در این قسمت به بررسی Module ها خواهیم پرداخت . ماژولها در اصل به ما اجازه میدهند کدهای خود را به صورت جداگانه در سطح پروژه نگهداری نماییم. هر ماژول یک بخش از کارکرد پروژه را بر عهده خواهد شد و سبب بهبود خوانایی و تست پذیری بیشتر کدها خواهد گردید.
بسمه تعالی
TypeScript - قسمت سیزدهم
در این قسمت به بررسی Module ها خواهیم پرداخت . ماژولها در اصل به ما اجازه میدهند کدهای خود را به صورت جداگانه در سطح پروژه نگهداری نماییم. هر ماژول یک بخش از کارکرد پروژه را بر عهده خواهد شد و سبب بهبود خوانایی و تست پذیری بیشتر کدها خواهد گردید.
ایجاد یک Module بسیار ساده خواهد بود . به شکل زیر دقت کنید .

کلمه کلیدی Moduleسبب ایجاد یک ماژول خواهد شد . مزیت ماژولها این است که امکان Extend شدن یا استفاده و صدا زده شدن درون همدیگر را نیز دارند. هر ماژول یک وظیفه بر عهده دارد و این روند به پیاده سازی واقعی Separation of Concerns بسیار کمک خواهد نمود . در برنامه نویسی مبتنی بر علم روز ، تکه تکه کردن پروژه به بخشهای ریز و مستقل و تست پذیر یک هدف اصلی است و این با استفاده از Module ها بسیار امکان پذیر است . به زبان ساده تر ، Module ها امکان Share شدن کدها در فایلهای مختلف را برای ما ایجاد مینمایند .
کاربرد ماژولها میتواند جمع آوری توابع متعلق به یک کارکرد خاص نیز باشد . مثلن میتوان توابع مرتبط با Math را در یک Math Module جمع آوری نمود .
برای روشن تر شدن موضوع اجازه دهید یک Module واقعی ایجاد کنیم.

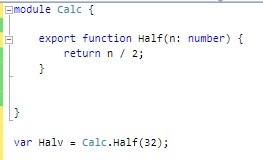
در تصویر بالا یک ماژول به نام Calc ایجاد و یک متد به نام Half ایجاد شده است . این متد هر مقدار عددی ورودی را بر 2 تقسیم و باز خواهد گرداند . یک متغیر تعریف و از این متد استفاده کرده ایم.
یک عبارت Export در اینجا وجود دارد که به معنی ارسال و اجازه استفاده از متد در بیرون از فایل میباشد و میتوان از آن در سطح دیگر Module ها و ... استفاده نمود . حتی یک متغیر را نیز میتوان با استفاده از پیشوند Export از بیرون قابل دسترسی نمود . به تصویر زیر دقت کنید .

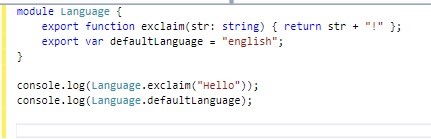
در مثال بالا یک متد از بیرون قابل استفاده است و یک متغیر به نام defaultlanguage .
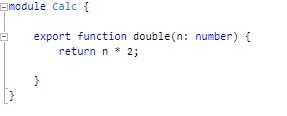
خوب ما گفتیم امکان تکه تکه کردن و استفاده از کدهای موجود در چندین فایل همزمان یا درون یکدیگر وجود دارد . دوست داریم این قابلیت را ببینیم . در مثال زیر این کار را انجام خواهیم داد. فرض کنید یک Module ساده به شکل زیر ایجاد کرده ایم.

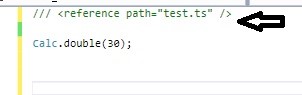
خوب حالا میتونم از این Module و تابع درونش به شکل زیر در یک فایل دیگر حتی استفاده کنم.

مطابق تصویر بالا با استفاده از Reference میتوان از یک Module را در دیگر معرفی نمود و بعد از اجزای آن استفاده نمود .
خوب حالا وقت آن است که نگاهی به دو عبارت Export و Import بیندازیم.
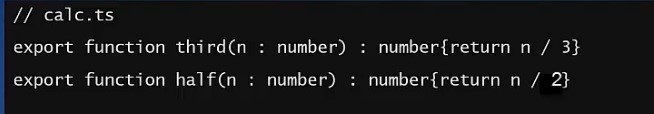
دلیل استفاده از Import ، بهبود شکل استفاده از Reference میباشد . با استفاده از Import میتوان یک TS File را به صورت کلی وارد یک فایل دیگر کرده و آنرا آماده به استفاده نمود .

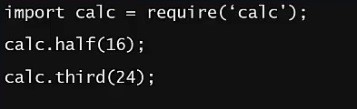
تصویر بالا محتوای فایل Calc.ts را با دو متد نشان میدهد . حال فرض کنید لازم است در فایل دیگری از این توابع استفاده شود . شکل استفاده با استفاده از Import مطابق زیر خواهد بود .

با استفاده از دستور Import یک Instant از این Module گرفته و در اصل به شکلی آنرا در این فایل Include میکنیم و بعد مشاهده میکنید که چگونه متدهای درون آن به آسانی قابل استفاده خواهند بود.
خوب دوستان ، TypeScript یک ماهیت ساده نیست و میتوان حتی یک سال درباره آن بحث نمود ، ولی هدف ما رسیدن به توانایی کدنویسی و Develop در AngularJS و ایجاد پروژه میباشد . از نظر من اگر تا همین جا به درک درستی رسیده باشید ، میتوانیم AngularJS را شروع کنیم. در خلال کار با AngularJS اگر مطلبی در رابطه با TypeScript نیاز باشد ، بیان خواهم کرد ، چون در اصل کلاس عملی کار با TypeScript ، مباحث آموزشی AngularJS خواهد بود.
در بخش بعدی به ادامه آموزش AngularJS 2 با استفاده از Type Script خواهیم پرداخت .