بخش 31 – طراحی وب واکنش گرا ، Badges در bootstrap
1395/02/22 - 11:48:35 // Responsive Web Design // 0 نظر // 4060 بازدید
کامپوننت badges شبیه کامپوننت labels که قبلن بحث کردیم می باشد ، اما یک تفاوت اساسی بین آن ها وجود دارد : آن هم اینکه labels یک کنترل مستطیل شکل بوده ولی badges ها کنترل هایی هستند که گوشه های آن گرد می باشد . badges ها بیشتر برای نمایش اعداد مانند آیتم های خوانده نشده ، اعلان ها و ... بجای متن بکار می رود .
بخش 31 – طراحی وب واکنش گرا ، Badges در bootstrap
کامپوننت badges شبیه کامپوننت labels که قبلن بحث کردیم می باشد ، اما یک تفاوت اساسی بین آن ها وجود دارد : آن هم اینکه labels یک کنترل مستطیل شکل بوده ولی badges ها کنترل هایی هستند که گوشه های آن گرد می باشد . badges ها بیشتر برای نمایش اعداد مانند آیتم های خوانده نشده ، اعلان ها و ... بجای متن بکار می رود .
یک نمونه از کد مربوط به badges شبیه کد زیر می باشد :

و یا یک استفاده ی بهتر و شخصی تر از badges بصورت زیر می باشد :

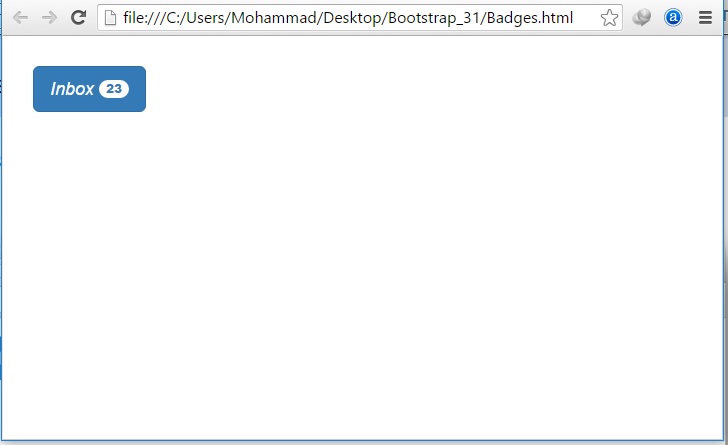
و خروجی این کد را در تصویر زیر می بینید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی

معرفی نویسنده : محمد جعفری فوتمی
از سال 1382 بطور تخصصی در زمینه ی طراحی وب سایت کار کرده ام و در طی 12 سال گذشته تجربیاتی را کسب کرده ام که در هیچ کتاب و منبع آنلاینی یافت نمی شود ، تصمیم گرفته ام تا این تجربیات را در قالب مقالاتی به اشتراک بگذارم . امیدوارم مفید واقع شود .