برای اینکه Node.js را بفهمید ، در ابتدا نیاز دارید تا چند ویژگی کلیدی جاوا اسکریپت را که موجب می گردد تا برای برنامه نویسی سمت سرور خوب باشد درک کنید . جاوا اسکریپت یک زبان بسیار ساده اما در عین حال بسیار قابل انعطاف می باشد . توابع First-class و closure آن را تبدیل به یک زبان ایده آل برای نرم افزارهای تحت وب می نماید .
بخش 6 – Node.JS ، درک Node.js
برای اینکه Node.js را بفهمید ، در ابتدا نیاز دارید تا چند ویژگی کلیدی جاوا اسکریپت را که موجب می گردد تا برای برنامه نویسی سمت سرور خوب باشد درک کنید . جاوا اسکریپت یک زبان بسیار ساده اما در عین حال بسیار قابل انعطاف می باشد . توابع First-class و closure آن را تبدیل به یک زبان ایده آل برای نرم افزارهای تحت وب می نماید .
جاوا اسکریپت دارای شهرت بدی بنام غیرقابل اعتماد بودن می باشد . اما بهرحال این اندیشه نمی تواند براساس واقعیت باشد . چرا که در واقع شهرت بد جاوا اسکریپت از غیرقابل اعتماد بودن DOM می باشد . Dom ( Document Object Model ) یک API ( Application Programming Interface ) می باشد که مرورگر از آن برای فعالیت و استفاده از جاوا اسکریپت استفاده می نماید . بهرحال جاوا اسکریپت یک زبان خوش ساخت و قابل اعتماد مابین مرورگرها و Node.js می باشد . در این بخش ما بررسی خواهیم کرد که چطور Node.js از جاوا اسکریپت استفاده می نماید تا به یک سازگاری بالا در زمینه ی نرم افزارهای تحت وب برسد .
متغیرها
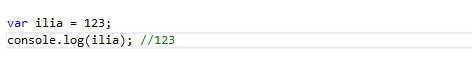
متغیرها در جاوا اسکریپت با استفاده از کلمه ی کلیدی var تعریف می شوند . بعنوان مثال کد زیر متغیری با نام ilia ساخته و مقدار آن را در خروجی نمایش می دهد . در قسمت قبل دیدید که چگونه این کد را در کنسول خود اجرا نمایید .

زمان اجرای جاوا اسکریپت ( مرورگر یا Node.js ) فرصتیست برای تعریف متغیرهای سراسری ای که در کد خود از آن استفاده می کنیم . یکی از آن ها شیء console می باشد . شیء console از یک تابع عضو به اسم (log) استفاده می نماید ، که هر تعدادی از آرگومان ها را گرفته و در کنسول چاپ می کند .
Numbers ( اعداد )
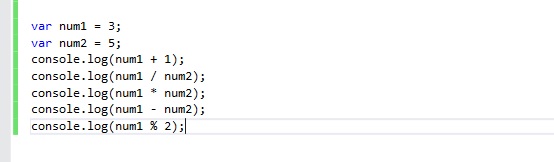
تمامی اعداد در جاوا اسکریپت دارای نقاط اعشار یکسانی بوده و تمامی عملگرهای ریاضی ( + , - , * , / , % ) همانگونه که انتظار دارید کار می کنند .

Boolean
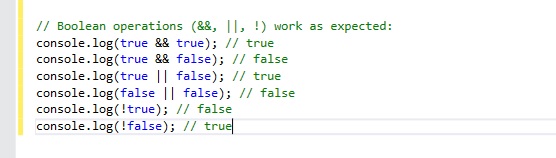
دو کلمه برای مقادیر منطقی تعریف می گردد : True و False .

Arrays – آرایه ها
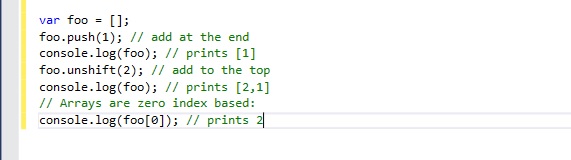
شما می توانید با استفاده از [ ] براحتی آرایه ای ایجاد نمایید . آرایه ها توابع بسیار مفیدی دارند که برخی را در زیر مشاهده می نمایید :

Object Literals
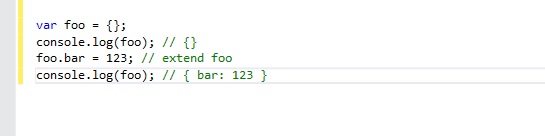
یکی از راه های معمول در ساخت یک شیء در جاوا اسکریپت استفاده از علامت های { } می باشد . اشیاء را می توان در هنگام اجرا گسترش داد .

توابع Functions
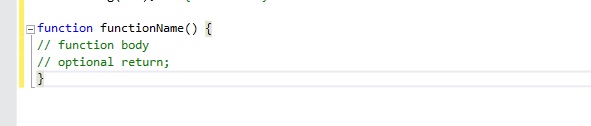
توابع در جاوا اسکریپت واقعن توانمند می باشند . یکی از قدرت های جاوا اسکریپت از روش بررسی کردن نوع توابع در آن می آید . در بخش های بعدی که جلوتر می رویم توابع را بیشتر و از جنبه های مختلف بررسی خواهیم نمود .

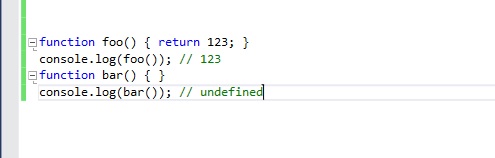
تمامی توابع در جاوا اسکریپت مقداری را برخواهند گرداند . عدم وجود مقدار بازگشتی باعث می شود تا تابع مقدار undefined را بازگرداند . اگر شما توابعی مانند زیر را اجرا نمایید در کنسول خود مقدار undefined را خواهید دید .

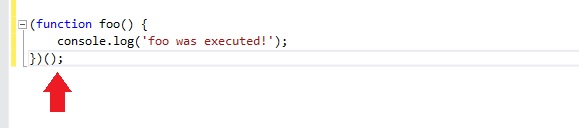
اجرای بالافاصله ی توابع
شما می توانید یک تابع را بمحض تعریف اجرا نمایید . برای اینکار کافیست بمحض تعریف تابع بعد از آن پرانتز ( ) ها را گذاشته و آن را فراخوانی نمایید .

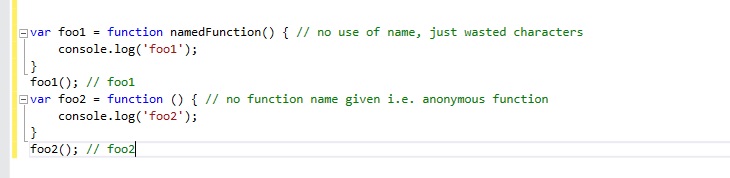
توابع ناشناس
توابع بدون نام در جاوا اسکریپت معروف به توابع ناشناس می باشند . در جاوا اسکریپت شما می توانید یک تابع را به یک متغیر نسبت دهید . اگر شما می خواهید یک تابع را بصورت یک متغیر استفاده نمایید ، نیازی به نامگذاری آن نخواهید داشت . دو روش تعریف تابع را در زیر مشاهده می نمایید که هر دو روش یکسان می باشند .

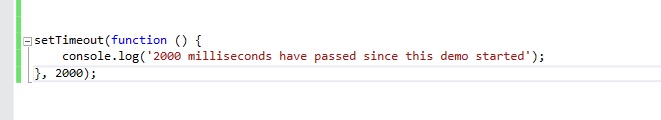
توابع Higher-Order
همانگونه که می توانیم توابع را به متغیرها نسبت دهیم ، می توانیم آن ها را به عنوان پارامتر به توابع دیگر نیز ارسال نماییم . توابعی که توابع دیگر را به عنوان پارامتر ورودی قبول می کنند توابع Higher-Order نامیده می شوند . یکی از متداول ترین توابع Higher-Order تابع setTimeout می باشد .

در قسمت بعدی عملکرد Node.js را جهت درک بیشتر توضیح خواهیم داد .
شاد و سلامت باشید
محمد جعفری فوتمی