در این قسمت یکی از مهمترین بخش های بوت استرپ bootstrap به نام سیستم شبکه ای یا grid system را بررسی خواهیم کرد . یاد خواهیم گرفت که این سیستم به چه صورت کار کرده و چطور از آن در نرم افزار خود بهره ببریم . همچنین چند layout وب سایت را برای بهتر فهمیدن موضوع بعنوان نمونه طراحی خواهیم کرد .
بخش 13 – طراحی وب واکنش گرا ، سیستم شبکه ای بوت استرپ
در این قسمت یکی از مهمترین بخش های بوت استرپ bootstrap به نام سیستم شبکه ای یا grid system را بررسی خواهیم کرد . یاد خواهیم گرفت که این سیستم به چه صورت کار کرده و چطور از آن در نرم افزار خود بهره ببریم . همچنین چند layout وب سایت را برای بهتر فهمیدن موضوع بعنوان نمونه طراحی خواهیم کرد .
سیستم شبکه ای grid چیست؟
سیستم شبکه ای در واقع یک خانه و فضا برای محتویات وب سایت ما می باشد . آن می تواند صفحه نمایش ما را به چندین سطر و ستون تقسیم کند ، تا بتوانیم انواع مختلف طرح ها را با آن ایجاد کنیم . هنگامی که ما سطرها و ستون های تعریف شده ای داریم ، می توانیم تصمیم بگیریم که کدام بخش و المان HTML در آنجا قرار گیرد.
سیستم شبکه ای بوت استرپ bootstrap می تواند صفحه نمایش شما را به ستون های مختلفی تقسیم کند که این تعداد تا 12 ستون به ازای هر سطر می رسد . پهنای هر ستون به صفحه نمایشی که در آن بنمایش در می آید بستگی دارد . بنابراین سیستم شبکه ای بوت استرپ bootstrap واکنش گرا بوده و براساس پنجره ی مرورگر دستگاهی که در آن قرار می گیرد بطور پویا تغییر اندازه داده و خود را اندازه ی آن می سازد .
شما براساس نیازهای طراحی خود می توانید تعداد سطرهای نامحدودی بسازید . که تقاطع این سطرها و ستون های مستطیلی ایجاد می شود که محتویات سایت در آن قرار خواهد گرفت .
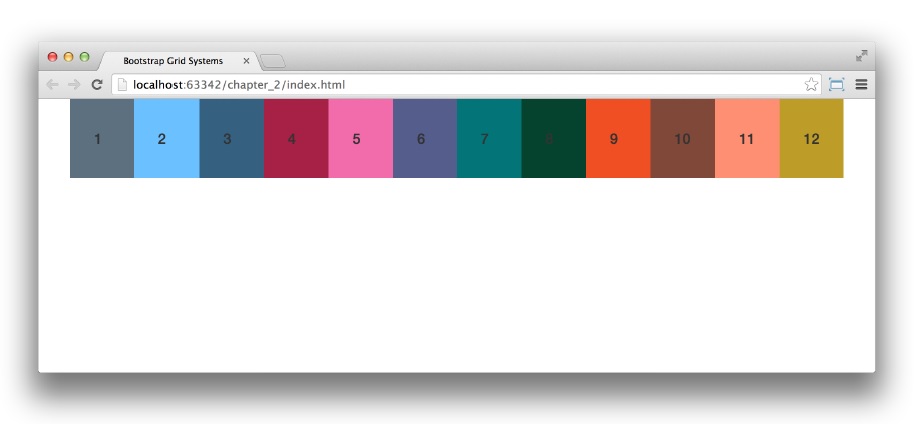
یک مثال را در شکل زیر مشاهده می کنید که ما یک سطر را ایجاد کردیم و در آن با استفاده از سیستم شبکه ای بوت استرپ bootstrap 12 ستون ساختیم . و برای متمایز ساختن آن ها از هم از رنگ پس زمینه ی متفاوتی برای هر کدام استفاده نمودیم . هر ستون با یک عدد نمایش داده شده است .

ساخت یک سیستم شبکه ای پایه
در این بخش می خواهیم اولین طرح وب سایت خود را با استفاده از سیستم شبکه ای پایه بسازیم . در اینجا از همان فولدری که در قسمت های قبلی آموزش ساخته و نام آن را bootstrap_demo گذاشته بودیم استفاده می کنیم . داخل آن یک فولدر جدید ایجاد می کنیم و نام آن را chater_2 می گذاریم . و سپس تمامی فایل های قبلی را به درون فولدر جدید میریزیم .
حال فایل index.html را باز کرده و عنوان آن را به “ bootstrap grid system “ تغییر دهید . و تگ <h1> را از قسمت body حذف نمایید .
حالا ما باید یک فایل پایه HTML شبیه فایل زیر داشته باشیم :
بوت استرپ Bootstrap به ما توصیه می کند که تمامی سطرها و ستون های خود را درون یک container یا ظرف قرار دهیم تا از لحاظ سمت و سو و فاصله ها مطمئن باشیم . در بوت استرپ bootstrap دو نوع کلاس container وجود دارد : یکی container و دیگری container-fluid . که اولی یک container با عرضی ثابت در پنجره ی مرورگر می سازد و دومی یک container با عرض کامل یا تمام صفحه می سازد . کانتینر عرض ثابت دارای در مرکز صفحه بوده و از دو طرف فاصله ی زیادی دارد . بنابراین یک تمرین خوب برای تجربه ی شکستن خطوط محتویات به خط بعد خواهد بود .
ما در نسخه ی تمرینی خود از کانتینر عرض ثابت استفاده می کنیم . که در صفحه ی HTML ما بصورت زیر خواهد بود :
سپس در درون این کانتینر یک سطر به شکل زیر درست می کنیم و بعد از آن می توانیم ستون های مورد نظر را درست کنیم :
شما می توانید تعداد نامحدودی سطر را تعریف کنید ، اما باید داخل یک کانتینر قرار داشته باشد . قابل توجه است که بهترین شیوه این است که یک کانتینر داشته و تمامی سطور مورد نظر خود را در آن بگذارید .
در بوت استرپ bootstrap ، شما می توانید تا 12 ستون در هر سطر قرار دهید . فرض کنید ما بخواهیم تنها یک ستون در یک سطر داشته باشیم ، آنگاه باید طول آن به اندازه ی 12 ستون مورد نظر در بوت استرپ bootstrap باشد . برای انجام چنین کاری ما از کلاس col-xs-12 استفاده خواهیم کرد ، که با استفاده از عدد 12 مشخص می نماییم که اندازه ی ستون مورد نظر ما بطول 12 که در واقع کل عرض یک سطر می باشد خواهد بود .
بطور مشابه ، اگر بخواهیم در یک سطر دو ستون هم اندازه داشته باشیم ، از کلاس col-xs-6 برای هر کدام از ستون ها استفاده خواهیم کرد . که به بوت استرپ bootstrap اعلام خواهد کرد که ما می خواهیم دو ستون داشته باشیم که هر کدام به اندازه ی شش ستون بوت استرپی می باشد ، مانند مثال زیر :
بعد از اجرای صفحه در مرورگر ، نتیجه ی کار به صورت شکل زیر خواهد بود :
برای آنکه ستون های ما بهتر مشخص باشند ، اجازه دهید تا به پس زمینه ی آنها رنگ دهیم . برای اینکار یک فایل جدید css به نام ilia.css در فولدر css پروژه ی خود می سازیم . این اسم یک اسم استاندارد نیست که مجبور به رعایت آن باشید و شما می توانید اسم آن را هر چیز دیگری بگذارید . در مرحله ی بعدی باید این فایل را به صفحه ی خود لینک دهیم که بصورت زیر اینکار را اجام می دهیم .
بگذارید تا مقداری کد css در فایلی که ایجاد کرده ایم بنویسیم تا بتوانیم رنگ پس زمینه هر ستون را متفاوت قرار دهیم .
بعد از نوشتن کدهای بالا ، باید کلاس های مربوطه را به ستون های خود در صفحه ی اصلی سایت که همان index.html است ، بصورت زیر اضافه کنیم :
و در نهایت اجرای آن بصورت زیر خواهد بود :
و اما xs در کلاس css ما که بصورت col-xs-6 می باشد به چه معناست؟ بوت استرپ bootstrap چهار نوع پیشوند برای کلاس های خود برای ساخت ستون ها دارد که هر کدام برای سایزهای مختلف می باشد که بشرح زیر است :
1- Col-xs : برای نمایشگرهای خیلی کوچکتر ( عرض صفحه کوچکتر از <768px )
2- Col-sm : برای نمایشگرهای کوچک ( عرض صفحه بزرگتر مساوی >768px )
3- Col-md : برای نمایشگرهای متوسط ( عرض صفحه بزرگتر مساوی >992px )
4- Col-lg : برای نمایشگرهای بزرگ ( عرض صفحه بزرگتر مساوی >1200px )
هنگامی که شما کلاس خود را بصورت col-xs-12 مشخص می کنید ، بدان معناست که ستون شما باید بطول 12 ستون بوت استرپی در صفحه ی نمایشگرهای بسیار کوچک باشد . و اما در مورد نمایشگرهای بزرگ چطور؟ ما در کد بالا مشخص نکردیم که تگ div مورد نظر ما در نمایشگرهای بزرگ باید به چه صورت رفتار کند . خوشبختانه بوت استرپ بطور اتوماتیک از طرح مشخص خود برای نمایشگرهای کوچک استفاده خواهد کرد . بنابراین ستون مورد نظر ما در تمامی نمایشگرها بصورت 12 ستونی و تمام صفحه نمایش داده خواهد شد . بگذارید تا مثال گذشته ی خود را بصورت زیر امتحان کنیم :
در این کد ما برای نمایشگرهای خیلی کوچک از کلاس col-xs-12 و برای نمایشگرهای کوچک از کلاس col-sm-6 استفاده نمودیم . بنابراین در نمایشگرهای خیلی کوچک دو ستون ما بصورت تمام عرض دیده شده و روی همدیگر قرارخواهند گرفت و در نمایشگر کوچک آن ها بصورت دو ستون در کنار هم بصورت 6 تایی بوت استرپی نمایش داده خواهند شد . اجرای این کد را در زیر مشاهده می کنید :
همانگونه که در تصویر بالا ملاحظه می کنید اگر عرض مرورگر خود را کوچک کنید ستون ها در زیر هم نمایش داده خواهند شد و اگر مرورگر را تمام صفحه و عریض تر کنید ، ستون ها در کنار هم و بصورت زیر در خواهند آمد .
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی