در قسمت قبلی فقط توانستیم در مورد Modular بودن AngularJS مخصوصن در نسخه 2 صحبت کنیم . یک نکته را فراموش کرده ام در قسمتهای قبلی بگویم و آن این است که Google کلا ورژن 2 را زیر و رو کرده و اگر قبلن مطالعاتی بر روی نسخه های پایینتر داشته اید ...
بسمه تعالی
AngularJS 2 - قسمت پنجم
موضوع این قسمت : The architecture of an AngularJS 2 Application
در قسمت قبلی فقط توانستیم در مورد Modular بودن AngularJS مخصوصن در نسخه 2 صحبت کنیم . یک نکته را فراموش کرده ام در قسمتهای قبلی بگویم و آن این است که Google کلا ورژن 2 را زیر و رو کرده و اگر قبلن مطالعاتی بر روی نسخه های پایینتر داشته اید ، فقط در درک این نسخه به شما کمک خواهد کرد ،ولی انتظار نداشته باشید دقیقن همانها را ببینید . خیلی چیزها عوض شده یا بهتر شده یا حتی شاید سخت تر و بدتر شده باشد .
خوب بریم سر اصل مطلب . دقیقن میخواهیم ببینیم حرف AngularJS از لحاظ ساختار و معماری چیست .
در آنگولار 4 جزء اصلی داریم .
1- Component
2- Directive
3- Router
4- Service
دقت کنید که همه این 4 فاکتور را درون هم توضیح باید داد و نمیتوان به صورت موردی از 1 شروع کرده و تک به تک آنها را بررسی نمود . از Component شروع میکنیم و هر جا لازم شد به سراغ بقیه میرویم .
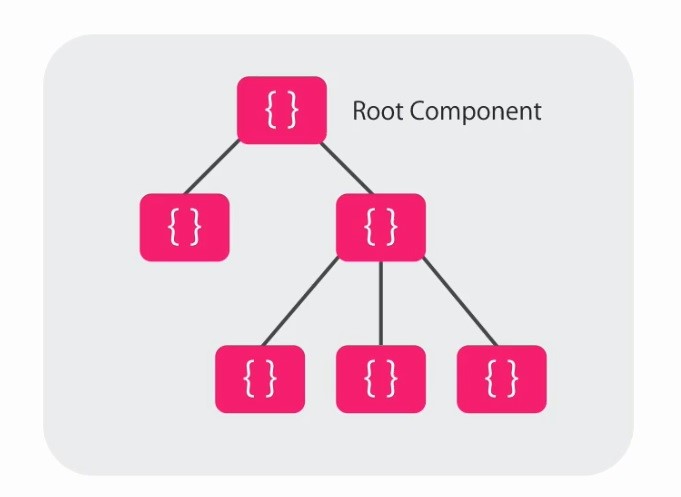
وظیفه Component ، کپسوله کردن Template ، Data و رفتارهای View میباشد . در بخش قبل گفتیم که یک پروژه درگیر با AngularJS ، حداقل یک Component را دارد که به آن Root Component هم گفته میشود ؛ البته در دنیای واقعی یک پروژه شامل دهها یا شاید صدها Component خواهد بود .

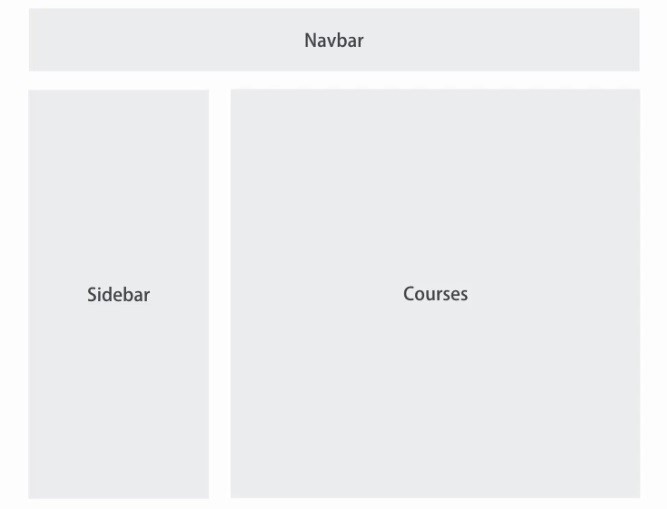
خوب مثلن یک سایت را فرض کنید .

این سایت دارای 3 کامپوننت اصلی خواهد بود .
1- NavBar
2- SideBar
3- Courses
هر کامپوننت برای خودش HTML و دیتا و ... در View خواهد بود . خود کامپوننها میتونن شامل چندین کامپوننت باشند . مثلن لیست Course ها خودش شامل چندین Course خواهد بود .
خوب حالا تازه هر Course Component شامل یک Component است برای Rating
این روند به ما اجازه میده یک پروژه بزرک را خورد کنیم و به Component ها یا در اصل View Component های ریز ریز تقسیم کنیم .
این کامپوننتها رو میشه در N جای پروژه استفاده کرد یا حتی در پروژه های دیگر استفاده کرد .
خوب الانه که باز احساس گم گشتگی کنید ، چون میخام اسم Type Script را بیارم . نترسید . ساده تر از اینهاست که فکرش را بکنید و البته الان قرار نیست Type Script کار کنیم . فقط میخام اسمش رو بیارم .
یک Component فقط یک Type Script کلاس است و بس.
مثل مبحث کلاسها در همه زبانها ، کلاسهای Type Script هم Property و متد دارند .
خوب این Property عملن Data را برای View نگه میدارد و متد رفتار View را ایجاد میکند .
دقت کنید که Component ها کاملن از DOM جدا هستند .
ما در پروژه هایی که با Javascript یا Jquery مطلق سر و کار داریم ، خود اجزاری DOM را با کدهای JS به طور مستقیم دستکاری میکنیم .
در AngularJS این کار توسط Binding باید انجام بشه نه اینکه Text یا دیگر آیتم یک به یک با دستور عوض بشه .
اگر مقدار یک Property عوض بشه ، خود روال Binding این مقدار را در DOM عوض میکند . به همین شکل برای Event ها شبیه Click هم DOM خود به خود آن Method تایین شده که به آن Bind شده است را صدا میکند . این یعنی Binding و این بسیار شیرین خواهد بود اگر آنرا به درستی درک و استفاده کنید ،چرا که 50% کارها دیگر Automatic خواهد بود .
خوب چرا اصلن باید Component از DOM کلا جدا باشد ؟.
اینطوری Component ها Unit Testable خواهند شد . یک کلاس خالی و فقط شامل Property و Event را مثل آب خوردن میشود Unit test کرد .
نکته : اگر نمیدانید Unit Testing چیست ، اولن وای به حالتان . دومن به زودی براش مقاله خواهم گذاشت . سوما ، خودتان هم کمی مطالعه کنید . الان برای Design Pattern هم مباحث SOLID مطرح شده تا همه چیز ریز ریز شود و بتوان راحتتر Unit Test کرد . من همه را توضیح خواهم داد ، ولی مشکل اینجاست که هر کدام از اینها یک مبحث جداست و بسیار زمانبر .
خوب گاهی باید یک کامپوننت با Server در رابطه باشد .به هیچ وجه درون Component یا View نباید و اصلن نمی توان یک متد سمت سرور را صدا زد . تنها راه اضافه شدن یک آیتم دیگر به نام Service است .
این سرویس است که باید وظیفه رفت و آمد با سرور با به عهده بگیرد . خوب پس HTTP Call ها و Login و .... را باید با واستگی Service انجام داد .
خوب نقش Router اینجا چیست ؟.
وقتی کاربر روی مثلن آیتمهای Menu کلیک کند ، قاعدتا باید برای Navigate ، آدرس و URL عوض شود تا به صفحه یا بخشی دیگر مراجعه شود و این دقیقن همان بحث Single Page Application خواهد بود . در AngularJS این روند به صورت بدون PostBack و با مدیریت Routing موجود در آن انجام خواهد شد . در جای خودش این بحث را مفصل باز خواهیم کرد .
و اما Directive .
مشابه Component ها ، Directive هم برای کار باDOM ساخته شده است ، ولی Directive مثل Component دارای Template و ...برای View نیست . نقش Directive فقط اضافه کردن Behave به DOM Element هاست . مثلن یک Textbox را میخواهیم با گرفتن Focus بزرگتر کنیم. یک Directive به نام AutoGrow می نویسیم و آنرا به کنترل مشابه یک Property اضافه میکنیم.
خود AngularJS حاوی یک دنیا Directive است که میتواند با DOM بازی کند و آنها را دستخوض تغییر نماید . ضمن اینکه ما هم میتوانیم هر جا لازم شد خودمان یکی Custom بنویسیم. در جای خودش به مبحث Directive خواهیم پرداخت و آنرا به طور کامل بررسی خواهیم نمود .
امروز نوزدهم فروردین سال 1395 با بهترین آرزوها برای شما .