خانه \\ MVC 5 & 6 \\ بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش پایانی
بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش پایانی
1395/03/15 - 13:14:44 // MVC 5 & 6 // 0 نظر // 3926 بازدید
تنها کمبود پروژه که تا قسمت قبلی ایجاد شد ، عدم وجود Partial View های لازمه برای Edit و نمایش Details و Create می باشد . در این قسمت که قسمت پایانی نیز می باشد ، این 3 آیتم را ایجاد و پروژه در عمل به پایان خواهد رسید .
بسمه تعالی
بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش پایانی
تنها کمبود پروژه که تا قسمت قبلی ایجاد شد ، عدم وجود Partial View های لازمه برای Edit و نمایش Details و Create می باشد . در این قسمت که قسمت پایانی نیز می باشد ، این 3 آیتم را ایجاد و پروژه در عمل به پایان خواهد رسید .
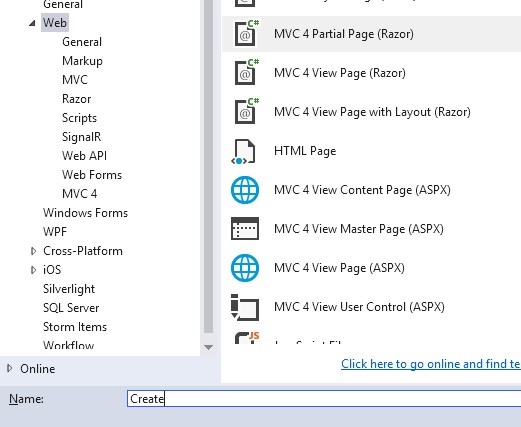
ابتدا به سراغ Create می رویم. درون فولدر User یک Partial View به نام Create ایجاد میکنیم.

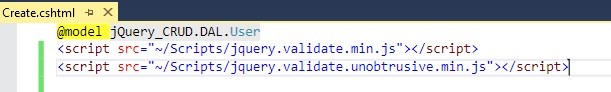
دقت کنید که محتوای این Partial اصلن نکته پیچیده یا سنگینی ندارد و فقط در ابتدا باید Model معرفی و Scriptهای لازمه هم به آن اضافه شود . این یک مشکل در MVC است که Partial ها بعضی از Script ها را از Layout نمی خوانند و باید درون خود آنها هم تعریف شوند . وضعیت تعاریف به شکل زیر خواهد بود .

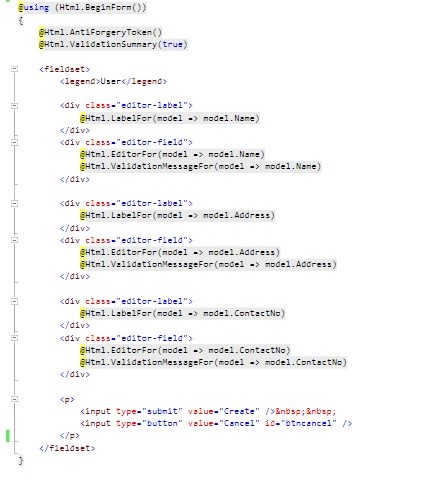
حالا فقط کافی است با استفاده از یک BeginForm کلیه فیلدهای درون Partial تعریف شوند. و دو Button یکی برای ثبت و دیگری برای Cancel هم تعریف شوند.

خوبEdit که کاملن مشابه همین وضعیت است و Details هم فقط نمایش را بر عهده دارد و نیازی به Validation و ... ندارد . هیچ نکته دیگری در این پروژه وجود ندارد و چون سورس را هم به صورت کامل همراه این مبحث میتوانید دانلود کنید ، عملن مبحث ما در اینجا تمام شده است . حالا فقط کافی است شکل ظاهری و محتوای Model را در پروژه های خود عوض کنید و مابقی قسمتهای پروژه خود را با الگو گرفتن از این پروژه انجام دهید .
دانلود سورس پروژه

معرفی نویسنده : علی کلاهدوزان
سلام بر دوستان ،
شاید رایج است به عنوان پروفایل کاربر ، چند خطی راجع به خودم بنویسم ، ولی وضعیت کاری و سوابق من با یک جستجوی ساده در گوگل مشخص خواهد شد ، لذا سرتان را با مطالب بی مورد به درد نیاورم بهتر است . اگر نکته خاصی لازم بود بدانید در قسمت "ایلیا سافت در یک نگاه" به احتمال زیاد یافت خواهد شد . جزئیات بیشتر را سوال کنید ، آدرس ایمیل Ali@Kolahdoozan.com همیشه جوابگوی شماست .امیدوارم از مطالب سایت استفاده کرده باشید . شاد و پیروز باشید .