ماژول Underscore با استفاده از دستور npm install underscore همانطور که در قسمت های قبلی شرح دادیم نصب می گردد . این ماژول اکثر توابع عمومی و پر استفاده ی جاوا اسکریپت را در خود دارد . این کتابخانه دارای تعداد بیشماری از denpendency ها می باشد ( در واقع پکیج های دیگر که به این پکیج وابسته می باشند ) .
بخش 16 – آموزش Node.JS ، Underscore
ماژول Underscore با استفاده از دستور npm install underscore همانطور که در قسمت های قبلی شرح دادیم نصب می گردد . این ماژول اکثر توابع عمومی و پر استفاده ی جاوا اسکریپت را در خود دارد . این کتابخانه دارای تعداد بیشماری از denpendency ها می باشد ( در واقع پکیج های دیگر که به این پکیج وابسته می باشند ) .
به آن Underscore گفته می شود ، زیرا هنگام استفاده در مرورگر یک متغیر سراسری “ _ “ می سازد . در Node شما آزاد هستید تا هر نامی که خواستید استفاده نمایید . ما رسم بر این است که متغیر را بصورت زیر تعریف نماییم :
Underscore توابع زیادی برای برنامه نویسی فراهم می کند که می توان آن ها را در زبان هایی مانند Ruby و Python یافت . هر برنامه نویس خوب جاوا اسکریپت باید با آن ها آشنا باشد . البته شایان ذکر است که تعدادی از توابع موجود در underscore به هسته ی جاوا اسکریپت در نسخه های جدیدتر اضافه شده است ، منتهی برای کار کردن در تمامی مرورگرها و سازگاری با آن ها و همچنین استفاده در Node.js بهتر است که از توابع underscore استفاده نمایید .
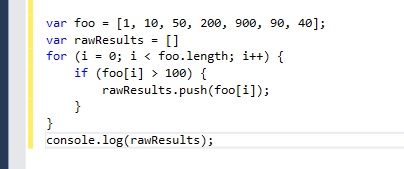
فرض کنید آرایه ای از اعداد داریم ، و تنها به اعداد بزرگتر از 100 در آن لیست نیاز داریم ، برای اینکار در کدنویسی قدیمی جاوا اسکریپت بصورت زیر عمل می نماییم :

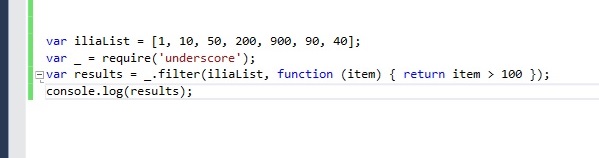
کد مشابه آن با استفاده از underscore بسیار ساده تر و سبک تر می باشد . تابع _.filter یک آرایه بعنوان ورودی دریافت کرده و هر المان آرایه را به تابعی ( پارامتر ورودی دوم ) ارسال می نماید و در نهایت آرایه ای شامل تمام المان هایی که در شرط بازگشتی تابعی ورودی صحیح باشند بر می گرداند .

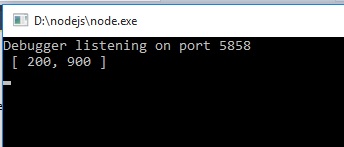
و خروجی آن به شکل زیر خواهد بود

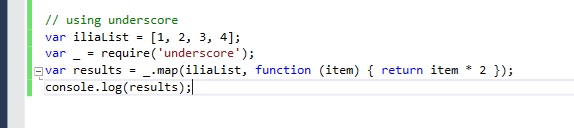
تابع بعدی در ماژول underscore تابع _.map می باشد . تابع _.map یک آرایه می گیرد و برای هر المان یک تابع را فراخوانی کرده و نتیجه را در مقدار برگشتی ذخیره می نماید و در نهایت آرایه تغییر یافته ی جدید را باز می گرداند . بعنوان مثال در کد زیر ما عناصر هر آرایه را در عدد 2 ضرب نموده و آرایه ی جدید را برمی گردانیم :

خروجی کدهای بالا بصورت زیر می باشد

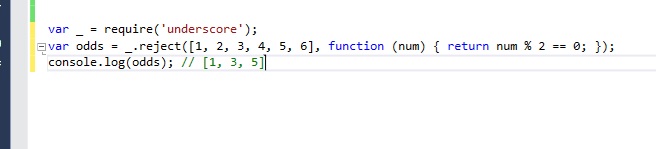
یک تابع دیگر در ماژول underscore کاری می کند که عناصری خاص که با شرط موجود صدق می کنند از لیست ورودی حذف شده و سپس در لیست جدید ذخیره گردند . این تابع _.reject می باشد . یک مثال از این تابع بصورت زیر می باشد :

و خروجی آن بصورت زیر خواهد بود :

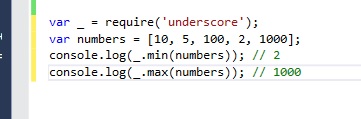
برای گرفتن عنصر ماکزیمم یا مینیمم یک آرایه از توابع _.max و _.min استفاده می نماییم .

خروجی کد بالا بصورت زیر است :
برای مطالعه ی سایر توابع underscore می توانید به سایت زیر مراجعه کرده و بخش مستندات آن را بخوانید .
http://underscores.org
شاد و سلامت باشید
محمد جعفری فوتمی