در این قسمت قصد دارم عبارت Greeting را از ViewModel حذف و در کنار آن این پیام را در همه صفحات نمایش دهم . این سناریو سبب میشود به دلیل نبودن این Field در ViewModel عملن در شرایط نبود ViewComponent این کار فلج کننده شود و امکان این کار از بین برود .
بسمه تعالی
ASP.NET Core 1 – قسمت سی و سه
در این قسمت قصد دارم عبارت Greeting را از ViewModel حذف و در کنار آن این پیام را در همه صفحات نمایش دهم . این سناریو سبب میشود به دلیل نبودن این Field در ViewModel عملن در شرایط نبود ViewComponent این کار فلج کننده شود و امکان این کار از بین برود .
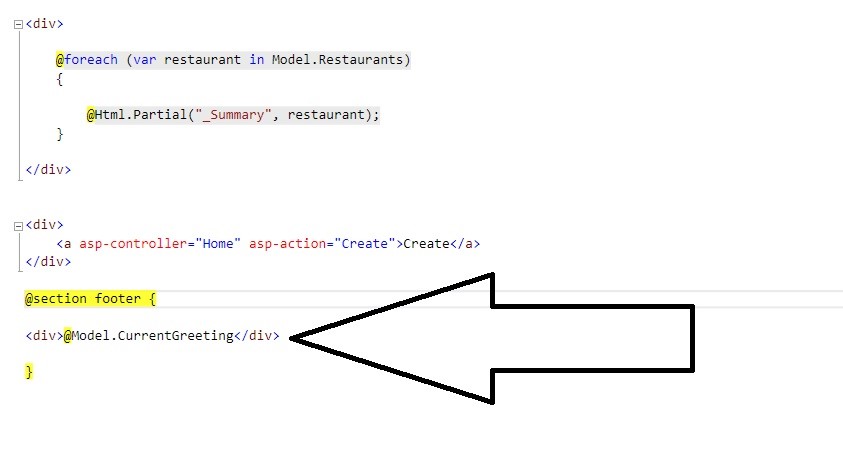
خوب برای شروع از Index قسمت Footer Section را حذف میکنم.

کل این Footer باید حذف شود. مساله من این است که میخواهم با هر Controller و یا هر شکل Model این پیام نمایش داده شودو لازم نباشد برای داشتن این پیام حواسم به Model ها بوده و این فیلد را در آنها جایگذاری کنم.
خوب بخشی از این وظیفه بر عهده Layout است که Footer در آن قرار دارد. به سراغ Layout می رویم و ViewComponent را در آن معرفی و بعد آنرا ایجاد میکنیم. با معرفی این ViewComponent عملن یک نوعی از Partial View در اینجا صدا زده شده و در همان Footer نمایش داده خواهد ولی دیگر وضعیت مستقل است و کاری به کار Model های دیگر و ... ندارد.
به شکل زیر در Layoutمیتوان این ViewComponent را معرفی نمود .
دقت کنید که ViewComponent یک یک نوع Partial Viewنیست . یک ViewComponent یعنی یک سمبل واقعی از MVC Abstraction . در نسخ قبلی از HTML.Action استفاده میکردیم تا یک ChildAction را صدا بزنیم.در این نسخه باید گفت خداحافظ Child Action و به ViewComponent ها سلام کرد.
برای ایجاد این ViewComponent یک فولدر جدید در Project Root به نام ViewComponents بسازید. درون این فولدر یک کلاس جدید بسازید . مطابق تصویر زیر عمل کنید . این کلاس باید از ViewComponents ارث بری کند . بررسی و درک این قسمت به اندکی توضیح و دقت نیاز دارد . اندکی بیشتر دقت کنید .
در کلاس Greeting که از ViewComponent ارث بری کرده و باید مواظب NameSpace ها باشید ، یک متد سازنده داریم که با یک متد پارامتر از Igreeter ایجاد خواهد شد و مقدار آنرا به یک Private Member به نام _greeter خواهد داد. همانند Controller ها این متد ها هم باید یک خروجی مشخص داشته باشد که در اینجا خروجی متد Invoke را مشاهده میکنید . متد GetGreeter به عنوان Model تایین خواهد شد .
نکته از اینجا آغاز میشود که ViewComponent ها یک CSHTML هم دارند که در اینجا یک فولدر Shared یک فولدر دیگر به نام Components ساختیم و به خاطر اینکه در خروجی متد از Default استفاده کردم ؛ نام آنرا Default.cshtml میگذارم . بدنه Default به شکل زیر است .
به دلیل اینکه فقط یک پیام نمایش میدهم ، Model صفحه را یک String قرار میدهم . و خود @Model همان یک عبارت را نمایش خواهد داد.
این تا به اینجا یک نگاه ضمنی به اجزای MVC Core بود. هنوز مباحث Authentication و ریزه کاریهای Front End باقی مانده است . تازه پس از آن باید به صورت روزانه یکسری نکات را در مورد همین مطالب ذکر شده مرور کنیم و متاسفانه یا خوشبختانه این مباحث پایانی ندارند.
دانلود سورس پروژه