حال که ما از تکنولوژی پشت Node.js در زمینه ی سیستم ماژول مبتنی بر فایل آگاه شدیم ، حال وقت آن رسیده تا از بهترین شیوه های ارتباط با خبر شویم . Node.js و JavaScript برای برنامه نویسی آزمون و خطا بسیار منعطف می باشند چرا که راه های مختلفی برای کارها دارند . بهرحال ما باید بطور قراردادی متدوال ترین شیوه ها را بکار گیریم .
بخش 10 – آموزش Node.JS ،
حال که ما از تکنولوژی پشت Node.js در زمینه ی سیستم ماژول مبتنی بر فایل آگاه شدیم ، حال وقت آن رسیده تا از بهترین شیوه های ارتباط با خبر شویم . Node.js و JavaScript برای برنامه نویسی آزمون و خطا بسیار منعطف می باشند چرا که راه های مختلفی برای کارها دارند . بهرحال ما باید بطور قراردادی متدوال ترین شیوه ها را بکار گیریم .
از پسوند .js استفاده نکنید
بهتر است به جای استفاده از require(‘./ilia.js) از require(‘./ilia’) استفاده نمایید . با این وجود که هر دوی این موارد بدرستی در Node.js کار می کنند .
دلیل : برای سیستم ماژول مبتنی بر مرورگر ( مانند RequireJS ) فرض بر آن است که شما از پسوند .js استفاده نخواهید کرد . بنابراین جهت ثبات در برنامه ها از افزودن پسوند .js خودداری نمایید .
مسیرهای نسبی
هنگامی که از ماژول های مبتنی برفایل استفاده می کنید ، شما نیاز به استفاده از مسیرهای نسبی خواهید داشت ( در واقع از require(‘./ilia’) به جای require(‘ilia’) استفاده خواهید کرد ) و دلیل این امر این است که مسیرهای غیرنسبی برای ماژول های هسته و node_modules ها رزرو شده اند . در قسمت های بعد در مورد ماژول های هسته و node_modules ها توضیح خواهیم داد .
استفاده از exports
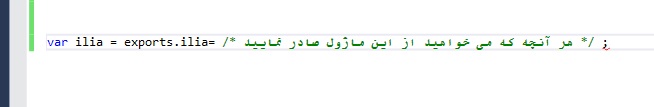
از نام متسعار exports هنگامی که می خواهید بیش از یک چیز را export کنید استفاده کنید . این کار باعث می شود تا چیزی که export می شود را نزدیک به تعریفش نگهدارد . همچنین طبق یک قرارداد یک متغیر برای هر آنچه که می خواهید export نمایید تعریف می کنید و بدین صورت براحتی می توانید از آن بصورت محلی استفاده کنید . تمام این کارها را در یک خط انجام دهید .

Export کردن کل یک فولدر
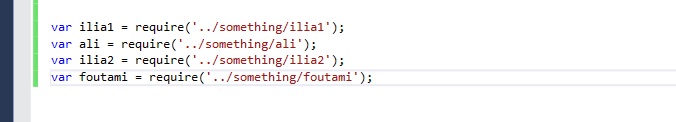
اگر شما چندین ماژول دارید که همه ی آن ها را می خواهید در فایل های دیگر وارد نمایید ، از تکرار کردن پرهیز کنید . به کد زیر دقت کنید :

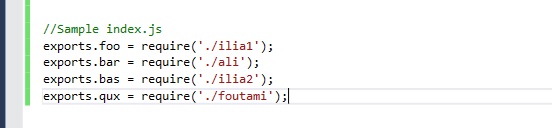
بجای اینکار یک فایل منفرد index.js در فولدر something بسازید . سپس در فایل index.js تمامی ماژول های مورد نظر را import کرده و سپس آن ها را از این ماژول export نمایید .

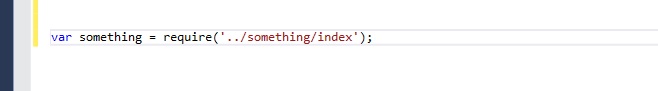
حال شما می توانید براحتی index.js را در هر جایی که نیاز دارید با تمام ماژول های داخل آن import نمایید .

اینکار قابلیت نگهداری کدهای شما را افزایش می دهد . همچنین در سمت export نیز شما با قرار دادن تمامی ماژول ها در یک فایل براحتی می توانید هر کجا که خواستید آن ها را import نمایید و مقدار کدهای شما نیز کاهش خواهد یافت . چرا که شما تنها کافیست یک require بنویسید .
شاد و سلامت باشید
محمد جعفری فوتمی