در بخش های قبل در مورد اینکه چطور ، دکمه های مختلفی بسازیم صحبت کردیم . حال یاد می گیریم که چگونه از آن ها در موقعیت های مختلف استفاده کنیم و وضعیت آن ها را با استفاده از پلاگین های جاوا اسکریپت در bootstrap تغییر دهیم .
بخش 37 – طراحی وب واکنش گرا ، Buttons در Bootstrap
در بخش های قبل در مورد اینکه چطور ، دکمه های مختلفی بسازیم صحبت کردیم . حال یاد می گیریم که چگونه از آن ها در موقعیت های مختلف استفاده کنیم و وضعیت آن ها را با استفاده از پلاگین های جاوا اسکریپت در bootstrap تغییر دهیم .
دکمه های Bootstrap دارای دو وضعیت فعال active و غیرفعال inactive می باشند . حالت فعال دارای کلاسی به نام active می باشد اما کلاسی برای حالت غیرفعال وجود ندارد . در عوض شما می توانید دکمه ای بسازید که بین دو وضعیت فعال و غیرفعال تغییر وضعیت دهد . این دکمه را در کدهای زیر می بینید :

در این کد ، ما یک دکمه ی بزرگ خاکستری رنگ با استفاده از کلاس های btn و btn-lg و btn-default ساختیم . در حالت جاری این دکمه در حالت غیرفعال خواهد بود . هنگامی کاربر روی آن کلیک می کند ، bootstrap یک کلاس با نام active به این دکمه اضافه خواهد کرد .
هنگامی که روی آن کلیک کردید ، مشاهده می کنید که دکمه به حالت inset تو رفته در خواهد آمد . با کلیک مجدد روی آن دکمه به حالت اولیه ی خود باز خواهد گشت . خصیصه ی data-toggle با مقدار button برای رسیدن به تغییر وضعیت کمک می کند .


تغییر استایل checkbox و radio button شاید هوشمندانه باشد . bootstrap راهی برای اینکار در اختیار شما خواهد گذاشت . در واقع یک دسته از checkbox ها و radio button ها را درون یک دسته از دکمه های Bootstrap قرار می دهد .
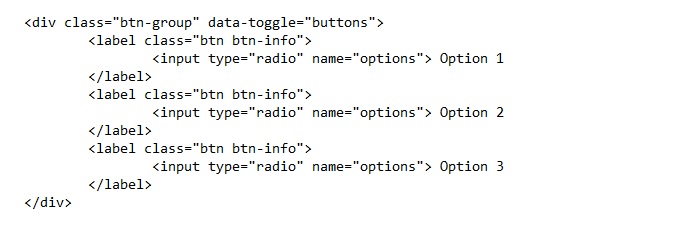
مثالی از این کار را در ادامه مشاهده کرده و بعد از آن اجرای این قطعه کد در مرورگر را می بینید .

و اجرای آن :

همانگونه که در بالا مشاهده کردید ما از گروهی از دکمه ها بعنوان checkbox استفاده نمودیم که آن را در درون تگ div با کلاس btn-group قرار دادیم . که باید دارای خصیصه ای با نام data-toggle با مقدار buttons باشد . تمامی المان های input با نوع checkbox-type باید درون یک المان label قرار گیرند . این label ها باید دارای کلاس های bootstrap با عنوان btn باشند . در این مورد ما از gray-colored برای دکمه های خود استفاده نمودیم .
Checkbox های چند رنگ
شما می توانید با مخلوط کردن رنگ های مختلف bootstrap در درون کلاس دکمه های خود ، دارای دکمه های چند رنگ در checkbox شوید . کلاس هایی مانند bn-primary ، btn-info و ...
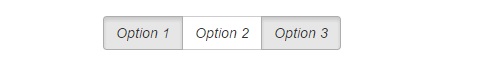
شما همچنین می توانید با استفاده از دکمه های رادیویی کاری کنید که لیستی از دکمه هایی داشته باشید تا تنها یکی از آن ها قابلیت انتخاب داشته باشند . در ادامه کدی در این زمینه مشاهده می کنید :

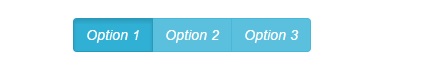
اجرای این کد در مرورگر به شکل زیر خواهد بود :

تنها تفاوت این کد با کد قبلی در این است که بجای نوع checkbox از نوع radio استفاده نمودیم . افزون بر آن شما مجبور به قرار دادن radio ها در یک دسته بندی منطقی می باشید و این کار را با استفاده از خصیصه ی name یکسان برای همه ی آن ها انجام می دهید . در این مورد ما کلاس btn-default را با کلاس btn-info تعویض نمودیم تا رنگ خاکستری دکمه ها به رنگ آبی تغییر کند .
دکمه ها با جاوا اسکریپت
Bootstrap با متد button() برای تغییر وضعیت دکمه در jquery همراه می شود . شما می توانید از این متد بصورت زیر استفاده نمایید :

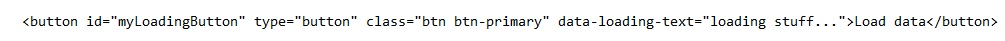
شما همچنین می توانید دکمه را در وضعیت loading قرار دهید . در این حالت دکمه بصورت غیرفعال باقی خواهد ماند . اما شما نیاز به تعریف یک متن بارگزاری دارید که با استفاده از خصیصه ی data-loading-text در المان دکمه انجام خواهد شد .

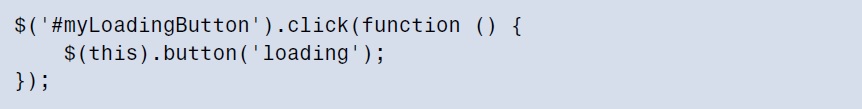
اجازه دهید تا وضعیت یک دکمه را با استفاده از jqeury بعد از کلیک به حالت Loading تغییر دهیم .

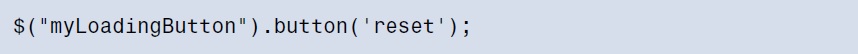
متن دکمه ی ما هنگامی که کلیک می شود از Load Data به Loading Stuff تغییر می کند . شما همچنین می توانید با استفاده از پارامتر reset در متد button() وضعیت دکمه ی خود را به حالت اولیه بازگردانده و درواقع ریست نمایید .

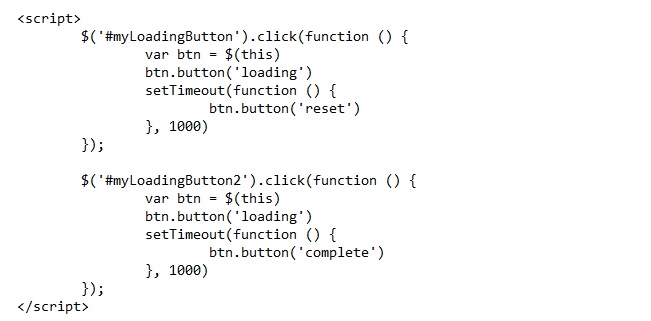
ما همچنین گزینه ای برای نمایش متنی در هنگام پایان عملیات loading داریم . برای اینکار می توانیم خصیصه ی data-complete-text را مقدار داده و در متد button از کد .button(“complete”) استفاده نماییم . برای اجرای متد complete و یا reset کردن دکمه ی خود می توانیم با استفاده از متد setTimeout تاخیری در اجرا ایجاد نماییم تا بتوانیم مراحل انجام کار را مشاهده کنیم . کد زیر برای ایجاد تاخیر را می بینید :

و اجرای این کد در مرورگر بعد از کلیک به شکل زیر خواهد بود :

و در نهایت بعد از 1 ثانیه بصورت زیر در خواهد آمد :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی