خانه \\ Angular JS \\ مقایسه اجمالی ReactJS ، KnockoutJS و AngularJS از لحاظ Performance
مقایسه اجمالی ReactJS ، KnockoutJS و AngularJS از لحاظ Performance
1395/08/28 - 10:05:09 // Angular JS // 2 نظر // 5819 بازدید
در این تحقیق کوتاه به صورت اجمالی قصد داریم سرعت اجرا و با پایان رساندن یک Task ساده را در این 3 پلتفرم معروف مقایسه و نتیجه را در Browser های مختلف بررسی نماییم.باشد که پند گیرید !.
در کنار این سه تکنولوژی، اقدام به بررسی Raw Javascript هم خواهیم نمود، باشد که بیشتر پند گیرید !.
بسمه تعالی
مقایسه اجمالی ReactJS ، KnockoutJS و AngularJS از لحاظ Performance
در این تحقیق کوتاه به صورت اجمالی قصد داریم سرعت اجرا و با پایان رساندن یک Task ساده را در این 3 پلتفرم معروف مقایسه و نتیجه را در Browser های مختلف بررسی نماییم.باشد که پند گیرید !.
در کنار این سه تکنولوژی، اقدام به بررسی Raw Javascript هم خواهیم نمود، باشد که بیشتر پند گیرید !.
برای اینکار یک لیست دارای 1000 آیتم توسط این تکنولوژیها درون صفحه ریخته شده و زمان شروع و پایان از زمان کلیک تا پایان و انتهای فرایند اجرا محاسبه و بر روی نمودار نمایش داده خواهد شد. این 1000 آیتم درون یک UL Tag به نمایش در خواهد آمد .
لینک اجرایی تست مورد نظر : http://chrisharrington.github.io/demos/performance
React JS
- var Class = React.createClass({
- select: function(data) {
- this.props.selected = data.id;
- this.forceUpdate();
- },
- render: function() {
- var items = [];
- for (var i = 0; i < this.props.data.length; i++) {
- items.push(
- React.createElement("div", { className: "row" },
- React.createElement("div", { className: "col-md-12 test-data" },
- React.createElement("span", { className: this.props.selected === this.props.data[i].id ?
- "selected" : "", onClick: this.select.bind(null, this.props.data[i]) }, this.props.data[i].label)
- )
- )
- );
- }
-
- return React.createElement("div", null, items);
- }
- });
-
- $("#run-react").on("click", function() {
- var built = new Class({ data: data, selected: null });
-
- var data = _buildData(),
- date = new Date();
-
- React.render(built, $("#react")[0]);
- $("#run-react").text((new Date() - date) + " ms");
- });
Angular JS
- <div>
- <div class="row" ng-repeat="item in data">
- <div class="col-md-12 test-data">
- <span ng-class="{ selected: item.id === $parent.selected }" ng-click="select(item)">{{item.label}}</span>
- </div>
- </div>
- </div>
-
- angular.module("test", []).controller("controller", function($scope) {
- $scope.run = function() {
- var data = _buildData(),
- date = new Date();
-
- $scope.selected = null;
- $scope.$$postDigest(function() {
- $("#run-angular").text((new Date() - date) + " ms");
- });
-
- $scope.data = data;
- };
-
- $scope.select = function(item) {
- $scope.selected = item.id;
- };
- });
Knockout JS
- <div id="knockout" class="col-md-3">
- <div class="row">
- <div class="col-md-7">
- <h3>Knockout</h3>
- </div>
- <div class="col-md-5 text-right time" id="run-knockout" data-bind="click: run">Run</div>
- </div>
- <div data-bind="foreach: data">
- <div class="row">
- <div class="col-md-12 test-data">
- <span data-bind="click: $root.select.bind($root, $data), text: $data.label, css: { selected: $data.id === $root.selected() }"></span>
- </div>
- </div>
- </div>
- </div>
- ko.applyBindings({
- selected: ko.observable(),
- data: ko.observableArray(),
-
- select: function(item) {
- this.selected(item.id);
- },
-
- run: function() {
- var data = _buildData(),
- date = new Date();
-
- this.selected(null);
- this.data(data);
- $("#run-knockout").text((new Date() - date) + " ms");
- }
- }, $("#knockout")[0]);
Raw DOM Manipulation
- <script type="text/html" id="raw-template">
- <div class="row">
- <div class="col-md-12 test-data">
- <span class="{{className}}">{{label}}</span>
- </div>
- </div>
- </script>
- $("#run-raw").on("click", function() {
- document.getElementById("raw").innerHTML = "";
- var data = _buildData(),
- date = new Date(),
- template = $("#raw-template").html(),
- html = "";
-
- for (var i = 0; i < data.length; i++) {
- var render = template;
- render = render.replace("{{className}}", "");
- render = render.replace("{{label}}", data[i].label);
- html += render;
- }
-
- document.getElementById("raw").innerHTML = html;
-
- $("#raw").on("click", ".test-data span", function() {
- $("#raw .selected").removeClass("selected");
- $(this).addClass("selected");
- });
-
- $("#run-raw").text((new Date() - date) + " ms");
- });
همه تکنولوژیها به صورت جداگانه دارای کد می باشند و حالا با اجرای آنها میتوان یک روند ثابت را برای هر یک شبیه سازی و زمان را محاسبه نمود.

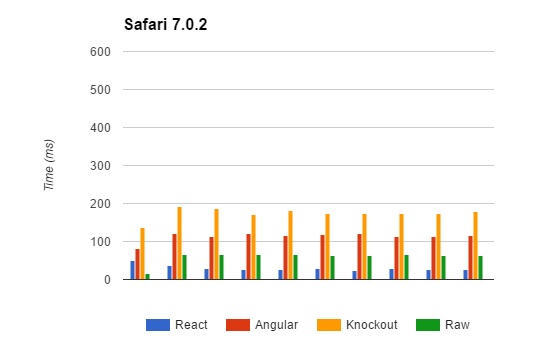
حال می توان نتیجه گیری نمود. سرعت React در مجموع بیشتر است و این برای من به شخصه عجیب به نظر میرسد. باید سرعت Rar Javascript بیشتر می بود. نکته بعدی که عجیب و مسخره است، سرعت بسیار پایین تر React در دومین Click پس از سرعت خوب آن در اولین بار است که در Chrome فقط رخ میدهد و کسی هم نمیداند چرا در دومین تست، سرعت این پلتفرم فقط در Chrome پایین تر است.
در کل Raw Javascript در جایگاه دوم قرار میگیرد که خوب تعجبی هم ندارد. باید اصلن در جایگاه اول قرار میگرفت. Angular در جایگاه سوم و Knockout هم در جایگاه بعدی است. سرعت Knockout در FireFox افتضاح است و باز کسی نمیداند چرا .
در کل برای دیتای سنگین، React منطقی و سریع به نظر میرسد.
نکته : صدا زدن 1000 رکورد ، شاید احمقانه به نظر برسد و سوال شود پس Paging و ... چه میشود؟. پاسخ این است اینجا فقط یک تست ساده بود و هدف مشاهده سرعت در این تست خاص میباشد. شاید اگر دیتا را صفحه بندی و منظم نمایید ، سرعت یکی دیگر از تکنولوژیها در ردیف اول قرار گیرد . اصولن اینگونه مقایسه ها نسبی است و نمی شود حکم قطعی بر روی این گونه تست ها صادر نمود.

معرفی نویسنده : علی کلاهدوزان
سلام بر دوستان ،
شاید رایج است به عنوان پروفایل کاربر ، چند خطی راجع به خودم بنویسم ، ولی وضعیت کاری و سوابق من با یک جستجوی ساده در گوگل مشخص خواهد شد ، لذا سرتان را با مطالب بی مورد به درد نیاورم بهتر است . اگر نکته خاصی لازم بود بدانید در قسمت "ایلیا سافت در یک نگاه" به احتمال زیاد یافت خواهد شد . جزئیات بیشتر را سوال کنید ، آدرس ایمیل Ali@Kolahdoozan.com همیشه جوابگوی شماست .امیدوارم از مطالب سایت استفاده کرده باشید . شاد و پیروز باشید .