مدیریت محتوا برای هر وب سایت بسیار حائز اهمیت می باشد . اگر چیزها در وب سایت پیچیده شدند ، می توانید مطمئن باشید که بیننده به وب سایت شما باز نخواهد گشت . Bootstrap پلاگین های جاوا اسکریپتی زیادی برای ما فراهم کرده که می تواند در مدیریت متن از آن ها استفاده نمود . در ادامه مواردی از این دست را بررسی خواهیم نمود .
بخش 38 – طراحی وب واکنش گرا ، مدیریت محتوا در Bootstrap
مدیریت محتوا برای هر وب سایت بسیار حائز اهمیت می باشد . اگر چیزها در وب سایت پیچیده شدند ، می توانید مطمئن باشید که بیننده به وب سایت شما باز نخواهد گشت . Bootstrap پلاگین های جاوا اسکریپتی زیادی برای ما فراهم کرده که می تواند در مدیریت متن از آن ها استفاده نمود . در ادامه مواردی از این دست را بررسی خواهیم نمود .
ScrollSpy
Scrollspy یک پلاگین مدرن در جاوا اسکریپت می باشد . این پلاگین بطور گسترده در وب سایت های تک صفحه ای مورد استفاده قرار می گیرد . این پلاگین به اسکرول در هر بخش DOM گوش کرده و یک آیتم منو را بصورت هایلایت در آورده تا زمانی که مکان اسکرول روی آن بخش می باشد .
اساسا ، این یک پلاگین دو کامپوننتی می باشد . که شامل یک نوار منو و محتوای مورد نظر می باشد . ناحیه ی محتوا به بخش های مختلف تقسیم می گردد ، که هر بخش دارای یک ID یا شناسه ی یکتا می باشد . نوار منوی ما دارای لینکی به بخش های مورد نظر بوده که با استفاده از نسبت دهی شناسه ی یکتای آن بخش به خصیصه ی href صورت می پذیرد . ابتدا با شروع اسکرول کردن کاربر آیتم متناظر آن در نوار منو هایلایت می گردد .
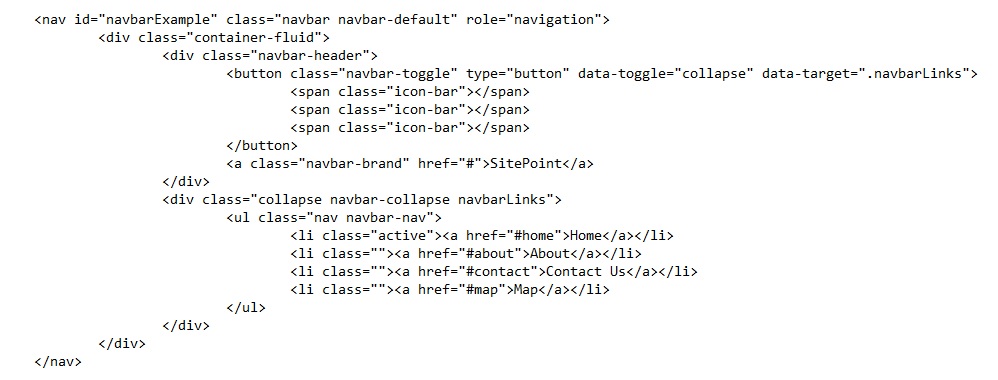
ابتدا یک نوار منو با استفاده از کدهای زیر می سازیم .

تمامی لینک های نوار منو ، همان طوری که مشاهده می کنید ، لینک های داخلی به بخش های مورد نظر می باشند .
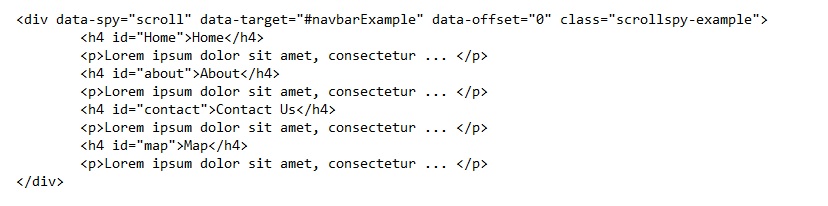
کد مربوط به بخش های محتوای سایت نیز بصورت زیر می باشد :

محتوای ما به چهار بخش تگ های <h4> و <p> تقسیم می گردد . هر تگ h4 دارای یک شناسه ی یکتا می باشد که در نوار منوی فوق الذکر لینک شده است . برای آنکه scrollspy کار کند ، شما نیاز به افزودن دو خصیصه ی data ی سفارشی به بخش محتوای خود دارید : data-spy و data-target .
Data-spy به Bootstrap می گوید که کدام بخش از محتوا برای پلاگین scrollspy می باشد . این خصیصه باید دارای مقدار scroll باشد تا شروع به گوش دادن به اسکرول کردن در این ناحیه بکند . و خصیصه ی data-target می گوید که کدام لینک باید متناظر با اسکرول کردن کاربر هایلایت شود . این خصیصه باید دارای مقدار ID والد آیتم های نوار منو باشد که در اینجا #navbarExample می باشد .
خصیصه ی data-offset به Bootstrap می گوید که از بالای صفحه چند پیکسل رها کرده و سپس پلاگین scrollspy را فعال کند . برخی مواقع ، ممکن است که المان های منوی ما قبل از اینکه واقعن به المان مورد نظر اسکرول کنیم بروزرسانی گردد . این اتفاق ممکن است زمانی رخ دهد که ما مقداری کد HTML در بالای ناحیه ی scrollspy خود داشته باشیم . این تداخل در واقع در محاسبات داخلی پلاگین scrollspy هنگام محاسبه ی ارتفاع محدوده ی مورد نظر اتفاق می افتد . در اینجا ما می توانیم از خصیصه ی data-offset استفاده کرده و میزان ارتفاع عناصر مداخله گر تنظیم کنیم . از حالا به بعد ، پلاگین ما تنها زمانی شروع به گوش دادن اسکرول می کند که کاربر از عناصر مداخله گر عبور کرده است .
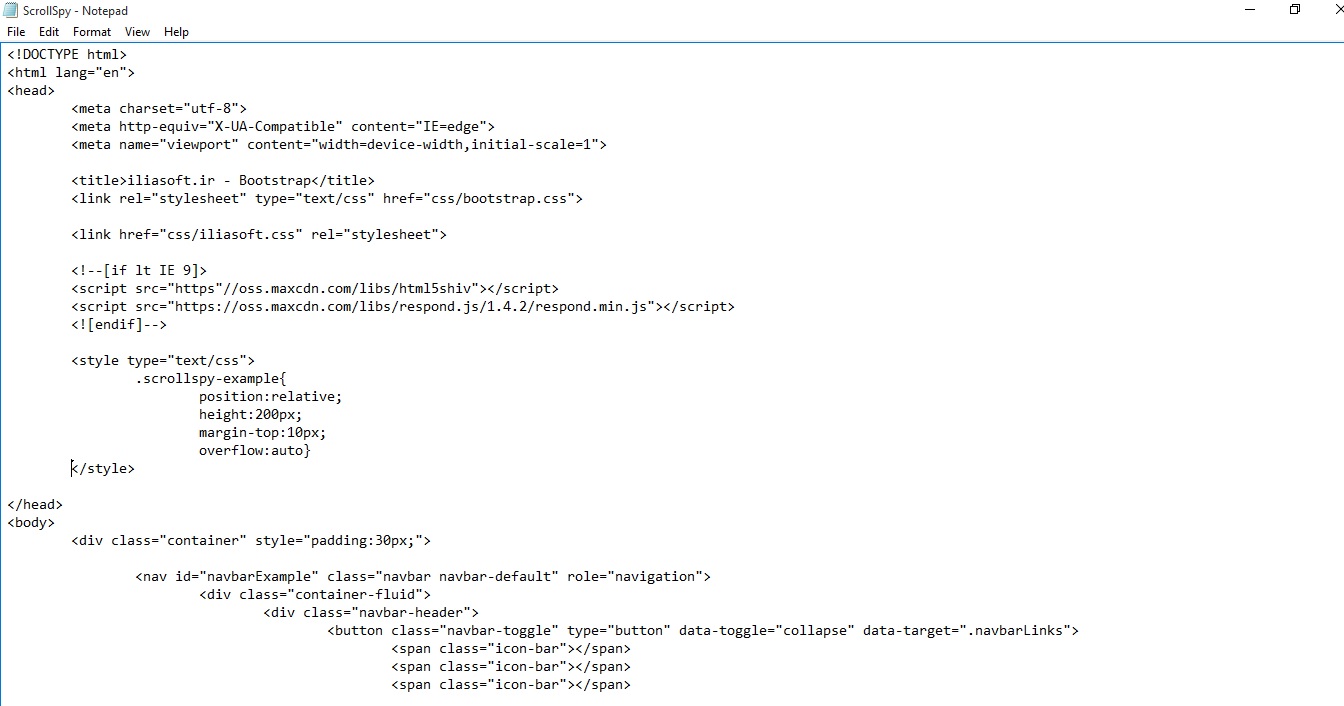
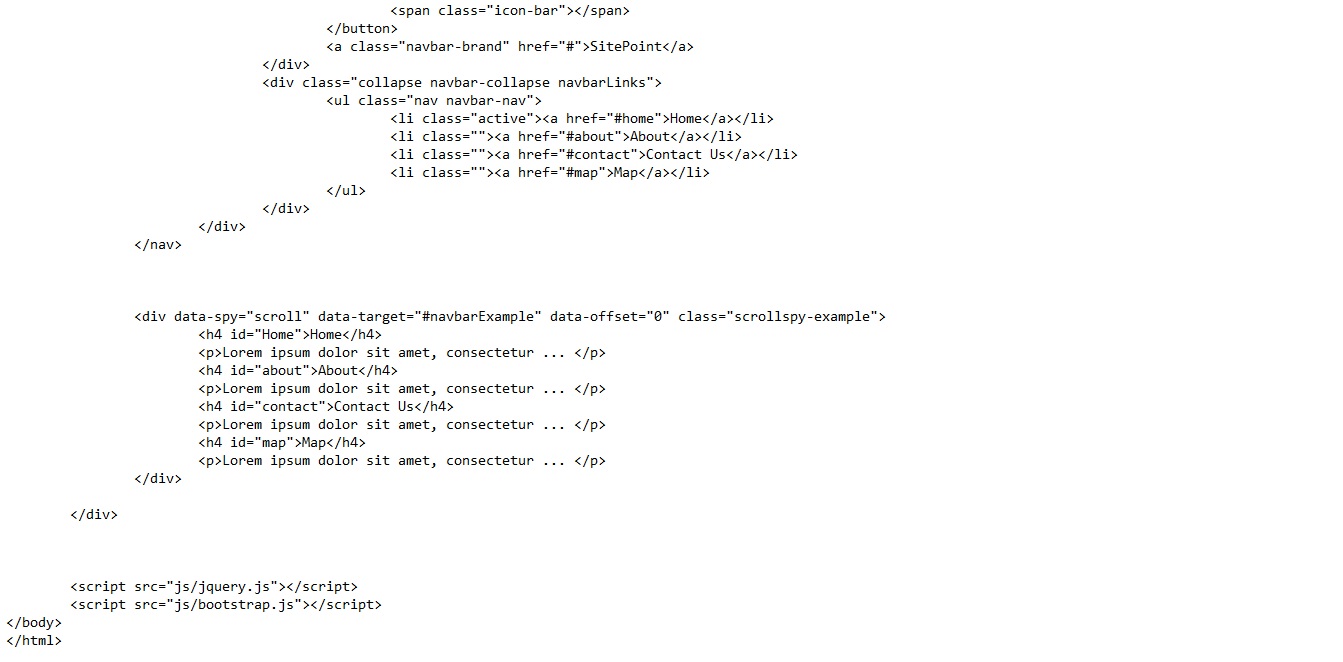
در ادامه کد کامل صفحه ی خود را خواهیم دید :


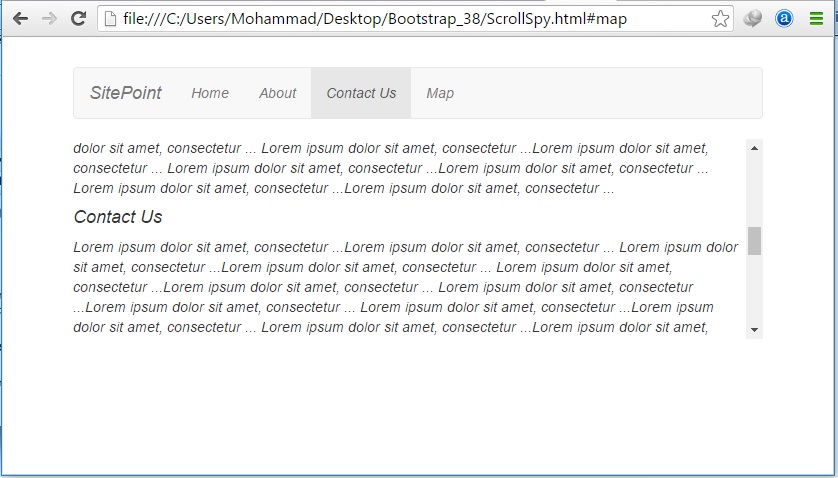
و اجرای این کدها در مرورگر و بعد از اسکرول کردن به شکل زیر خواهد شد :

ScrollSpy با جاوا اسکریپت
Bootstrap دارای متد scrollspy() می باشد که پارامترهای انتخابی برای شخصی سازی پلاگین scrollspy را می گیرد . شما می توانید با استفاده از پاس دادن مقدار مناسب به متد مورد نظر والد نوار منو را مشخص کنید .

اگر شما تنظیمات را با استفاده از جاوا اسکریپت ارسال کنید ، آنگاه می توانید تنظیمات خصیصه ی data-* درون کدهای خود را حذف کنید .
پارامتر مهم دیگری که می توان ارسال کرد ، رشته ی refresh می باشد . اگر شما می خواهید در DOM دستکاری کنید ، مانند افزودن یا حذف المان ها از scrollspy ، شما نیاز دارید تا متد scrollspy(“refresh”) فراخوانی کنید . این متد کمک می کند تا scrollspy محاسبات خود را برای ناحیه ی قابل اسکرول دوباره انجام دهد تا اگر تغییری در DOM رخ داده باشد آن تغییر را اعمال نماید .

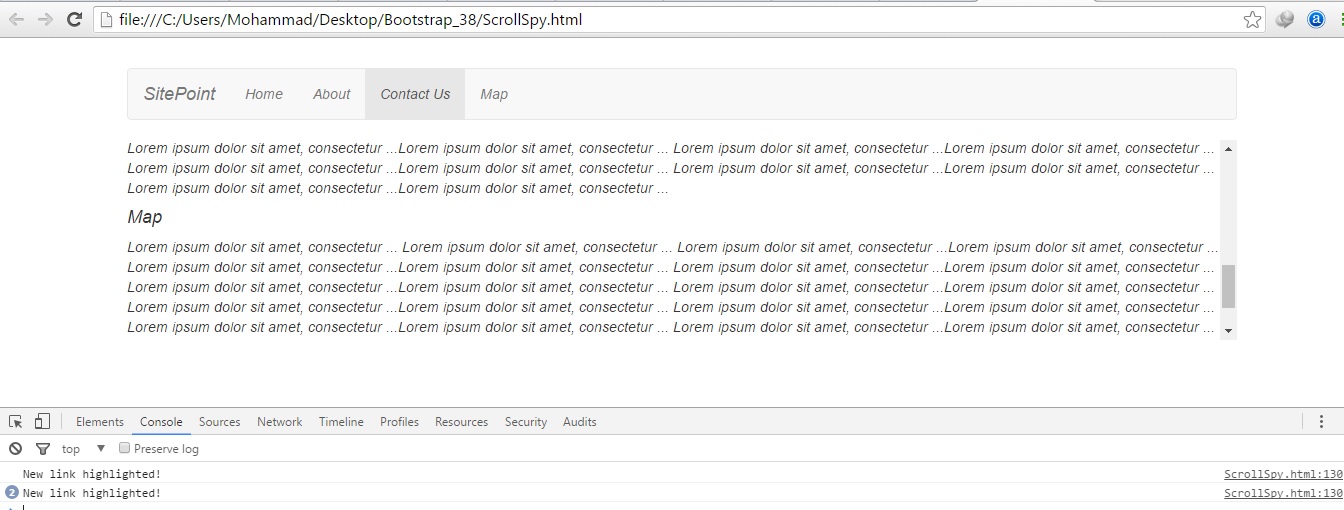
ScrollSpy تنها با یک رویداد می آید : active.bs.scrollspy . این رویداد زمانی رخ خواهد داد که یک المان جدید در نوار منو هایلایت گردد . شما می توانید از این رویدادهای برای انجام کارهای ajax استفاده نمایید . مانند تقاضاهای سمت سرور ، یا تغییر فرمت های متنی و ... . در زیر کدی را که می توان از این رویداد استفاده کرد می بینید :

اجرای این کد را در مرورگر و در کنسول گوگل کروم می بینید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی