پروژه قبلی را یک بار اجرا کنید و به لینکهای مختلف مانند Home یا About بروید. شکل ظاهری پروژه در همه صفحات مشابه می باشد . و ضمنن این شکل ظاهری را زیاد دوست نداریم. در این مقاله قصد داریم شکل و در اصل Template کلی پروژه را در حد امکان تغییر دهیم.
بسمه تعالی
آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش پنجم
پروژه قبلی را یک بار اجرا کنید و به لینکهای مختلف مانند Home یا About بروید. شکل ظاهری پروژه در همه صفحات مشابه می باشد . و ضمنن این شکل ظاهری را زیاد دوست نداریم. در این مقاله قصد داریم شکل و در اصل Template کلی پروژه را در حد امکان تغییر دهیم.
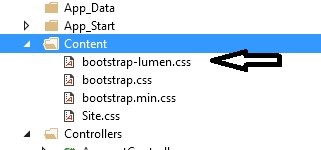
فعلن نیاز به تغییر بزرگی ندارم و فقط یک فایل CSS را که جزء Bootstrap است تغییر میدهم. یک فایل به نام bootstrap-lumen داریم که متعلق به یک Template به نام Lumen میباشد . این فایل را به فولدر Content که در عمل حاوی محتوای Static پروژه های MVC می باشد ، اضافه کنید.

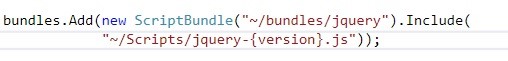
خوب حالا باید به سراغ فولدر App_Start برویم. درون این فولدر یکسری کلاس وجود دارند که بیشتر وظیفه تنظیمات پروژه را بر عهده دارند. به سراغ BundleConfig می رویم . به محتویات این کلاس نگاه کنید . این کلاس از طریق متدهای مختلفی که درون خود دارد ، Script ها و CSS های پروژه را تجمیع کرده و Layout یا تک تک View ها تزریق می کند . به تصویر زیر به عنوان مثال دقت کنید .

این خط کد سبب خواهد شد هر آنچه Script متعلق به Jquery میباشد و درون فولدر Scripts وجود داره یکباره در پروژه Include گردد.
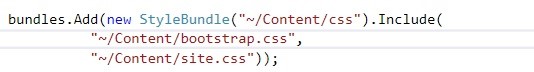
حال من قصد دارم این CSS که به Content اضافه کردم را به پروژه اضافه کنم. برای اینکار قسمت متعلق به Bootstrapرا دستکاری خواهم نمود.

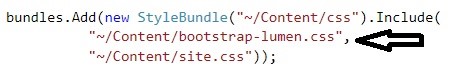
وضعیت در حالت Default مشابه تصویر بالا است . من قسمت Bootstrap را به شکل زیر تغییر خواهم داد.

خوب فایل را Save کنید و یکبار پروژه را Run کنید.

و این هم تصویری از صفحه اول پروژه . حال TextBox ها و ... هم اندکی دستخوش تغییر شده اند و در ادامه خواهید دید که وضعیت ظاهری پروژه اندکی بهتر خواهد بود.
دانلود سورس پروژه