از این قسمت به بررسی توانمندیهای Razor View و یکسری قابلیت جدید که در این نسخه به تازگی ایجاد گشته ، خواهیم پرداخت. اولین آیتم Layout View خواهد بود .
بسمه تعالی
ASP.NET Core 1 – قسمت بیست و هشتم
از این قسمت به بررسی توانمندیهای Razor View و یکسری قابلیت جدید که در این نسخه به تازگی ایجاد گشته ، خواهیم پرداخت. اولین آیتم Layout View خواهد بود .
فرض کنید یکسری آیتمها در همه View ها تکرار شده و در نتیجه مجبور خواهیم بود آنرا در همه View ها کپی کنیم. مثلا فرض کنید یک SideBar و یک Header و Footer داریم که باید در همه صفحات سایت یا Application موجود باشد ، در چنین شرایطی باید این بخشها در همه صفحات تکرار شده و ساده ترین فکر Copy/Paste کردن آنها در همه View ها خواهد بود . ایراد Copy/Paste این است که اولن همه View ها بیهوده شلوغ شده و در کنار آن اگر بخواهیم چیزی را تغییر دهیم ، مثلن در یک پروژه بزرگ باید 300 عدد View مجزا را تصحیح نمود . برای جلوگیری از چنین دردسری، در اکثر PlatForm ها راه حلهایی وجود دارد . مثلن در WebForm هم از Master Page استفاده میشد . راه حل در اینجا Layout View خواهد بود . Layout یک Razor View ساده است که اکثرا با نامی شبیه _Layout.cshtml در پروژه ها وجود دارد. این کاراکتر Underline برای نامگذاری Layout اجباری نیست ، ولی بین برنامه نویسان یک قانون شده و معنای آن این است که این Razor View مثلن وظیفه دریافت اطلاعات کاربران را به عهده ندارد و یک Template برای دیگر View ها میباشد .
خوب حالا در سطح پروژه سعی می کنیم از یک Layout View استفاده کنیم . اگر به View های درون فولدر Home نگاه کنید، خواهید دید که مثلن در همه آنها تگ Head وجود دارد . حالا یک Layout ایجاد کرده و اندکی تغییر ایجاد میکنیم .
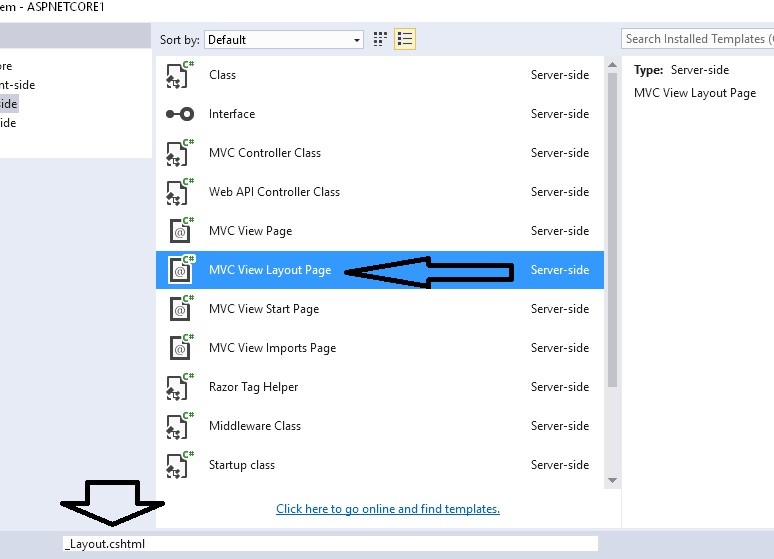
در فولدر Views یک فولدر دیگر به نام Shared ایجاد کنید ، آیتمهایی که درون این فولدر قرار میگیرند ، قرار است در سطح پروژه بین دیکر View ها به صورت مشترک استفاده شوند . مثلن یک Layout درون این فولدر می تواند به دهها View شکل داده و به آنها تعلق داشته باشد . حال مطابق شکل زیر ، یک آیتم جدید به این فولدر اضافه میکنیم .

دقت کنید که این نام اجباری نیست و هر نام دیگری هم میشود برای Layout قرار داد و بیشتر از یک Layout هم میتوان در پروزه داشت . میتوان Layout هر View را جداگانه برای خودش تایین نمود . من با همین نام ادامه میدهم.
خوب این محتوا برای من ایجاد گردید.
خوب Layout هم یک Razor View است و مثل همه آنها C# Expression ها را ساپورت میکند . برای خالی نمودن Layout مطابق زیر اندکی تغییرات ایجاد میکنم.
خوب عبارتی که با فلش مشخص شده که سال جاری را نمایش خواهد داد، ولی نقش این عبارت ستاره دار چیست ؟.
اگر یک View از یک Layout استفاده کند ، آنچه به جز محتوای Layout از خودش داشته باشد در این قسمت Generate شده و قرار خواهد گرفت. یعنی در اصل درون DIVکه این عبارت در آن قرار دارد . اگر دقت کنید یک ViewBag.Title هم داریم . اول ببینیم ViewBag چیست . ViewBag یک ترنسفر کننده هر نوع داده ای از سمت Controller به سمت View خواهد بود . نگران آن عبارت Titleهم نباشید . این عبارت هر نامی میتواند باشد و نقش یک متغیر را دارد.تا لحظاتی دیگر برای هر صفحه در Controller یک Title مجزا تعریف از این طریق آن عبارت را در View به عنوان Title نمایش خواهیم داد. یک عبارت دیگر هم به شکل زیر اضافه خواهم کرد .
نقش این عبارت RenderSection تایین یک بخش مثلن برای footer بوده که با آن پارامتر Boolean دوم مشخص میکنیم برای همه View ها باید Generate شود یا خیر .
خوب حالا وارد Index.schtml شوید و مطابق زیر یکسری از Tag ها را که دیکر از طریق Layoutتامین خواهد شد را حذف کنید .
خوب حالا باید اول به View حالی کنیم که از Layout استفاده کند . این کار مطابق زیر به سادگی ممکن خواهد شد .یک بلاک کد C# در خود Index View هم این مشکل را حل کرده و هم مقداری که باید در ViewBag به عنوان Title قرار گیرد را تایین خواهد کرد .
همانطور که در تصویر میبینید با تایین مسیر Layout به سادگی View میتواند از آن استفاده کند . پروژه را اجرا و Index را مشاهده کنید که در بالا سال را که الان 2016 است نمایش میدهد و این مقدار دارد از Layout می آید و در ضمن تکرار Tag های Head و ... هم به خاطر وجود Layout از بین رفت .
خوب حالا اجازه دهید برای این View یک بخش Footerهم داشته باشیم . مطابق زیر عمل کنید .
بخش پیام خوش آمد را برداشتم و درون یک Section به نام footer قرار دادم . حالا درپایین این View به عنوان footer پیام خوش آمد را خواهم داشت .
خوب حالا باید دید آیا میشود کاری کرد که لازم نباشد برای هر View تایین کنیم از چه Layout استفاده کند و کاری کنیم که همگی از یک Layout استفاده کنند و بعد هم دیکر View را مرتب کنیم ؟. در بخش بعدی این کارها انجام خواهد شد .