در کلیه زبانهای برنامه نویسی ، توانایی افزودن ، حذف ، تصحیح و دریافت لیستی از داده ها و در عمل انجام اعمال اصلی پایه بر روی DataBase اهمیت فراوانی خواهد شد . یک برنامه نویس باید بتواند به آسانی عملیاتهای اولیه دیتابیس را پیاده سازی و از آنها بهره برداری کند.
بسمه تعالی
بررسی چگونگی پیاده سازی یک CRUD مبتنی بر JQuery در ASP.NET MVC 5 – بخش اول
در کلیه زبانهای برنامه نویسی ، توانایی افزودن ، حذف ، تصحیح و دریافت لیستی از داده ها و در عمل انجام اعمال اصلی پایه بر روی DataBase اهمیت فراوانی خواهد شد . یک برنامه نویس باید بتواند به آسانی عملیاتهای اولیه دیتابیس را پیاده سازی و از آنها بهره برداری کند.
فرض کنید در حال ایجاد یک Control Panel ساده برای یک CMS می باشید ، قطعا کلیه مراحل کار افزودن / تصحیح / حذف و ایجاد لیستی از داده ها خواهد بود . در Application ها هم یک وضعیت نیازی به شرح بیشتر ندارد و مشخص است که در صد زیادی از مراحل به همین اعمال خلاصه خواهد شد .
در ASP.NET MVC نیز این دسته پروژه ها میتواند الگوی خوبی برای برنامه نویسان بوده و آنها را در جهت ایجاد وضعیتهای Insert/Update/Delete/List توانا نماید . به این دسته از پروژه ها به اصطلاح CRUD هم گفته میشود. در این دست پروژه ها Create/Read/Update/Delete به خوبی انجام شده و دیگر Developer ها میتوانند با ایده گیری از Design Pattern یا Template یا هر نکته دیگری از این پروژه ها وضعیت کد نویسی خود را بهبود بخشند .
این مقاله شروع ایجاد یک CRUD مبتنی بر JQuery و Entity FrameWork CodeFirst میباشد . اجازه بدهید همینجا چند تصویر از چیزی که قرار است در پایان داشته باشیم را با هم ببینیم.

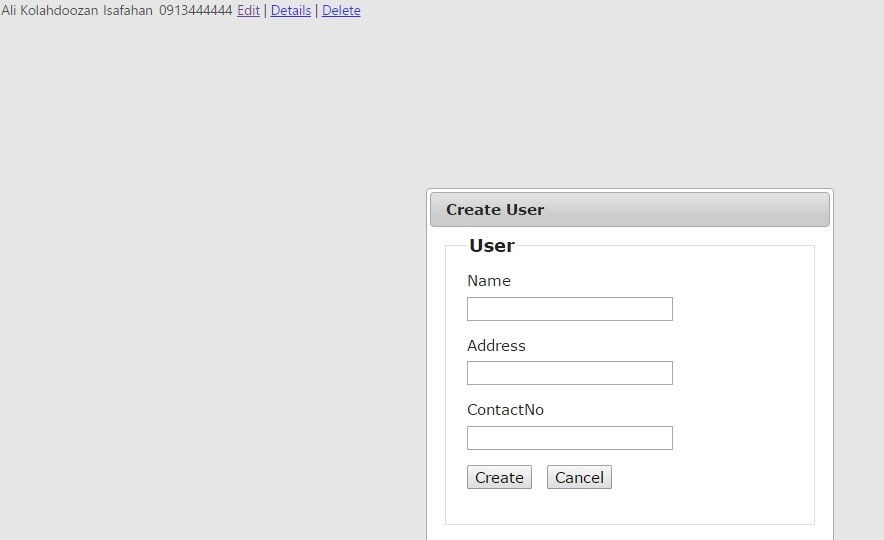
فرض ما داشتن لیستی از User ها همراه با امکان ایجاد / حذف و تصحیح رکورد میباشد ، ولی برای آنکه نقش JQuery هم مشخص شود ، بهتر است تصویر زیر را نیز با هم ببینیم.

جهت ایجاد یا حذف یا تصحیح رکوردها ، یک Modal Popup که از نوع JQuery می باشد نمایش داده شده و عملیاتها و Dialog ها در این Modal ها انجام خواهد گردید.
قدم اول شروع و ایجاد پروژه میباشد .

پروژه جدید از نوع MVC 5 و به نام jQuery-CRUD باید ایجاد گردد.

به دلیل اینکه در پروژه نیازی به Login و ... نداریم ، وضعیت Authentication را روی No قرار دهید تا Controller و View های اضافی نداشته باشید .
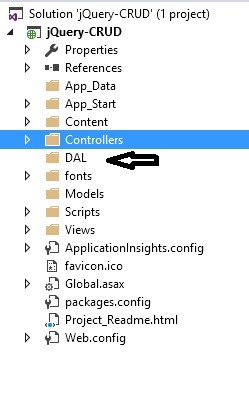
خوب بعد از ایجاد پروژه ، اولین ماهیت از نظر من Model است که باید ایجاد گردد. اینبار برای اینکه مشاهده کنید که کلاسهای Model الزامی به ساخته شدن در Model Folder را ندارند ، یک فولدر جدید به نام DAL ایجاد میکنم و کلیه بخشهای مدل را درون آن انجام خواهم داد.

خوب همانطور که گفتیم ، در حال ایجاد یک سیستم مدیریت User ها هستیم پس یک کلاس به نام User باید برای داشتن User Entity ایجاد کنیم.

تصویر بالا دقیقن کلاس User را نشان میدهد که برای اینکه بتوان بعدن از Data Annotationاستفاده نمود ، پیامهای لازم برای Validation ها و ... هم ایجاد گردیده است . این پیامها بعدن در صورت عدم رعایت قواعد لازمه توسط کاربر نمایش داده خواهد شد .
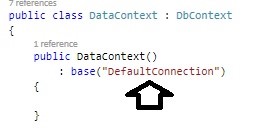
دیگر ماهیتی که برای ارتباط با دیتابیس نیاز داریم ، داشتن DataContext است که مشابه زیر آنرا نیز ایجاد میکنیم.

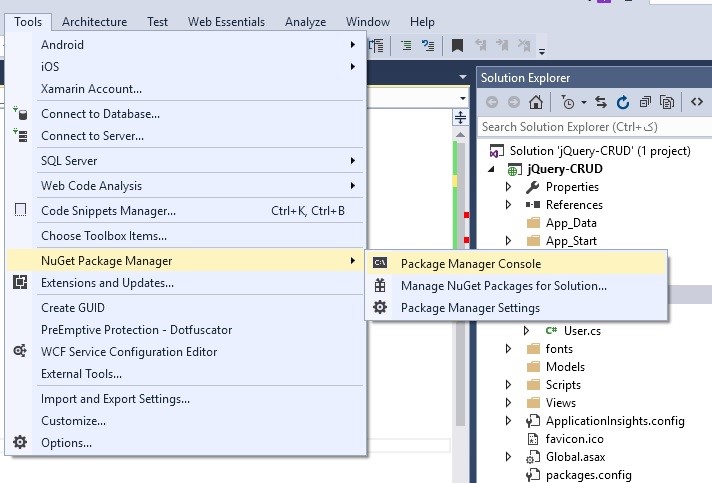
بر اساس آنچه مشاهده میکنید ، در سطح پروژه DbContext اصلن قابل شناسایی نیست در نتیجه باید Entity FrameWork توسط Nuget به پروژه افزوده شود . مشابه زیر این کار را انجام دهید .

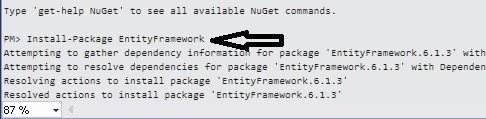
حالا از طریق دستور زیر اقدام به نصب EF نمایید .
Install-Package EntityFramework

حال با اضافه کردن using System.Data.Entity; دیگر مشکلی وجود نخواهد داشت.
مرحله بعدی ایجاد Connection String درون WebConfing است که مشابه زیر اینکار را انجام خواهیم داد.

دقت کنید که نامی که برای Tag مختصی Connection String در قسمت Name قرار میدهید باید با نام پارامتر ورودی DbContext یکی باشد .

خوب وضعیت DAL که اینجا نقش Model را بازی میکند کاملا مشخص گردید و تقریبا دیگر هیچ کدنویسی یا تغییر خاصی برای Model و DAL نیاز نداریم. در بخش بعدی مراحل ایجاد و کدنویسی UserController را مورد بررسی قرار خواهیم داد.