در این بخش قرار بر این است که همانطور چشم بسته و با فرض اینکه حتی بسیاری از نکات و ریزه کاریها رو نمیدانید، هر سه آیتم دخیل در یک پروژه MVC را استفاده نماییم.
بسمه تعالی
آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش چهارم
در این بخش قرار بر این است که همانطور چشم بسته و با فرض اینکه حتی بسیاری از نکات و ریزه کاریها رو نمیدانید، هر سه آیتم دخیل در یک پروژه MVC را استفاده نماییم.
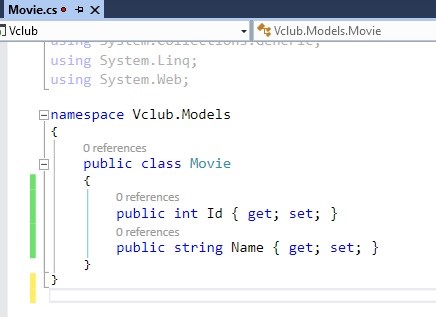
در ابتدا وارد پروژه ای که قبلن ساختیم بشوید. برای اولین حرکت به سراغ Model می رویم و یک کلاس جدید به شکل زیر درون آن ایجاد میکنیم. اسم کلاس را به خاطر اینکه بعدا هم با آن سر و کار داریم و مرتبط با ویدئو کلوپ است ، Movie میگذاریم.

خوب حالا فرض کنید با استفاده از آدرس Movie/random قرار است یک نام فیلم به صورت تصادفی به ما نمایش داده شود . در چنین وضعیتی باید به سراغ Controller برویم و یک کدهای لازمه را داشته باشیم.
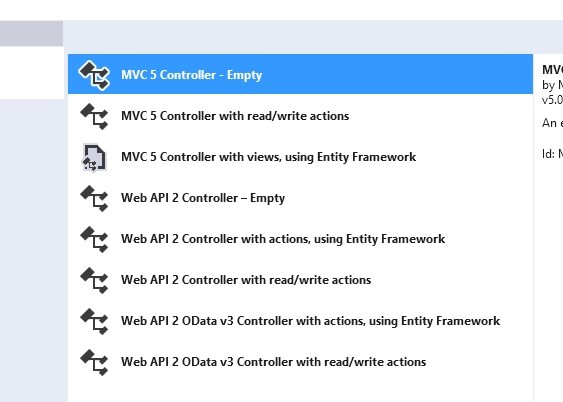
درون فولدر Controller به شکل زیر یک آیتم جدید ایجاد کنید .


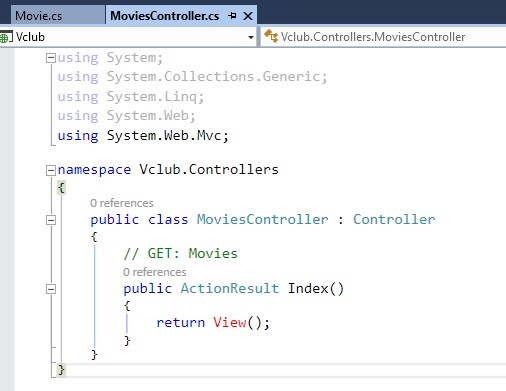
خوب الان با زدن ADD باید Controller ایجاد شده باشد.

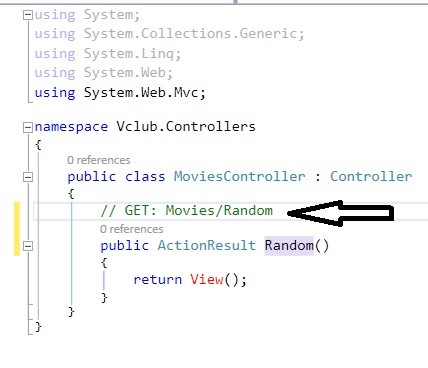
این الان یک Controller در ساده ترین شکل ممکن است . یک کلاس که از کلاس Controller ارث بری کرده و حاوی یک متد به نام Index میباشد . این متدها به Action Method معروفند.
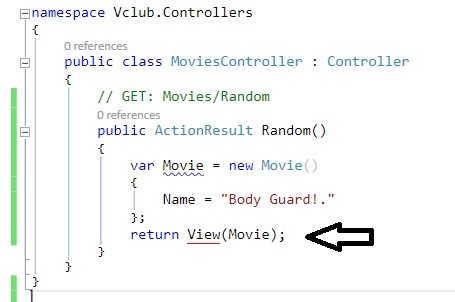
خوب قرار بود یک آدرس به نام random را بتوانیم صدا بزنیم ، در نتیجه همین متد Index را به random تغییر خواهم داد.

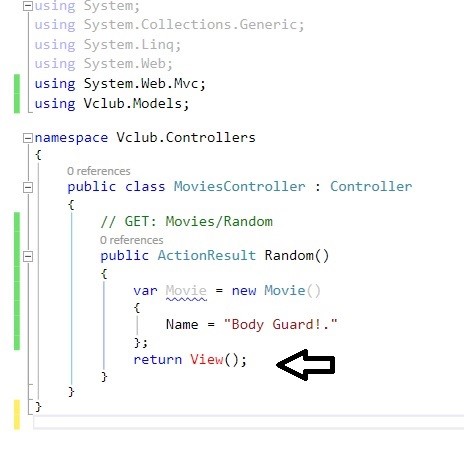
می بینید که آدرس ما در کامنت هم ذکر شده و به صورت Movies/Randomخواهد بود . حالا باید از Movie Model یک Instant بسازم تا بتوانم در سطح پروژه دیتای فرضی داشته باشم. دقت کنید که من یک رکورد فرضی به شکل زیر ایجاد کرده ام و ضمننا به خاطر استفاده از Resharper دیگر همه جا نگران NameSpace ها نیستم و خود این ابزار مثلن هنگام استفاده از Model این NameSpace را به جمع Using های بالای کلاس من می افزاید . شکل Controller ما به شکل زیر خواهد بود.

البته هنوز Action Mehod من تمام نیست و باید مشکلات آن بعدن رفع گردد. سوال اینجاست که چرا هنوز عبارت View قرمز رنگ است . دلیل این است که این View وجود ندارد و باید ایجاد شود. خوب حالا View را هم به فولدر View اضافه خواهیم کرد. دقت کنید که درون فولدر Movies در View ها باید یک View به نام Random ایجاد کنم.
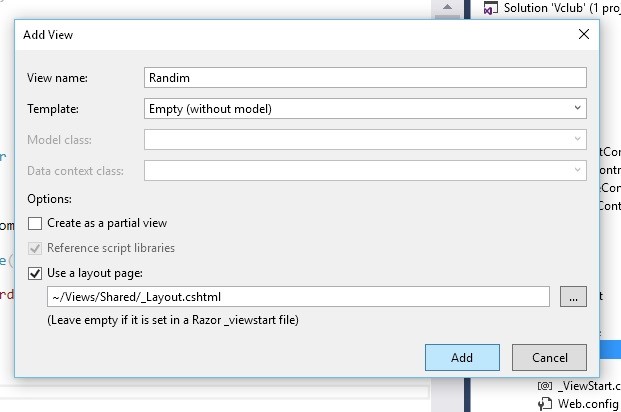
برای ایجاد View با کلیک راست و استفاده از ADD و انتخاب View یک صفحه به شکل زیر ظاهر میشود که نام View را Random قرار میدهیم و با زدن تیک Use a layout page و انتخاب Layout از فولدر Shared برای صفحه یک Layout که فعلن پیشفرض MVC است را انتخاب میکنیم.

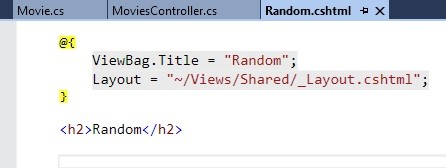
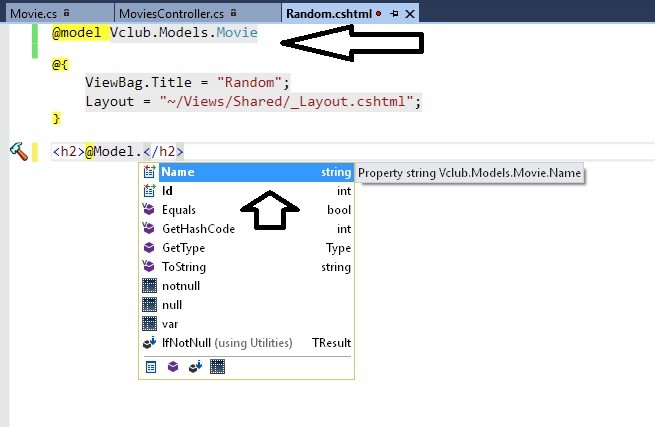
اصولن View های نوع Razor مخلوطی از بلاکهای کد و HTML میباشند . در شکل زیر میبینید که ViewBag با متغیر Title مقدار دهی شده که بعدن به آن میپردازیم و Layout صفحه هم تایین شده است.

حالا اگر به Controller برگردیم، دیگر مقدار View در return قرمز رنگ نیست. خوب حالا باید مقدار movie به وردی View در بخش Return در Action Method پاس داده شود.

حالا بر میگردیم به View و کدهای لازمه برای نمایش عبارت درون Name را در View مینویسیم. دقت کنید که برای Model صفحه باید Movies انتخاب شود . با اینکار یک Strongly Typed Model خواهیم داشت و مثلا متغیر Name در Intelesence شناخته میشود.

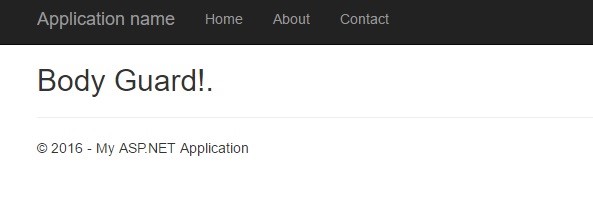
خوب تمام شد ؛ پروژه را اجرا کنید و به آدرس Movies/Random بروید .

میبینید که مقدار درون Controller به صورت یک Value یا در عمل یک رکورد برای Movie ایجاد کردیم ، در View نمایش داده شد چرا که Controller آنرا به View پاس داده است . به Template صفحه هم دقت کنید که تم Default پروژه های MVC است.
خوب در بخشهای بعدی باید به بررسی سناریوهای پیچیده تر ، ولی با تکیه بر همین استانداردها بپردازیم.
دانلود سورس پروژه