در قسمت قبلی یک Component ایجاد کردیم و الان وقت آن است که از آن استفاده کنیم. به سراغ پروژه بروید . یعنی در اصل باید این Courses Element یک جایی قرار بگیرد تا بتوان ازآن استفاده کرد.
بسمه تعالی
در قسمت قبلی یک Component ایجاد کردیم و الان وقت آن است که از آن استفاده کنیم. به سراغ پروژه بروید . یعنی در اصل باید این Courses Element یک جایی قرار بگیرد تا بتوان ازآن استفاده کرد.
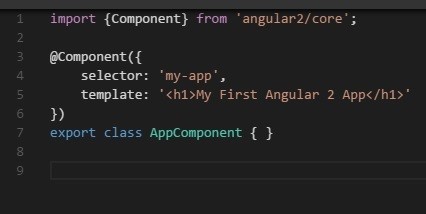
به درون فایل app.component.ts بروید . درون این فایل هم Angular Core صدا زده شده و یک Function با مقادیر Selector و Template وجود دارد. پس از آن یک دستور Export دارم که appcomponent را لحاظ کرده است . این appcomponent در اصل root پروژه ما میباشد . حالا که با قواعد نامگذاری کامپوننتها آشنا شده اید ، کم کم اجزای یک پروژه در AngularJS برای شما روشن تر خواهند شد. خوب یکبار به بدنه فعلی appcomponent نگاهی بیندازیم.

این Template در عمل محتوایی است که به صورت HTML بعدن نمایش داده خواهد شد. حال قصد داریم این Template را اندکی تغییر و Courses را هم به آن اضافه کنیم. در نتیجه شکل Template به شکل زیر میشود.
اگر الان پروژه را Run کنیم ، Courses Component را مشاهده نخواهیم کرد . درست است که AngularJS به Courses برخورد خواهد کرد ، ولی نمیتواند تصمیم بگیرد که کدام Component را صدا بزند . کامپایلر AngularJS نمیتواند درون همه فایلهای مارا Scan کند تا بتواند Component متناظر را پیدا کند. در اینجا هم باید به Courses Component یک رفرنس داده شود تا قابل شناسایی شود.
اینجاست که باید یک فیلد دیگر که Directive نامیده میشود و در اصل یک Array می باشد را درگیر کنیم. در این Array باید کامپوننتهای بکار رفته را ذکر کنیم.
نکته : Directive چی بود اصلن ؟ . در اصل Directive یک کلاس بود که به ما کمک میکرد DOM را تحت کنترل خود در بیاوریم. ما میتوانستیم Custom Element ایجاد کنیم در شباهت بسیاری به تگهای HTML داشت ولی HTML TAG نبود.در اینجا Courses Component را برای ایجاد یک Element جدید در اختیار داریم.پس در اصل هر Component از نظر فنی یک Directive است. فرقشان در این است که Component دارای Template است ولی Directive دیگر Template ندارد.
خوب پس چرا Error داریم و CoursesComponent را نمی شناسد؟. گرفتار Compile Time Checking موجود در Angular شدیم و اجرا نکرده مچ مارا گرفت. این کامپوننت هم باید Import شود .
به شکل بالا این Component را Import میکنیم. به دلیل قرار داشتن هر دو فایل در فولدر app از /. استفاده میکنیم. بعنی باید برای یافتن فایل از همان اول به سراغ Current Folder برود.
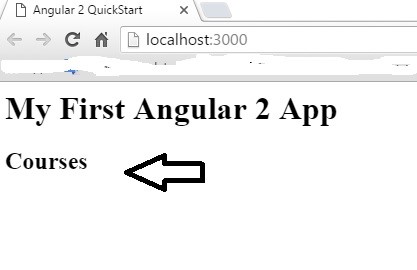
خوب از طریق Command Prompt درون فولدر پروژه رفته و با استفاده از NPM Start میتوانید سبب تبدیل TS File به JS شده و با Browse در Chrome نتیجه مشابه زیر خواهد شد.
دقت کنید فایل را Save کرده باشید.

روی عبارت Course در Chrome از Inspect Element استفاده کنید .
My-app در اصل Host Element ما می باشد.این به این دلیل است که اسم Selector ما my-app نام دارد. وقتی Angular این Element را ببیند ، Template متناظر با آنرا ارسال خواهد نمود. باز وقتی به Courses برخورد کند ، باز مقدار درون Template را به Index می فرستد. اگر دقت کنید درون Index به فایل HTML است هم درون Body یک my-app وجود دارد و Angular با مشاهده آن اقدام به ایجاد Template میکند .
خوب در بخش بعدی به سراغ Template می رویم و به نکات و ریزه کاریهای آنرا مورد بررسی قرار خواهیم داد.