در قسمت قبلی Controller را به طور کامل ایجاد کردیم. قاعدتا الان به View ها نیاز داریم ، ولی مسئله اینجاست که View ها به فایلهای JQuery و CSS نیاز دارند تا بتوانند به شکل درستی کار کرده و ضمنن JQuery Modal را به نمایش در آورند .در نتیجه به JQuery و JQuery.Unobtrusive نیاز داریم تا بتوان از آنها در View ها استفاده نمود و ضمنن باید Layout هم ایجاد و تصحیح گردد تا همه Viewها یک شکل یکدست داشته باشند.
بسمه تعالی
بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش سوم
در قسمت قبلی Controller را به طور کامل ایجاد کردیم. قاعدتا الان به View ها نیاز داریم ، ولی مسئله اینجاست که View ها به فایلهای JQuery و CSS نیاز دارند تا بتوانند به شکل درستی کار کرده و ضمنن JQuery Modal را به نمایش در آورند .در نتیجه به JQuery و JQuery.Unobtrusive نیاز داریم تا بتوان از آنها در View ها استفاده نمود و ضمنن باید Layout هم ایجاد و تصحیح گردد تا همه Viewها یک شکل یکدست داشته باشند. اصولن در پروژه های MVC برای اضافه کردن Script ها از Bundeling استفاده میکنیم در نتیجه تغییرات BundleConfig هم یکی دیگر از بخشهایی است که باید انجام شود .
خوب دقت کنید که بحث شکل ظاهری دست خود شماست در نتیجه میتوانید ظاهر را بر اساس نیاز و علاقه خودتان تنظیم کنید . در حال حاضر من قصد تحویل پروژه که ندارم ، در نتیجه از همان ظاهر پایه که در Bootstrap و JQuery وجود دارد استفاده کرده ام.
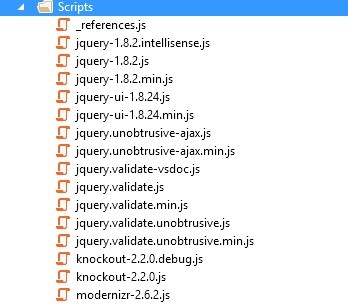
قانونا به فولدرهای Script و Content سر و کار خواهیم داشت .

همانطور که مشاهده میکنید ، فولدر Script حاوی JQuery.UI و Validationو UnobtrusiveAjax خواهد بود.
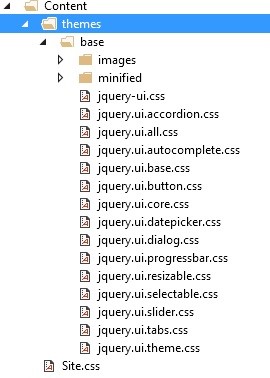
فولدر Content ما هم به شکل زیر خواهد بود.

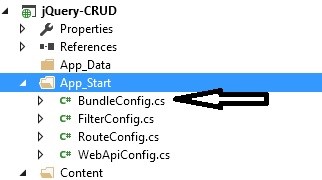
این هم فولدر Content و CSS ها و ... حال بهتر است به محتوای Bundle نگاهی بیندازیم . مسیر این فایل در شکل زیر مشخص است .

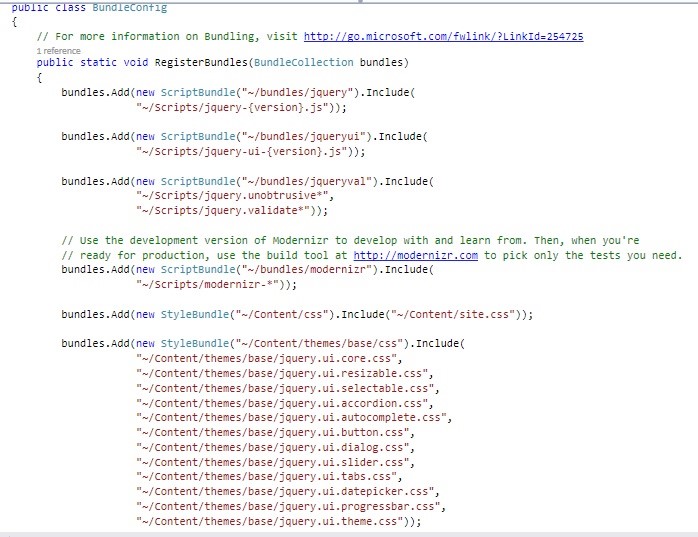
حال نگاهی به محتوای BundleConfig بیندازیم .

دقت کنید که تقدم فایل JQuery در بخشهای Validation و Unobtrusive باید به شکل همین تصویر بالا باشد .
و حالا نوبت _Layout میباشد.

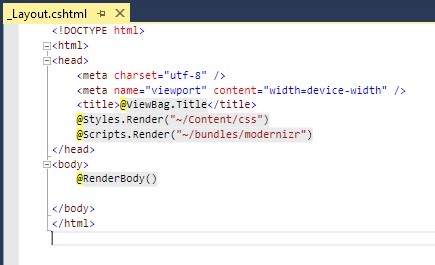
محتوای Layout را به شکل زیر قرار دهید.

خوب نگران نباشید، فولدرهای Content و Scriptو فایلهای _Layout.Cshtml و BundleConfig را میتوانید دانلود کنید . از بخش بعدی دیگر نگرانی خاصی برای View ها نداریم و می توانیم با ایجاد اولین View یعنی Index شروع کنیم و Script های لازمه را ایجاد نماییم.
همه فایلهای این قسمت درون Source.Zip قرار دارند.
دانلود سورس برنامه