مهمترین قسمت ایجاد یک پروژه مشابه چیزی که در حال ساخت آن هستیم ، همین بخش است . در این بخش باید Index View را ایجاد کنیم و کلیه Click ها Link ها و روندهای باز شدن Modal و ... در همین صفحه باید ایجاد و مدیریت شود.
بسمه تعالی
بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش چهارم
مهمترین قسمت ایجاد یک پروژه مشابه چیزی که در حال ساخت آن هستیم ، همین بخش است . در این بخش باید Index View را ایجاد کنیم و کلیه Click ها Link ها و روندهای باز شدن Modal و ... در همین صفحه باید ایجاد و مدیریت شود.
دقت کنید که اگر با یکی از این روشها بتوانید عادت کنید و کم کم در آن حرفه ای شوید ، در پروژه های واقعی لازم نیست چیزی را حفظ کرده باشید و با Copy/Paste میتوانید مشکلات خود را حل کنید ، چون نیازی به حفظ کردن Script های مرتبط با Jquery و.... نمی باشد .
خوب برای شروع یک فولدر به نام User در View بسازید، البته وقتی من Controller را می ساختم، بر اساس Scaffolding این فولدر به صورت خالی برای من ایجاد شد .
حال یک View جدید به نام Index باید درون آن ایجاد کنیم.

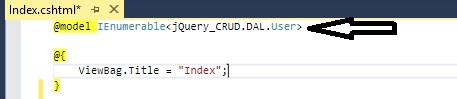
اولین قسمتی که باید در این View ایجاد شود ، Model صفحه است که باید به صورت Strongly Typed در ابتدای View تعریف شود . اینکار را به صورت زیر انجام میدهیم. یکباره Title صفحه را هم در یک ViewBag ریخته و آنرا هم تعریف میکنیم.

دقت کنید که چون ما از یک فولدر به نام DAL استفاده کردیم ، مسیر کلاس User دیگر در Model نیست .
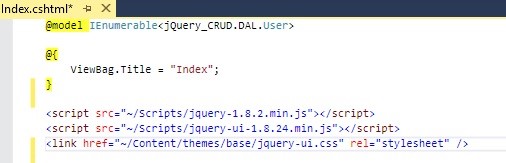
حالا وقت اختصاص Script های مورد نیاز صفحه است . همانطور که میدانید ، میتوان همه محتوای Content مانند CSS یا JS ها را از طریق Bundle به صفحه متصل کرد ، ولی در اینجا من این سه فایل را به صورت جداگانه در خود View تعریف میکنم.

خوب تا به اینجا محتوای View به شکل بالا خواهد بود.
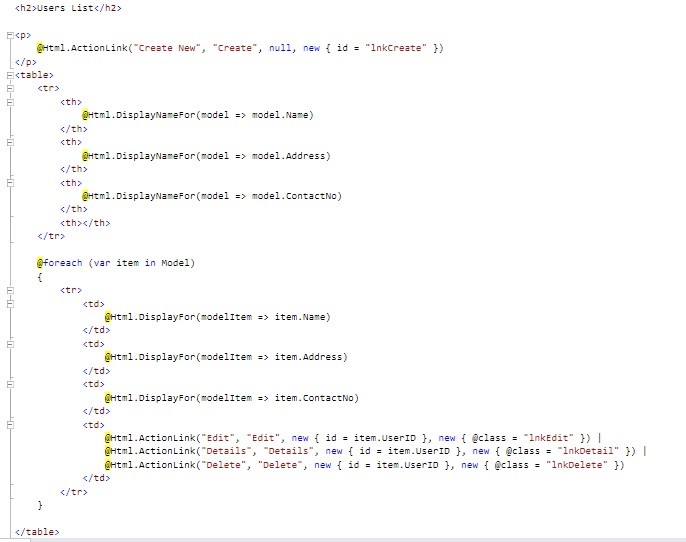
در تصویری که در مقاله اول دیدیدم ، یک لینک Create نیاز داریم و لیست داده ها در زیر آن که هر رکورد امکان حذف / مشاهده و تصحیح دارد. اجازه دهید اول این لیست و لینک Create را ایجاد کنیم.

دقت کنید در تصویر بالا یک H2 داریم که فقط عبارت User List درون آن قرار گرفت . یک تگ P که یک ActionLink عبارت Create New را در آن نمایش میدهد و در عمل متد Create را از Controller صدا میزند . در سورس HTML صفحه هم ID این لینک lnkCreate خواهد بود. به این دلیل ID تعریف کردیم که بعدن با JQueryبتوان برای آن Click Event در سطح Client ایجاد کرد و سبب باز شدن Modal گردید.
با سه DisplayFor هدر جدول را ایجاد و نام ستونها را برای نمایش تایین کرده ایم. یک Loop ساده هم محتوای درون Model را در View نمایش خواهد داد. تنها نکته باقی مانده لینکهای EDIT و Deleteو Details هستند که متدهای ایجاد شده در Controller را صدا میزنند . به همه آنها مقدار UserId پاس داده خواهد شد و همه آنها دارای یکHTML Class جدا هستند . علت ایجاد این HTML Class نیز باز نیاز به ایجاد Client Side Click Event میباشد. حالا کم کم خواهید دید چگونه بعدن برای هم کدام از این لینکها میتوان Click Event ایجاد کرد و همه آنها هم باید توسط JQuery انجام شود .
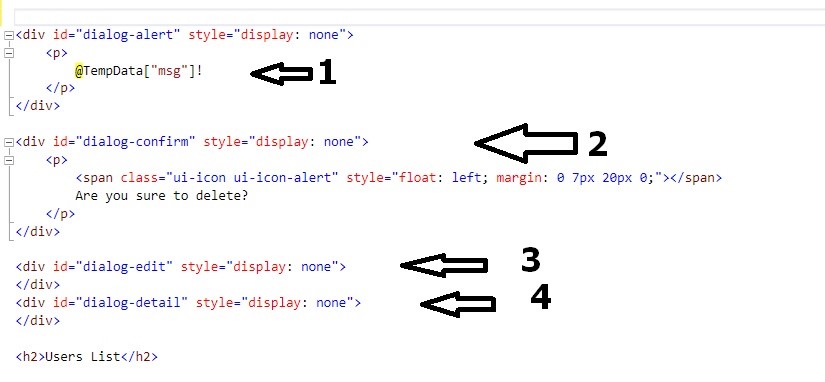
همانطور که میدانید ، این پروژه را قرار است بر اساس Jquery Modal ها جلو ببریم ، در نتیجه در ابتدا اجازه دهید در View آنها را ایجاد کنیم. درون View به قسمت بالای <h2>Users List</h2> بروید .

مطابق تصویر بالا ، 4 بخش که همه جداگانه یک Modal هستند ایجاد کرده ایم. بخش 1 سبب نمایش پیام درون TempDataخواهد شد . بخش 2 جهت دریافت یک Confirm جهت Delete کردن رکورد کاربرد دارد. بخش 3 برای نمایش صفحه Edit و بخش 4 برای نمایش صفحه جزئیات رکورد کاربرد دارد.
مشابه اینرا در View ایجاد نمایید.
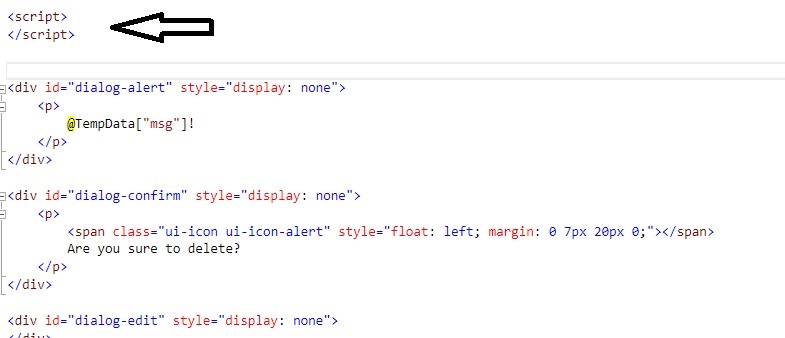
حالا نوبت Script هاست . یک بلاک Script بالای کدهای قسمت قبل ایجاد کنید .

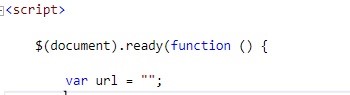
خوب حالا وقت نوشتن Scriptهاست . درون این بلاک Script یک Function برای Handle کردن Document Ready باید ایجاد کنیم.
حالا درون این Function باید کدهای لازمه را بنویسیم. اولین ماهیتی که نیاز داریم ایجاد یک متغیر در سطح این Function جهت ذخیره سازی URL می باشد . متغیر را به شکل زیر تعریف میکنیم.

این url در همه جا آدرس لینکها و رفرنس Click ها درون خود خواهد داشت.
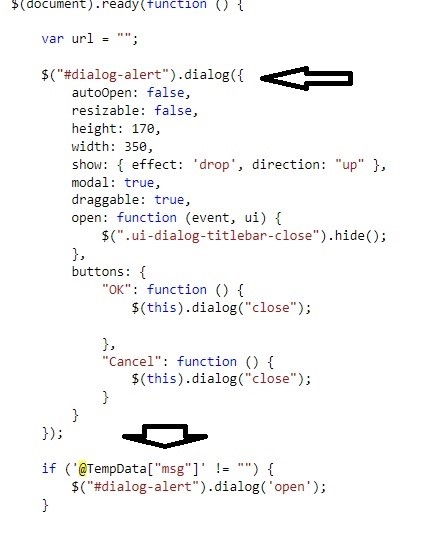
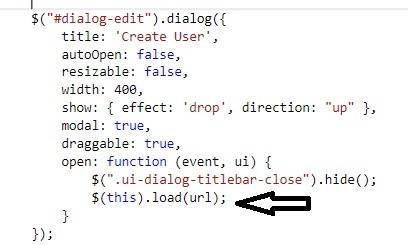
حالا وقت ایجاد اولین Dialog مورد نیاز است و آن هم Dialog Alert می باشد . دیگر این تنظیمات نیازی به حفظ کردن ندارد و در Template ها یا Document های JQuery قابل یافتن است .

دقت کنید ، مشابه کد بالا هر کجا مقدار TempData خالی نباید ، متد Open سبب باز شدن dialog-aler خواهد شد که تنظیمات آن درون dialog Event مشخص شده است . دو دکمه Close و OK ، سایز ، وضعیت DragAble بودن و ...درون این Event به صورت کامل تعریف شده است .
تا به اینجا Url استفاده ای نداشت ، چرا که Dialog ما فقط یک پیام را نشان میداد ، ولی برای Create باید یک Partial View را درون Modal بتواند Load کند . خوب برای اینکار باید وضعیت این Dialog را با کدنویسی به شکل زیر مشخص کنیم.

همانطور که میبینید ، حین Load شدن ، Url مربوطه که توسط Click Event ها مقدار دهی خواهد شد در اینجا با دستور Load استفاده شده و سبب بالا آمدن Modal با محتوای Partial View خواهد شد.
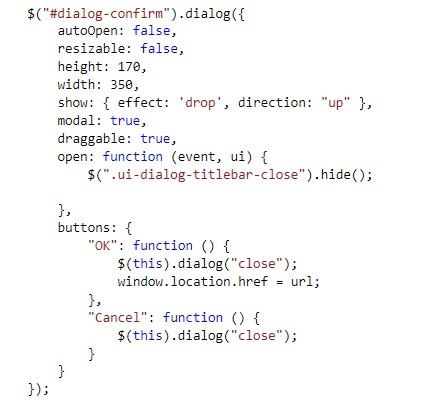
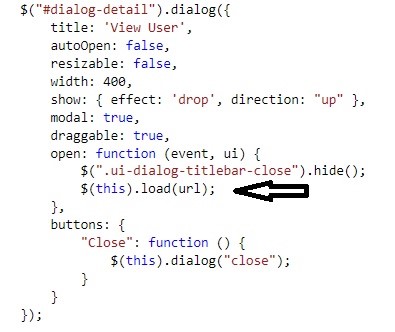
به دو Modal دیگر یکی برای Confrim و دیگری برای مشاهده Detail نیاز داریم که به شکل زیر هر دو را تنظیم و کدنویسی آنرا انجام میدهیم. دقت کنید که Confrim نیازی به Url ندارد.

و برای Detail به شکل زیر :

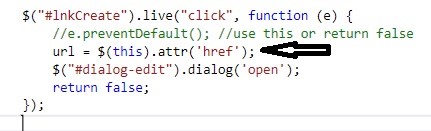
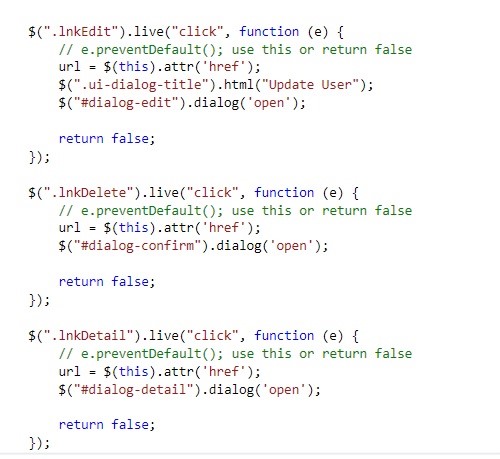
خوب حالا وقت آن است که برای لینکهایی که تعریف کرده ایم ، Event Click در سطح کلاینت تعریف کنیم. مثلن برای lnkCreat که سبب نمایش Modal و داشتن صفحه Create است ، به شکل زیر خواهد بود .

همانطور که میبینید ، باید Url شکار شده و به متغیر url ارسال شود و سپس edit dialog توسط متدی که تعریف کرده ایم در اینجا آنرا صدا میزنیم ، باز شود .
برای دیگر لینکهای تعریف شده برای Detail و ... هم باید مطابق تصویر بالا Event تعریف کنیم . به تصویر زیر دقت کنید.

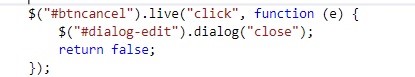
حال فقط یک دکمه Cancel روی Modal ها داریم که آن هم به Event نیاز دارد. مطابق زیر Event لازمه را تعریف میکنیم.

خوب حالا دیگر Script نویسی تمام شده است ، ولی Partial View های Create و Edit و Details باید نوشته شوند . اینکار را در بخش بعدی که بخش پایانی میباشد ، انجام خواهیم داد. سورس پروژه را تا به اینجا می توانید دانلود و مرور کنید .
دانلود سورس پروژه