پنل ها در واقع برای نمایش متون و تصاویر در یک باکس با گوشه های منحنی به کار می روند . در ادامه کدهایی را می بینید که در آن چگونگی افزودن یک پنل به صفحه را خواهید آموخت
بخش 20 – طراحی وب واکنش گرا ، کامپوننت پنل در bootstrap
پنل ها
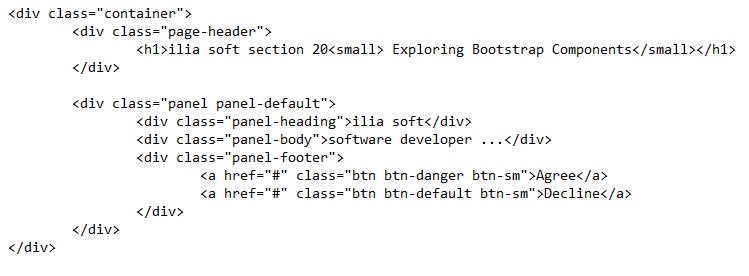
پنل ها در واقع برای نمایش متون و تصاویر در یک باکس با گوشه های منحنی به کار می روند . در ادامه کدهایی را می بینید که در آن چگونگی افزودن یک پنل به صفحه را خواهید آموخت :

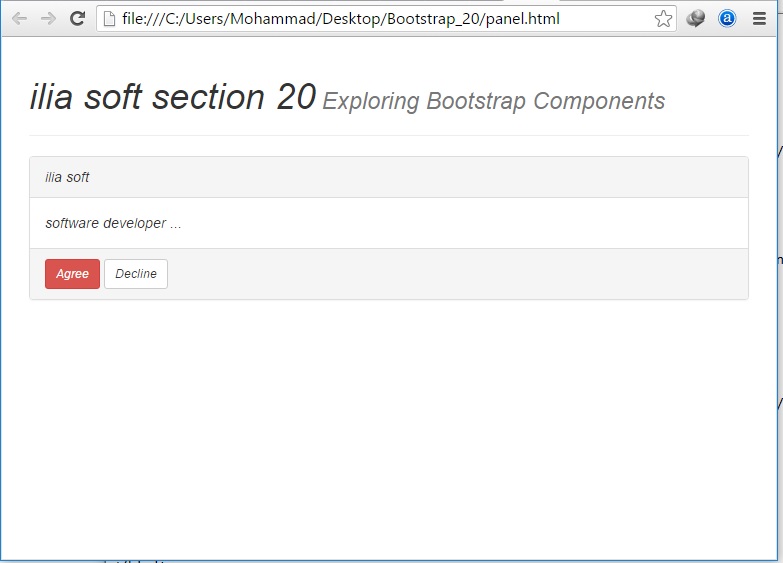
و بعد از اجرای کد بالا به شکل زیر دست پیدا خواهیم کرد :

همانطوری که ملاحظه می کنید ، پنل div مورد نظر ما به سه بخش تقسیم می شود : بخش اول panel-head ، بخش دوم panel-body و بخش سوم panel-footer . هر کدام از این سه بخش دلخواه بوده و می توان از آن ها استفاده نکرد .
پنل با تنظیمات رنگ مختلفی می آید . در کد قبلی ما از تنظیمات پیش فرض رنگ استفاده کرده ایم که برای این منظور کلاس panel-default را قرار دادیم . شما می توانید برای رنگ های متفاوت از کلاس های مختلفی استفاده کنید :
· Panel-primary برای آبی تیره
· Panel-success برای سبز
· Panel-info برای آبی آسمانی
· Panel-warning برای زرد
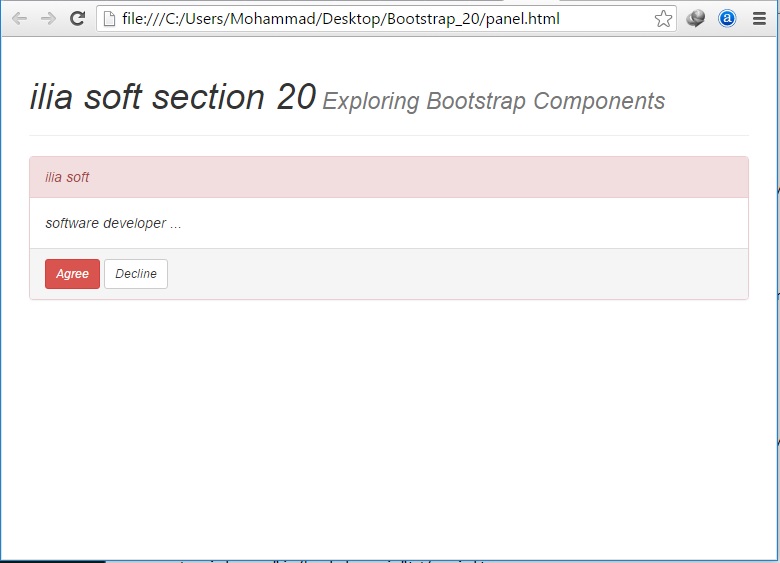
· Panel-danger برای قرمز
برای نمونه ، نتیجه ی استفاده از کلاس panel-danger را در زیر مشاهده می کنید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی