در مبحث قبلی گفته شد که شرایط در حال حاضر آماده ایجاد یک پروژه جدید و آغاز آموزش می باشد ، ولی در هنگام ایجاد یک پروژه جدید لازم است یکسری فایل و تنظیمات انجام شود که تا آنجا که من مشاهده کرده ام باید چشم بسته و بدون اینکه بدانیم ماهیت این فایلها چیست و اصلن چه کاربردی دارند ؛ آنها را استفاده کنیم. این نکته ای است که در این مقاله قصد داریم در حد امکان آنرا مورد بررسی قرار دهیم.
بسمه تعالی
در مبحث قبلی گفته شد که شرایط در حال حاضر آماده ایجاد یک پروژه جدید و آغاز آموزش می باشد ، ولی در هنگام ایجاد یک پروژه جدید لازم است یکسری فایل و تنظیمات انجام شود که تا آنجا که من مشاهده کرده ام باید چشم بسته و بدون اینکه بدانیم ماهیت این فایلها چیست و اصلن چه کاربردی دارند ؛ آنها را استفاده کنیم. این نکته ای است که در این مقاله قصد داریم در حد امکان آنرا مورد بررسی قرار دهیم.
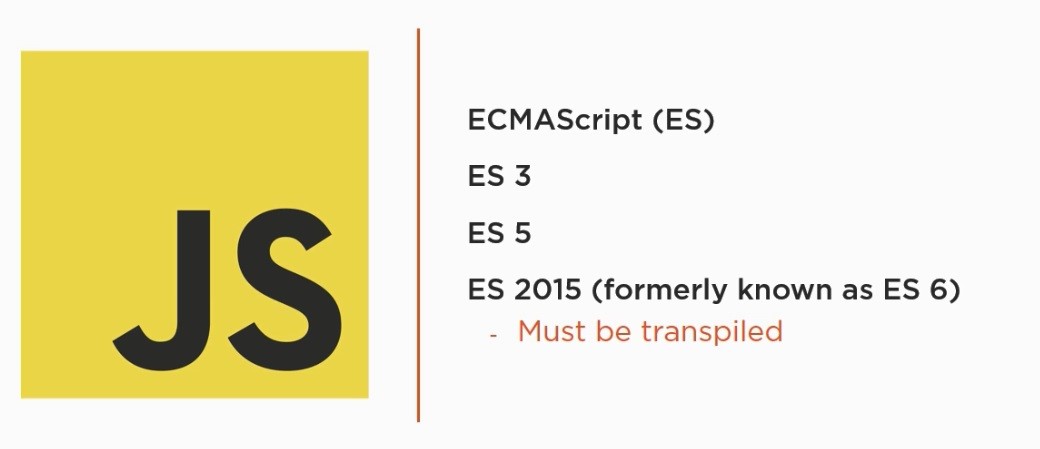
هنگامی که یک قصد برنامه نویسی در حوزه AngularJS 2 را داریم ، زبانها و بسترهای فراوانی برای کار به ما پیشنهاد میگردد. مثلن استاندارد JavaScript که به ما پیشنهاد میشود ECMAScript یا ES نامیده میشود . این استاندارد ورژن بندی هم دارد و مثلا ES 3 در Browser های قدیمی ساپورت میشود . در حال حاضر در حال استفاده از ES 5 هستیم ولی ES 6 هم به بازار آمده و Release گشته است. ES 6 که به ES 2015 معروف شده ، باید به ES 5 تبدیل شود یا بتوان از آن استفاده کرد. یعنی در صورت ایجاد تنظیمات در بستر ES 6 ، کدها باید برای Browser به ES 5 تبدیل شود تا Browser بتواند آنها را Excute نماید .

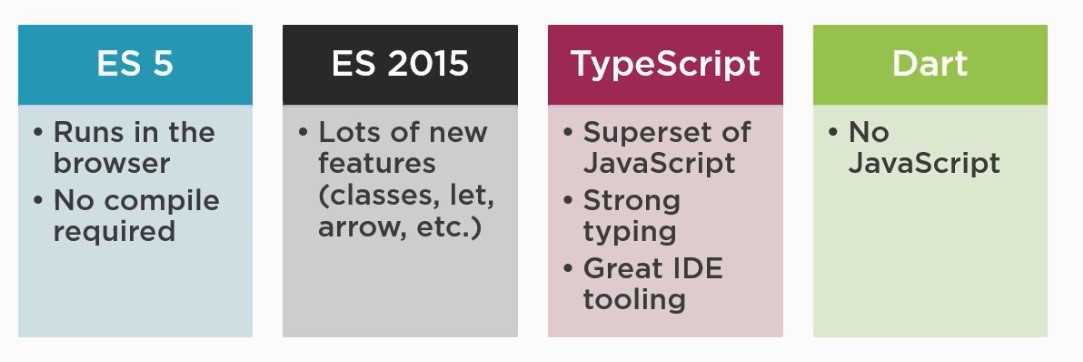
زبانهای بسیاری هم برای کار در بستر AngularJS 2 وجود دارد .میتوان در بستر ES 5 یا ES 6 و یا TypeScript کدنویسی نمود . حتی با استفاده از Dart میتوان وارد حوزه No Javascript نیز گردید.

دقت کنید که حالت بهتر یا بدتری برای این انتخابها وجود ندارد و بستگی به شرایط و ترجیح تیم شما خواهد داشت. خوب انتخاب ما از ابتدا TypeScript بوده ، لذا دوباره نگاهی به وضعیت آن خواهیم انداخت .
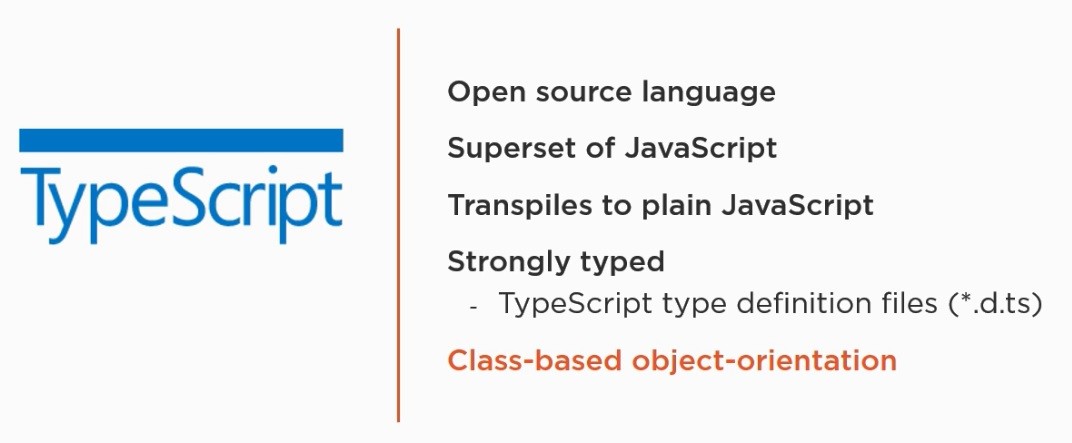
همانطور که مباحث آموزشی TypeScript گفته شد ، TypeScript کلن OpenSourceبوده و مزیت آن Strongly Typed بودن آن میباشد. کدهای نوشته شده در TypeScript به Plain JavaScript تبدیل شده و سپس کامپایل خواهد شد . شاید سوال شود ، وضعیت Strongly Typed بودن و مدیریت انواع در این زبان چگونه انجام می شود ؟. باید گفت که فایلهای .D.TS در عمل وضعیت Typing را مدیریت خواهند نمود. این یکی از نوع فایلهایی است که بعدا در حین انجام تنظیمات یک AngularJS Project با آن روبرو خواهید شد .

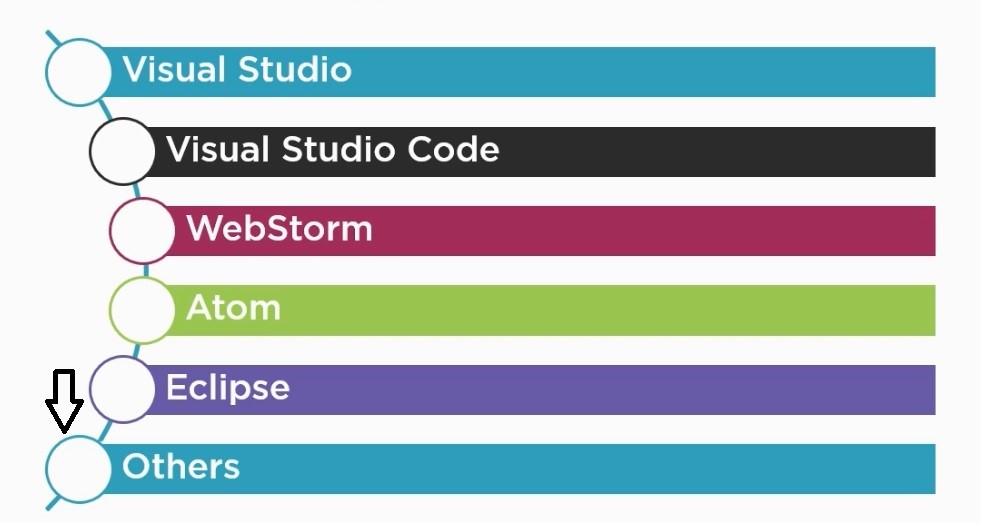
یکی از پارامترهای ایجاد تنظیمات برای داشتن اولین پروژه AngularJS 2 ، محیط Develop یا به اصطلاح Editor شما می باشد . خوشبختانه یا شاید هم متاسفانه ، شما انتخابهای زیادی دارید . به چند مورد اشاره میکنیم .

همانطور که میبنید ، پس از ذکر چند نام معروف ، باز هم به عبارت Others اشاره شده که این یعنی حدود 50 تا 100 محیط دیگر که شاید بعضی را هیچ وقت ندیده ایم ، ولی وجود دارد و بعضی از آن استفاده میکنند. یک نکته را لازم است گوشزد کنیم ، درست است که Editor ها به انتخاب شما هستند ، ولی حداقل یک Editor انتخاب کنید که TypeScript را به رسمیت بشناسد و آنرا ساپورت کند .
پیشنهاد من به شما Visual Studio Code یا خود VS.NET میباشد .
خوب حالا آرام آرام داریم وارد معرفی اجزای یک پروژه میشویم . میدانید که در ابتدا باید NPM روی سیستم شما نصب و به درستی آماده به استفاده گردد و قبلن در مورد آنها صحبت شده است . Node Package Manager یک Command Line Utility است برای تبدیل کدها و اجرای Script های ایجاد شده . میتوانید از لینک www.npmjs.com آخرین ورژن این مجموعه را یافته و نصب نمایید. بهترین بسته قابل نصب را درون این سایت میتوانید پیدا کنید که شما را به صفحه ای مشابه زیر خواهد برد.

خوب اگر NPM نصب شده باشد ، میتوان به سراغ تنیظیمات یک AngularJS 2 Project رفت. اینجا جایی است که همه از توضیح آن فرار کرده اند و یک پروژه HelloWord را برداشته و درون همان دیگر کارها را شروع کرده اند، ولی من سعی میکنم تا آنجا که ممکن است این بخشها را از هم باز کرده و بررسی نمایم.
1- ما به یک Application Folder نیاز داریم .
2- داشتن یک Tsconfing.json برای داشتن نیازمندیهای TypeScript Compiler
3- ایجاد Package.Json برای مدیریت نیازمندیها و تنظیمات NPM
4- ایجاد Typings.Json برای مدیریت انواع در TypeScript
5- نصب Library ها و Typings
6- ایجاد یک HTML Page مانند Index
دانلود سورس این قسمت