در بخشهای قبلی یک HelloWord ساده مبتنی بر AngularJS پیاده سازی کردیم و پس از آن به دلیل پیش نیاز بودن TypeScript به بررسی آن پرداختیم . حال دیگر مشکل خاصی برای ادامه مبحث AngularJS و شروع عملی کار با آن نداریم.
بسمه تعالی
در بخشهای قبلی یک HelloWord ساده مبتنی بر AngularJS پیاده سازی کردیم و پس از آن به دلیل پیش نیاز بودن TypeScript به بررسی آن پرداختیم . حال دیگر مشکل خاصی برای ادامه مبحث AngularJS و شروع عملی کار با آن نداریم.
حال باید کمی با من همراه باشید و اجازه دهید یک پرش سریع بر روی مباحث داشته باشیم و یکسری ماهیت های جدید را بدون بررسی زیاد ایجاد کنیم و پس از آن همانها را یک به یک شرح دهیم . دلیل این امر این است که باید یک بدنه ساده از توسط کدها ایجاد شود و پس از آن به بررسی نکات دیگر پرداخته شود.
درست است که شما هنوز دانش کافی و درستی در مورد Component ها در AngularJS ندارید ، ولی قصد داریم یک نمونه از آنرا ایجاد و کار را آغاز کنیم. پس نگران نشوید و مباحث را دنبال کنید .
ما قبلن یک پروژه ساخته بودیم که در 1 VS.NET Core RC ایجاد شده بود . شکل ایجاد پروژه و تنظیمات شاید کمی فرق کرده باشد و ضمنن به دلیل فاصله افتادن در مباحث به خاطر وجود TypeScript ، بد نیس یک پروژه جدید از صفر ایجاد کنیم و سپس مراحل را پیگیری کنیم.
نکته : استفاده از AngularJS 2 در محیطهای Develop بسیاری امکان پذیر است . Visual Studio هم یکی از این محیطها است . در طول این پروژه من سعی میکنم Visual Studio هم یکی از IDE های مورد استفاده باشد ، ولی به دلیل درخواستهای فراوان مبنی بر اینکه شکل آموزش طوری باشد که کسانی که علاقه ای به Visual Studio ندارند هم بتوانند از این مباحث استفاده کنند ، پروژه ها به شکل عمومی و قابل استفاده در همه IDE ها ایجاد خواهند گردید . مضاف بر اینکه MVC Core و آن فولدر WWWRoot هنوز باگهای فراوان دارد و نصب و Setting نیازمندیهای Angular و TypeScript در آن به صورت سعی و خطا بوده و به جز اتلاف وقت چیز خاصی ندارد.
قبل از ایجاد یک پروژه جدید اجازه بدهید چند نکته را روشن کنیم. شاید در حین Setup کردن Dependency های پروژه از خود سوال کنید اصلن این فایلها و ... از کجا می آید . آیا من خودم اینها را ساخته ام ؟. چرا باید یک فولدر با نام خاص ایجاد و یکسری فایل با محتوای مشخص درون آن قرار گیرد ؟.
جواب سوال شما تا حدودی در تصویر زیر است.

با زدن GetStarted یکسری تنظیمات اولیه را مشاهده خواهید نمود.

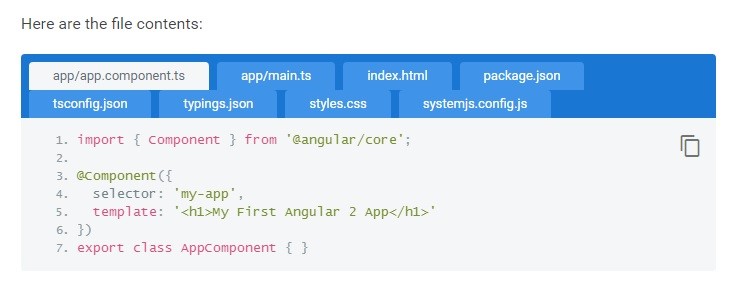
دقت کنید.مشابه تصویر بالا یک پروژه AngularJS 2 فایلها و Structure بالا را دارد . حتی گاهی بعضی از دوستان سوال کرده اند چرا اینقدر سخت است و این همه فایل و ... نیاز است . اینها دیگر طبیعت این شکل پروژه هاست و ربطی به شکل آموزش و ... ندارد .
حال تازه میتوانید محتوای این فایلها را هم در همین پروژه ببینید . یعنی فقط کافی است این محتوای فایلها Copy/Paste شده و قواعد اولیه رعایت شود تا یک پروژه AngularJS 2 مبتنی بر TypeScript داشته باشید.

در تصویر بالای چندین Tab مشاهده میکنید که هر کدام محتوای یکی از فایلهای تنظیمات و حتی Index را برای شما از پیش آماده کرده است .
برای ایجاد یک پروژه جدید باید این فایلها را یک به یک ایجاد و محتوای لازمه را ایجاد کنیم تا پروژه به درستی به کار خود ادامه دهد .
نکته ای که اینجا وجود دارد این است که مثلا Typings.Json اصلن چیست و وظیفه اش چیست ؟. Package.json از کجا آمده است و اصلن چرا ؟. اینها سوالاتی است که اکثرا پاسخ داده نشده و اکثرا پس از ایجاد شدن اولین پروژه ساده همه از آن گذشته اند ، ولی من با وجود اینکه می دانم همه مشتاق هستند یک پروژه ایجاد شود و با چشم یکسری چیزها را ببینند ، ولی یک فقط به اندازه یک مقاله شروع ایجاد پروژه را عقب می اندازم و به شرح یکسری فایلها و استانداردها خواهم پرداخت .
مبحث بعدی شرح Structure و فایلهای یک پروژه خیلی ساده AngularJS خواهد بود .