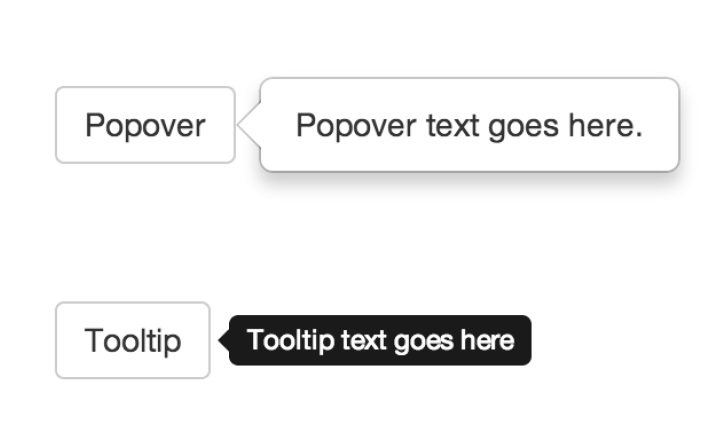
Popovers یک پلاگین مفید دیگر در bootstrap می باشد که قابل قیاس با tooltip است . با این تفاوت که Popovers بزرگتر و قابل شکل دهی تر از tooltip می باشد . ظاهر این پلاگین خیلی شبیه به ویژگی دیکشنری iBooks اپل می باشد .
بخش 42 – طراحی وب واکنش گرا ، Popovers در Bootstrap
Popovers یک پلاگین مفید دیگر در bootstrap می باشد که قابل قیاس با tooltip است . با این تفاوت که Popovers بزرگتر و قابل شکل دهی تر از tooltip می باشد . ظاهر این پلاگین خیلی شبیه به ویژگی دیکشنری iBooks اپل می باشد .

شما می توانید محتویات بیشتری نسبت به یک tooltip در آن قرار دهید . در واقع پیشنهاد می گردد تا هنگامی که محتوای متنی بیشتر و یا محتوای HTML دارید با استفاده از Popovers بجای tooltip بنمایش در آورید .
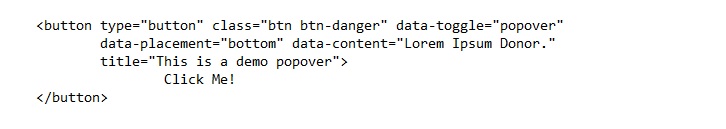
در ادامه یک popover را هنگام کلیک یک دکمه فعال می کنیم . کد آن بصورت زیر خواهد بود :

برای استفاده از popovers چند خصیصه data-* وجود دارد که ضروری می باشد . این ها شبیه به خصیصه های پلاگین tooltip می باشند . خصیصه ی data-toggle مشخص می کند که چه عملی هنگام کلیک دکمه اتفاق بیافتد . data-placement موقعیت نمایش popovers را نشان می دهد . خصیصه ی data-content محتوایی را که می خواهید در popovers نمایش دهید را معلوم می کند .
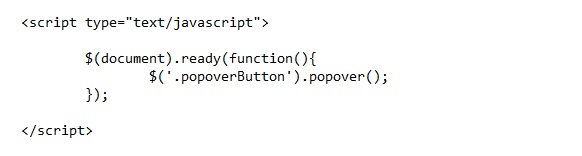
همانند tooltip در اینجا نیز باید بصورت دستی این پلاگین را با استفاده از کدهای جاوا اسکریپتی فعال نمایید . در ادامه این متد را خواهید دید .

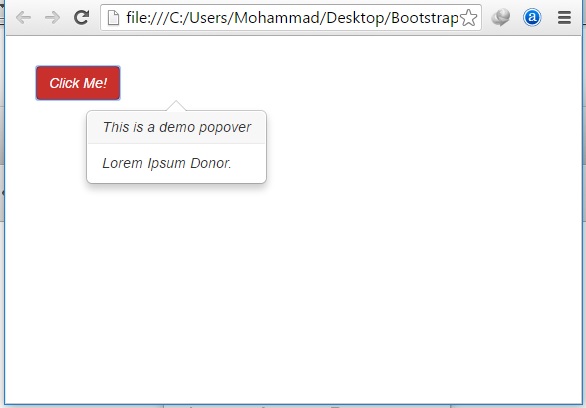
بعنوان کلاس انتخابگر ما باید کلاس popoverButton را به دکمه ی خود اضافه نماییم . نتیجه ی اجرای کدها را در زیر می بینید :

Popovers و جاوا اسکریپت
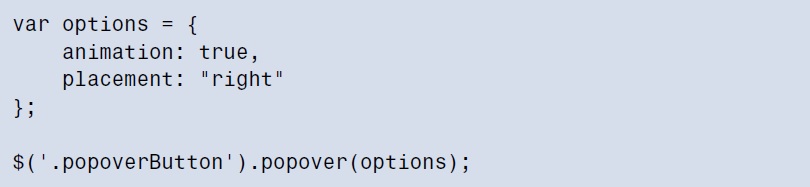
برای تغییر رفتار پیش فرض پلاگین Popovers از متد جاوا اسکریپتی Popover() استفاده می گردد . این متد بمانند متد tooltip یک پارامتر option دریافت می کند که تمامی موارد و خصیصه ها و ورودی های آن شبیه tooltip می باشد که در قسمت قبلی عنوان کردیم .
بطور مثال :

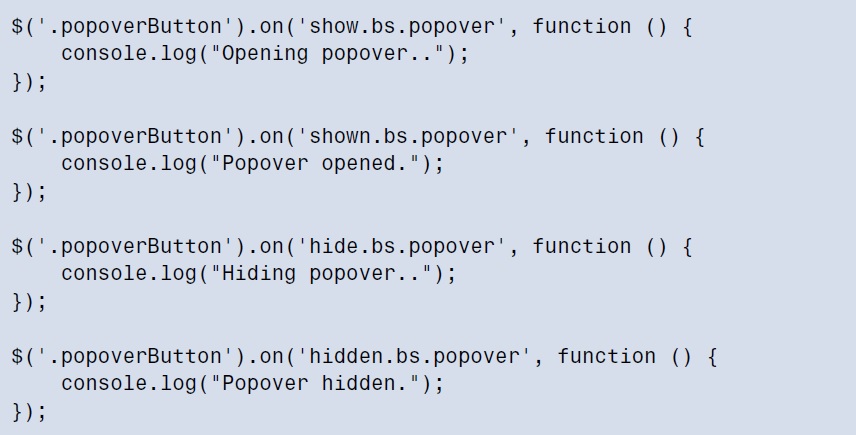
تمامی رویدادهایی که در tooltip مورد بررسی قرار دادیم در اینجا نیز کاربرد خواهد داشت منتهی با فرمت زیر :
1. Show.bs.popover : درست قبل از نمایش رخ می دهد .
2. Shown.bs.popover : بعد از نمایش رخ می دهد .
3. Hide.bs.popover : درست قبل از پنهان کردن رخ می دهد .
4. Hidden.bs.popover : بعد از پنهان شدن رخ می دهد .
بصورت زیر استفاده می گردد :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی