در این قسمت به بررسی Template و چگونگی نمایش محتوا از طریق Template خواهیم پرداخت . اگر وارد فایل Courses.component.ts شوید ، یعنی در اصل وارد این Course Component شویم خواهیم دید در قسمت Template فقط یک عبارت courses وجود دارد که در یک Tag از نوع h2 قرار دارد و ضمنن کلاس CourseComponent هم هیچ Property خاصی ندارد.
بسمه تعالی
در این قسمت به بررسی Template و چگونگی نمایش محتوا از طریق Template خواهیم پرداخت . اگر وارد فایل Courses.component.ts شوید ، یعنی در اصل وارد این Course Component شویم خواهیم دید در قسمت Template فقط یک عبارت courses وجود دارد که در یک Tag از نوع h2 قرار دارد و ضمنن کلاس CourseComponent هم هیچ Property خاصی ندارد.
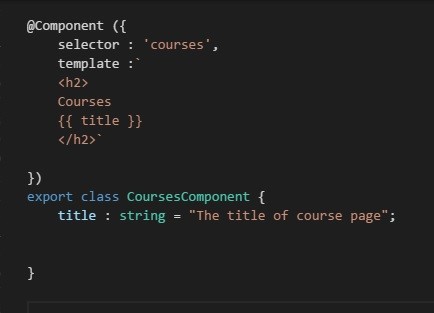
یک property به نام title برای کلاس Course Component ایجاد میکنیم.

خوب حالا در قسمت Template باید از این Property استفاده کنیم. برای اینکه بتوان چند خط کد در قسمت Template نوشت از یک کاراکتر ` استفاده میکنیم. این کاراکتر قبل از کلید 1 در صفحه کلید قرار دارد. حال با استفاده از یک {{}} مقدار title را در Template فراخوانی میکنیم.

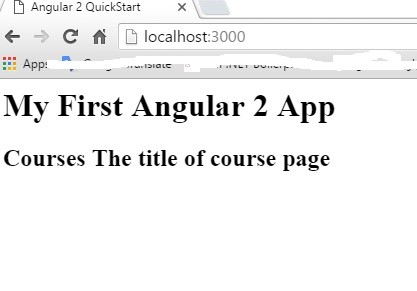
خوب با استفاده از npm start پروژه را اجرا کنید . نتیجه مشابه زیر خواهد بود.

حال اگر لازم شد یک لیست از Course ها داشته باشیم ، به شکل زیر عمل میکنیم.
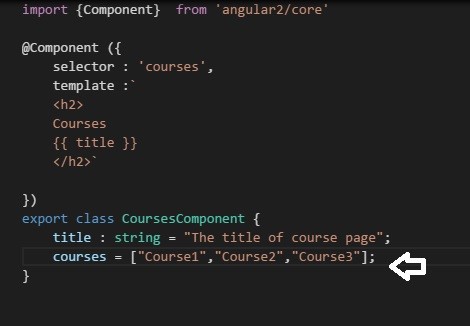
ابتدا یک Array از Course ها باید ایجاد شود.

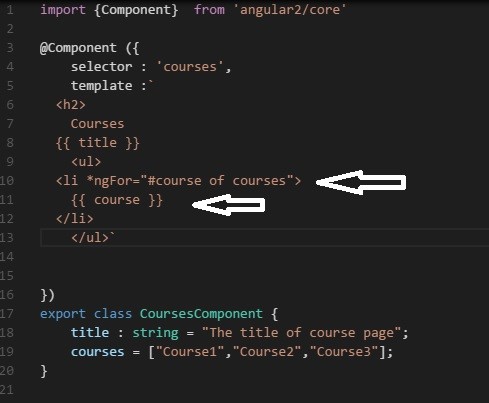
حال با استفاده از یک Loop ساده مشابه Foreach در C# ولی با AngularJS Syntax میتوان این لیست را نمایش داد.

در تصویر یک UI و Li مشاهده میکنید که درون li یک عبارت *ngFor وجود دارد . این عبارت مشابه یک Foreach در C# عمل میکند . متغیر course با #course مشخص شده در اصل متغیری است که باید درون حلقه بچرخد . پس متوجه شدید در چنین وضعیتهایی باید با استفاده از # متغیر درون Tag ها و ... تعریف کنید . عبارت of هم سبب می شود بتوان درون این array وارد شد و از مقادیر آن دقیقن مشابه یک Foreach استفاده نمود. حالا با استفاده از {{course}} میتوان مقادیر را نمایش داد. این {{course}} در اصل همان متغیر است که تعریف کرده ایم . خوب نتیجه مشابه زیر خواهد شد.

حال دیگر با Template هم آشنا شده اید . در قسمت بعدی به معرفی سرویسها و طریقه استفاده از آنها خواهیم پرداخت.
دانلود سورس پروژه