Slideshow ها بسیار متداول می باشند ، و برای اخبار ، موارد تجاری ، ویدئوها و ... در یک سایت مورد استفاده قرار می گیرند . ساختن چنین slideshow ی می تواند بسیار زمان گیر و البته مستعد ایرادات فراوان باشد . در این بخش ما یاد می گیریم که چگونه با استفاده از bootstrap یک carousel زیبا بسازیم .
بخش 43 – طراحی وب واکنش گرا ، Carousel در Bootstrap
Slideshow ها بسیار متداول می باشند ، و برای اخبار ، موارد تجاری ، ویدئوها و ... در یک سایت مورد استفاده قرار می گیرند . ساختن چنین slideshow ی می تواند بسیار زمان گیر و البته مستعد ایرادات فراوان باشد . در این بخش ما یاد می گیریم که چگونه با استفاده از bootstrap یک carousel زیبا بسازیم .
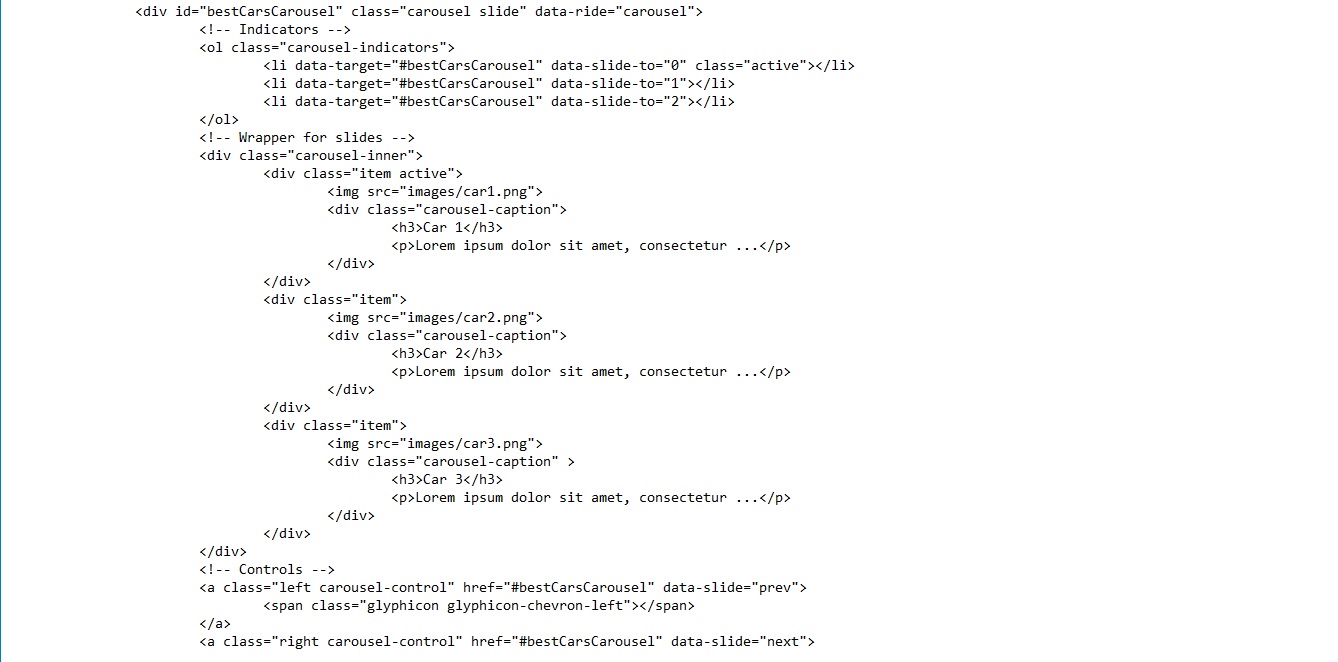
کد مربوط به ساخت یک carousel بصورت زیر می باشد :


همانگونه که در کدهای بالا ملاحظه می کنید ، container اصلی carousel ما دارای دو کلاس با نام های carousel و slide می باشد . کلاس slide برای افزودن افکت slide به هر slide در پلاگین carousel ما می باشد . همچنین باید یک خصیصه ی سفارشی با نام data-ride داشته باشیم که به bootstrap بگوید که به محض بارگزاری صفحه اسلایدها را به نمایش در آورد . بدون این خصیصه carousel شما بصورت اتوماتیک کار نخواهد کرد و صبر می کند تا شما بصورت دستی اسلایدها را تغییر دهید .
هر پلاگین carousel دارای سه بخش اندیکاتور ، بدنه ی اصلی و کنترل ها می باشد .
برای ساختن اندیکاتور یک carousel شما باید یک لیست ترتیبی ساخته که دارای کلاس carousel-indicators باشد . تعداد li های موجود در آن بستگی به تعداد اسلایدهایی دارد که می خواهید بنمایش درآورید . هر li باید دارای یک خصیصه ی data-target باشد که مقدار آن برابر با شناسه ی کانتینر carousel شما خواهد بود . همچنین دارای خصیصه ای با عنوان data-slide-to می باشد برابر با عدد ترتیبی ای می باشد که اسلاید به آن تنظیم شده است .
در مرحله ی بعدی ما باید قلب یک carousel یا همان اسلایدها را بسازیم . در ابتدا ما یک wrapper برای تمامی اسلایدها خواهیم ساخت . که آن را باید یک تگ div و کلاس carousel-inner خواهیم ساخت . هر اسلاید با یک تگ div ساخته می شوند که کلاس item را با خود بهمراه دارند . هر آیتم دارای یک عکس و متنی در زیر آن می باشند . هر تصویر می تواند یک عنوان مرتبط داشته باشد که با استفاده از یک تگ div که دارای کلاس carousel-caption می باشد ، ایجاد می گردد . این عنوان می تواند با هر یک از تگ های <h1> , <h2> , <h3> و ... ساخته شود . برای متن مرتبط در زیر عنوان می توانید از تگ <p> استفاده نمایید .
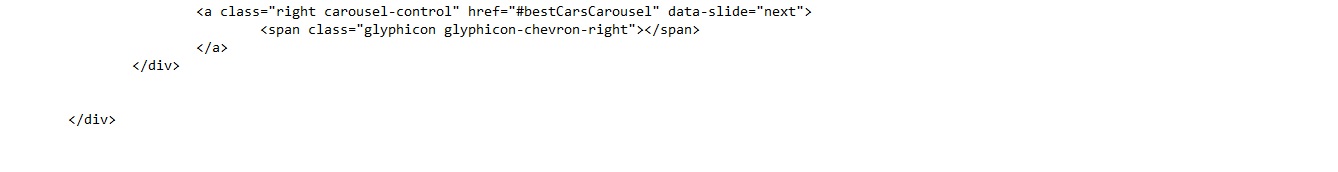
اینکارها را برای هر یک از آیتم های اسلاید خود تکرار خواهیم کرد . بعد از اتمام ساخت تمامی اسلایدها نوبت به ایجاد یک کنترل برای carousel می رسد .
کنترل های carousel با استفاده از تگ های <a> و کلاس carousel-control و همچنین یکی از کلاس های left یا right ساخته می شوند . خصیصه ی href در این کنترل ها باید شناسه ی carousel wrapper باشد .
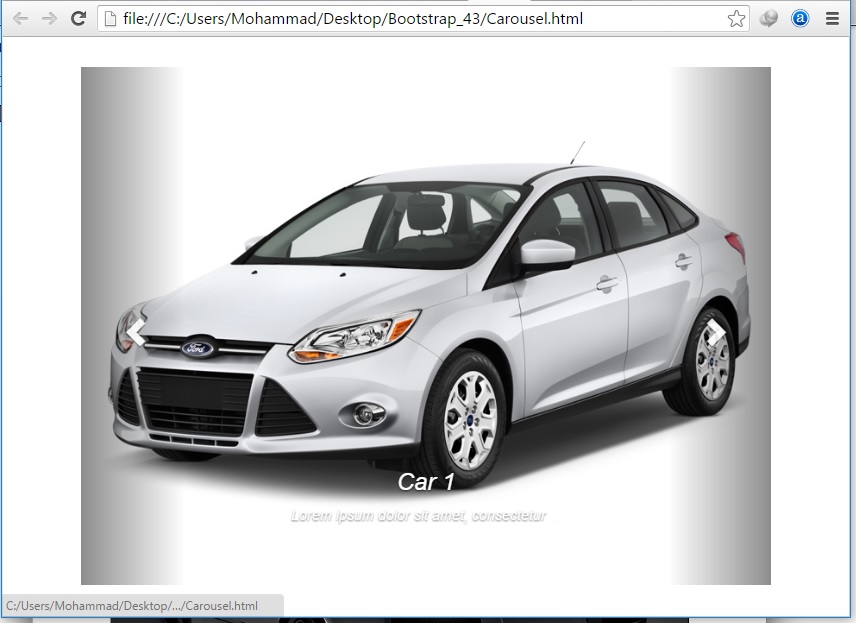
حال زمان آن رسیده تا چیزی که ساختیم را در مرورگر اجرا کنیم :

ما بدون استفاده از کدهای css و یا javascript جداگانه توانستیم یک carousel خوب و کاربردی بسازیم .
نکته : پلاگین carousel در مرورگرهای بالاتر از IE8 کار می کند . این پلاگین در مرورگرهایی که از CSS3 بطور کامل پشتیبانی نکنند بدرستی اجرا نخواهد شد .
Carousel و جاوا اسکریپت
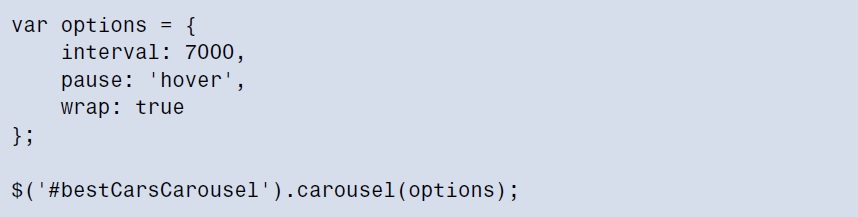
برای فراخوانی carousel در جاوا اسکریپت ، bootstrap متد carousel() را دارد . برای تغییر رفتار پیش فرض این پلاگین شما می توانید مقادیر خود را با استفاده از شیء option به این متد ارسال نمایید .
تنها سه تنظیم برای این پارامتر وجود دارد که : interval , pause و wrap می باشند . کد زیر مربوط به مقداردهی این تنظیمات می باشد :

مقدار interval زمان تاخیر برای اجرای اسلاید بعدی را بصورت میلی ثانیه دریافت می نماید . مقدار pause تنها مقدار hover را قبول می کند که به Bootstrap می گوید که هنگامی که ماوس روی آن رفت متوقف شود . و در نهایت wrap یک مقدار true , false دریافت کرده و تعیین می نماید که چرخش اسلایدها روشن باشد یا خاموش . اگر برابر با true باشد ، carousel شروع به نمایش اسلایدها از یک تا آخر کرده و سپس نمایش بعد از آخرین اسلاید ادامه خواهد یافت . پارامترهای دیگری که می تواند به متد carousel() ارسال نمود بشرح زیر می باشند :
1. Cycle : برای فعالسازی گردش carousel بکار می رود .
2. Pause : برای متوقف کردن اسلایدها توسط javascript استفاده می شود .
3. Number : برای مقداردهی زمان تاخیر بین دو اسلاید بکار می رود .
4. Prev : برای رفتن به اسلاید قبل بکار می رود .
5. Next : برای رفتن به اسلاید بعدی بکار می رود .
کنترل carousel با دو رویداد می آید :
1. Slide.bs.carousel : قبل از تعویض اسلاید رخ می دهد .
2. Slid.bs.carousel : بعد از تعویض یک اسلاید رخ می دهد .
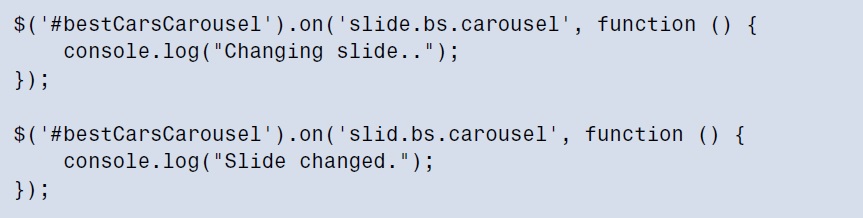
در زیر نمونه کدهای استفاده از رویدادها را ملاحظه می نمایید :

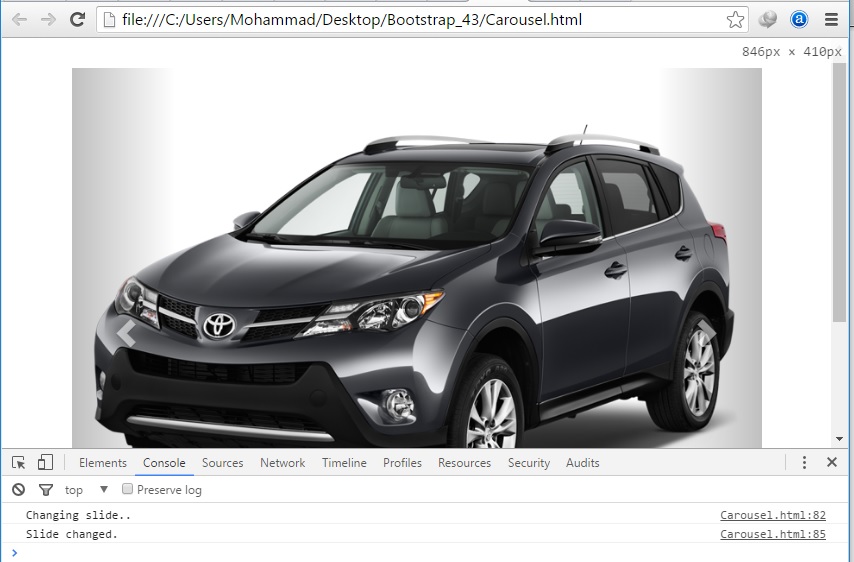
پس از قراردادن این کدها در HTML خود و سپس مشاهده ی بخش console مرورگر گوگل کروم نتیجه ی زیر را می بینید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی