خانه \\ MVC 5 & 6 \\ آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش 12
آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش 12
1395/03/25 - 10:15:30 // MVC 5 & 6 // 0 نظر // 5646 بازدید
در این بخش به بررسی Razor View Syntax خواهیم پرداخت. تا همینجا هم درون View ها که از نوع Razor هستند با استفاده از یک @ حتی کد C# هم نوشته ایم.مثلن برای Render کردن لیست Customers از یک Foreach میتوان استفاده نمود.
بسمه تعالی
آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش دوازدهم
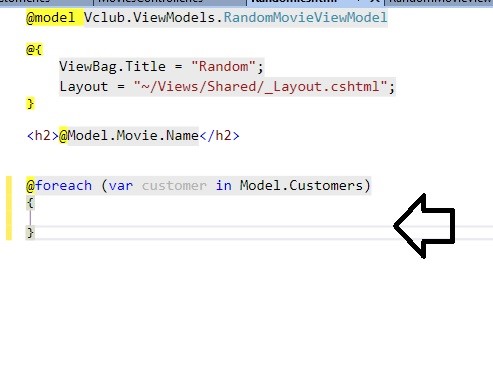
در این بخش به بررسی Razor View Syntax خواهیم پرداخت. تا همینجا هم درون View ها که از نوع Razor هستند با استفاده از یک @ حتی کد C# هم نوشته ایم.مثلن برای Render کردن لیست Customers از یک Foreach میتوان استفاده نمود.

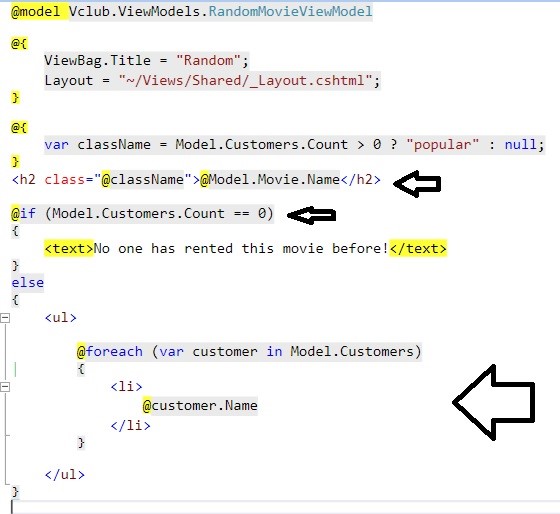
حالا درون این Foreach block میتوانید کد HTML یا همچنام C# بنویسید و این قابلیت جالب Razor می باشد. حال لیست Customers را به شکل زیر تکمیل میکنیم.

همانطور که مشاهده میکنید، داشتن IF یا حتی قرار دادن یک Class برای یک Tagتوسط کدهای سمت سرور مابین HTML ها بسیار ساده میباشد. با یک شرط ساده در Code Block وضعیت Popular بودن یا نبودن یک آیتم را بررسی یا مثلن در صورت عدم وجود هیچ آیتم کرایه داده شده ، یک پیام نمایش میدهیم و در صورت 0 نبودن تعداد آن لیست آنرا نمایش خواهیم داد.
مبحث View ها با موضوعیت Partial View ها در بخش بعدی پیگیری میشود.
دانلود سورس پروژه

معرفی نویسنده : علی کلاهدوزان
سلام بر دوستان ،
شاید رایج است به عنوان پروفایل کاربر ، چند خطی راجع به خودم بنویسم ، ولی وضعیت کاری و سوابق من با یک جستجوی ساده در گوگل مشخص خواهد شد ، لذا سرتان را با مطالب بی مورد به درد نیاورم بهتر است . اگر نکته خاصی لازم بود بدانید در قسمت "ایلیا سافت در یک نگاه" به احتمال زیاد یافت خواهد شد . جزئیات بیشتر را سوال کنید ، آدرس ایمیل Ali@Kolahdoozan.com همیشه جوابگوی شماست .امیدوارم از مطالب سایت استفاده کرده باشید . شاد و پیروز باشید .