شما براحتی می توانید در bootstrap یک دکمه button بسازید . کافیست تا تنها کلاس btn را به المان هایی مانند a , button , input نسبت دهید تا آن ها را تبدیل به یک دکمه ی جذاب کنید .
بخش 28 – طراحی وب واکنش گرا ، Buttons در bootstrap
شما براحتی می توانید در bootstrap یک دکمه button بسازید . کافیست تا تنها کلاس btn را به المان هایی مانند a , button , input نسبت دهید تا آن ها را تبدیل به یک دکمه ی جذاب کنید .

نتیجه ی اجرای کد بالا را در تصویر زیر مشاهده می کنید

دکمه ها در رنگ های مختلفی می توانند باشند :
- Btn-default برای رنگ سفید
- Btn-primary برای رنگ آبی تیره
- Btn-success برای رنگ سبز
- Btn-info برای رنگ آبی روشن
- Btn-warning برای رنگ نارنجی
- Btn-danger برای رنگ قرمز
همچنین می توانند در سایزهای مختلفی نیز باشند :
- Btn-lg برای سایز بزرگ
- Btn-sm برای سایز کوچک
- Btn-xs برای سایز خیلی کوچک
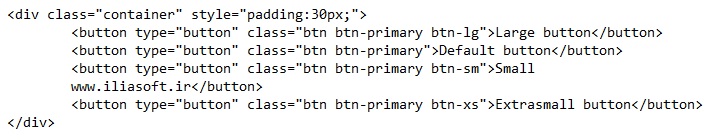
چند نمونه از مواردی بالا را می توان به شکل زیر کدنویسی کرد :

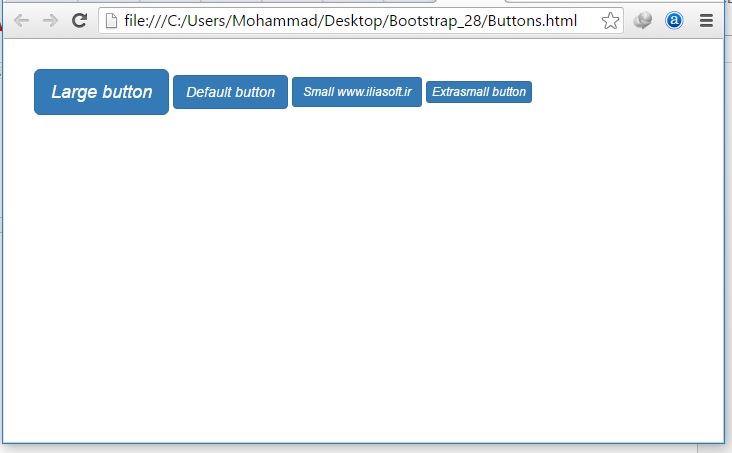
و اجرای کدهای بالا بصورت زیر خواهد بود

چند کلاس کمکی نیز برای دکمه ها در bootstrap وجود دارد :
· Btn-block : یک دکمه را به اندازه ی کل یک span می سازد .
· Active : یک دکمه را تبدیل به یک دکمه ی کلیک شده می کند .
· Disabled : دکمه را غیرفعال کرده و اجازه ی کلیک نمی دهد و کمرنگ تر نیز می شود . هنگامی که از این کلاس استفاده می کنید باید مراقب باشید که ظاهر دکمه ی شما غیرفعال شده و قابلیت کلیک شدن در آن حذف می شود . منتهی این اتفاق تنها در المان های button و input اتفاق می افتد و در المان a این قضیه صادق نمی باشد .
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی