در بوت استرپ bootstrap می توانیم طرح های خود صرف نظر از ترتیب نوشتن آن ها در کد خود ، بصورت دستی مرتب سازی نماییم . اگر ما یک ستون با مقدار col-md-9 در ابتدا داشته باشیم و بعد از آن یک ستون با مقدار col-md-3 نوشته باشیم ، می توانیم براحتی محل قرارگیری آن ها را در صفحه ی HTML خود بهنگام رندر شدن توسط مرورگر تغییر دهیم .
بخش 18 – طراحی وب واکنش گرا ، مرتب سازی مجدد طرح ها بصورت دستی
در بوت استرپ bootstrap می توانیم طرح های خود صرف نظر از ترتیب نوشتن آن ها در کد خود ، بصورت دستی مرتب سازی نماییم . اگر ما یک ستون با مقدار col-md-9 در ابتدا داشته باشیم و بعد از آن یک ستون با مقدار col-md-3 نوشته باشیم ، می توانیم براحتی محل قرارگیری آن ها را در صفحه ی HTML خود بهنگام رندر شدن توسط مرورگر تغییر دهیم . این اتفاق با استفاده از کلاس های bootstrap با عنوان pull و push انجام خواهد شد.
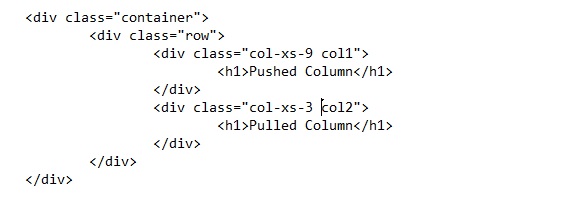
بطور مثال کلاس های col-xs-pull-* و col-xs-push-* باعث حرکت ستون به سمت راست و یا چپ به اندازه ی تعداد ستون های مشخص شده خواهند شد . بطور مثال فرض کنید در ابتدا دو ستون به شکل زیر در کد خود خواهیم داشت :

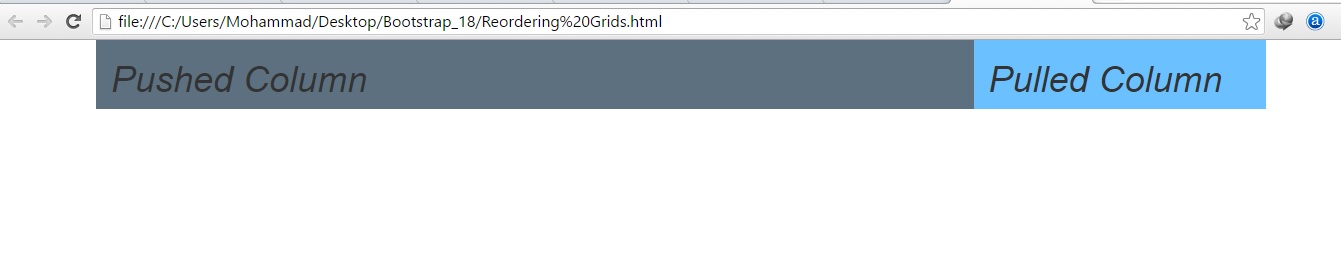
که بعد از اجرای کد ستون های ما در مرورگر به شکل زیر خواهند بود :

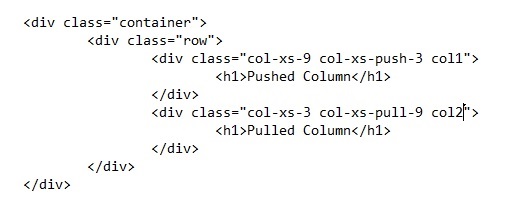
حال کلاس های مربوط به push و pull را به آن ها بصورت زیر اضافه می کنیم :

در این کد که مشاهده می کنید ، ستون col-xs-9 به اندازه ی سه ستون به سمت راست جابجا می گردد . و ستون col-xs-3 به اندازه ی 9 ستون به سمت چپ کشیده می شود . بنابراین ، هنگامی که آن ها را در مرورگر مشاهده می کنیم به این شکل می نماید که انگار جای آن ها با یک دیگر تعویض شده است .

چندین راه برای استفاده از کلاس های push و pull در نمایشگرهای مختلف وجود دارد :
- Col-xs-pull-* و col-xs-push-* برای نمایشگرهای بسیار کوچک
- Col-sm-pull-* و col-sm-push-* برای نمایشگرهای کوچک
- Col-md-pull-* و col-md-push-* برای نمایشگرهای متوسط
- Col-lg-pull-* و col-lg-push-* برای نمایشگرهای بزرگ
شما می توانید به جای ستاره از اعداد بین 1 تا 12 برای تعداد مورد نظر خود از ستون های بوت استرپی استفاده نمایید .
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی