یکی از مواردی که ASP.NET همواره مطرح بوده و راهکارهای استاندارد یا ابداعی زیادی برای آن وجود دارد، ارسال بیش از یک Model به View میباشد.
بسمه تعالی
استفاده از چند Model در یک Razor در ASP.NET MVC 5
یکی از مواردی که ASP.NET همواره مطرح بوده و راهکارهای استاندارد یا ابداعی زیادی برای آن وجود دارد، ارسال بیش از یک Model به View میباشد.
اجازه بدهید به صورت یک Problem/Solution این مورد و راهکارهای آنرا مورد بررسی قرار دهیم.
در ابتدا به شرح مسئله خواهیم پرداخت. سناریوی یک صفحه در یک پروژه به شرح زیر است.
وضعیت Model به شکل زیر مفروض است.
- public class Teacher{
- public int TeacherId { get; set; }
- public string Code { get; set; }
- public string Name { get; set; }
- }
- public class Student{
- public int StudentId { get; set; }
- public string Code { get; set; }
- public string Name { get; set; }
- public string EnrollmentNo { get; set; }
- }
حال از طریق دو متد در Controller رکوردها و داده ها را به View میتوان ارسال کرد.
private List<Teacher> GetTeachers(){
List<Teacher> teachers = new List<Teacher>();
teachers.Add(new Teacher { TeacherId = 1, Code = "TT", Name = "Tejas Trivedi" });
teachers.Add(new Teacher { TeacherId = 2, Code = "JT", Name = "Jignesh Trivedi" });
teachers.Add(new Teacher { TeacherId = 3, Code = "RT", Name = "Rakesh Trivedi" });
return teachers;
}
public List<Student> GetStudents(){
List<Student> students = new List<Student>();
students.Add(new Student { StudentId = 1, Code = "L0001", Name = "Amit Gupta", EnrollmentNo = "201404150001" });
students.Add(new Student { StudentId = 2, Code = "L0002", Name = "Chetan Gujjar", EnrollmentNo = "201404150002" });
students.Add(new Student { StudentId = 3, Code = "L0003", Name = "Bhavin Patel", EnrollmentNo = "201404150003" });
return students;}
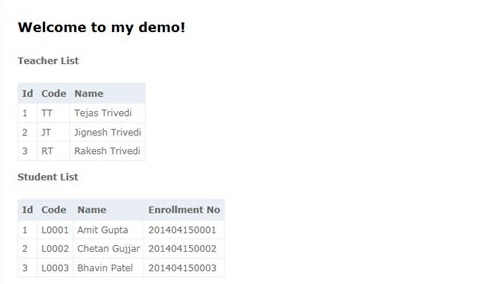
نتیجه ای که در View مورد انتظار است، به شکل زیر خواهد بود.

راههای زیادی برای حل این مساله وجود دارد. به چند نمونه از این راه حلها خواهیم پرداخت .
1- استفاده از یک Dynamic Model
در دات نت فریم ورک 4 ، یک ExpandoObject افزوده شده که در یک NameScpace به نام System.Dynamic قرار دارد. با استفاده از یک Dynamic Object میتوان در Runtime یک Object تولید و یک یا بیش از یک Property به آن Add نمود. به پیاده سازی این روش دقت کنید.
- public ActionResult Index()
- {
- ViewBag.Message = "Welcome to my demo!";
- dynamic mymodel = new ExpandoObject();
- mymodel.Teachers = GetTeachers();
- mymodel.Students = GetStudents();
- return View(mymodel);
- }}
ایراد این روش این است که باید Strongly Typed Model را فراموش نمایید .
- @using MultipleModelInOneView;
- @model dynamic
- @{
- ViewBag.Title = "Home Page";
- }
- <h2>@ViewBag.Message</h2>
-
- <p><b>Teacher List</b></p>
-
- <table>
- <tr>
- <th>Id</th>
- <th>Code</th>
- <th>Name</th>
- </tr>
- @foreach (Teacher teacher in Model.Teachers)
- {
- <tr>
- <td>@teacher.TeacherId</td>
- <td>@teacher.Code</td>
- <td>@teacher.Name</td>
- </tr>
- }
- </table>
-
- <p><b>Student List</b></p>
-
- <table>
- <tr>
- <th>Id</th>
- <th>Code</th>
- <th>Name</th>
- <th>Enrollment No</th>
- </tr>
- @foreach (Student student in Model.Students)
- {
- <tr>
- <td>@student.StudentId</td>
- <td>@student.Code</td>
- <td>@student.Name</td>
- <td>@student.EnrollmentNo</td>
- </tr>
- }
- </table>
2- استفاده از ViewModel
این روش یکی از روشهای استاندارد و پیشنهاد شده در حال حاضر میباشد. در این روش یک کلاس حاوی Object هایی که آنها را در Model اصلی نیاز داریم ایجاد و سپس آنرا به صورت واسطه به View ارسال مینماییم. برای حل مساله در مثالی که مطرح کرده ایم ، به یک Viewmodel به شکل زیر نیاز داریم.
- public class ViewModel{
- public IEnumerable<Teacher> Teachers { get; set; }
- public IEnumerable<Student> Students { get; set; }
- }
حال وضعیت Action Method ما در Controller به شکل زیر خواهد شد.
- public ActionResult IndexViewModel(){
- ViewBag.Message = "Welcome to my demo!";
- ViewModel mymodel = new ViewModel();
- mymodel.Teachers = GetTeachers();
- mymodel.Students = GetStudents();
- return View(mymodel);}
و حال باید Razor view به شکل زیر ایجاد گردد.
- @using MultipleModelInOneView;
- @model ViewModel
- @{ ViewBag.Title = "Home Page"; }
- <h2> @ViewBag.Message </h2>
- <p>
- <b> Teacher List </b >
- </p>
- <table>
- <tr>
- <th>Id</th>
- <th>Code </th>
- <th>Name</th>
- </tr>
- @foreach (Teacher teacher in Model.Teachers)
- {
- <tr>
- <td>@teacher.TeacherId</td>
- <td>@teacher.Code</td>
- <td>@teacher.Name</td>
- </tr>
- }
- </table>
- <p><b>Student List</b></p>
- <table>
- <tr>
- <th>Id</th>
- <th>Code</th>
- <th>Name</th>
- <th>Enrollment No</th>
- </tr>
- @foreach (Student student in Model.Students)
- {
- <tr>
- <td>@student.StudentId</td>
- <td>@student.Code</td>
- <td>@student.Name</td>
- <td>@student.EnrollmentNo</td>
- </tr>
- }
- </table>
چند روش دیگر هم وجود دارد که در قسمت بعدی به آنها اشاره خواهیم کرد.