وقت بررسی Interface ها است.Interface ها در زبانهای برنامه نویسی ، امکان ایجاد Type های جدید را فراهم مینمایند و با ایجاد یک الگو سبب خواهند شد جهت استفاده از آنها ، لازم باشد بدنه آنها را پیاده سازی نماییم . در TypeScript هم برای ایجاد یک Interface باید از کلمه کلیدی Interface استفاده نمود .
بسمه تعالی
TypeScript - قسمت دوازدهم
وقت بررسی Interface ها است.Interface ها در زبانهای برنامه نویسی ، امکان ایجاد Type های جدید را فراهم مینمایند و با ایجاد یک الگو سبب خواهند شد جهت استفاده از آنها ، لازم باشد بدنه آنها را پیاده سازی نماییم . در TypeScript هم برای ایجاد یک Interface باید از کلمه کلیدی Interface استفاده نمود .
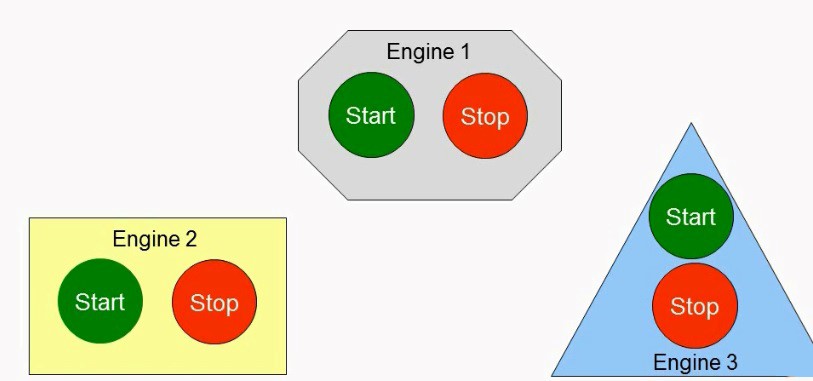
برای بیشتر باز شدن مفهوم Interface به این توضیحات دقت کنید . فرض کنید یک کارخانه داریم که یک دستگاه یا موتور ایجاد میکند که باید الزاما دارای یک دکمه Start و Stop باشد . شکل دستگاه ممکن است تغییر کند ، ولی داشتن یک Start و Stop الزامی است. حتی بدنه و کارکرد این دو متد می تواند دلخواه باشد ، ولی داشتن این متدها الزامی است . در اینجاست که از طریق Interface ها میتواند اجبار به پیاده سازی این رفتارها را ایجاد نمود . در روند ارث بری اگر از یک Interface ارث بری شد ، ولی یکی از متدها پیاده سازی نشد ، پیام خطا و جلوگیری از اجرای کد سبب اجبار به پیاده سازی خواهد شد.

در تصویر بالا میتوانید مشاهده کنید که Engine به اشکال مختلف وجود دارد ، ولی متدهای Start و Stop در همه پیاده سازیها وجود دارند.
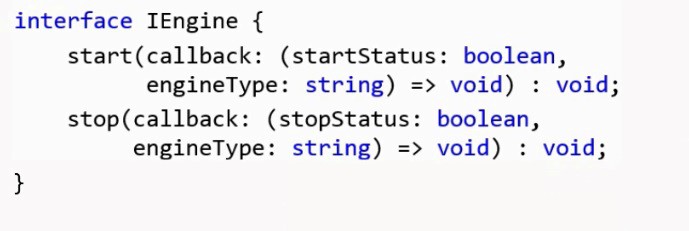
حال ببینیم در TypeScript به صورت تئوری وضعیت تعریف Interface ها چگونه خواهد بود . همانطور که گفته شد ، پیاده سازی یک Interface در TypeScript به استفاده از کلمه کلیدی Interface نیاز دارد. به تصویر زیر دقت کنید .

در اینجا یک Interface به نام IEngine دارای دو متد Start و Stop تعریف شده و در صورت ارث بری یک کلاس از این Interface ، باید این دو متد در آن کلاس به درستی پیاده سازی گردد.
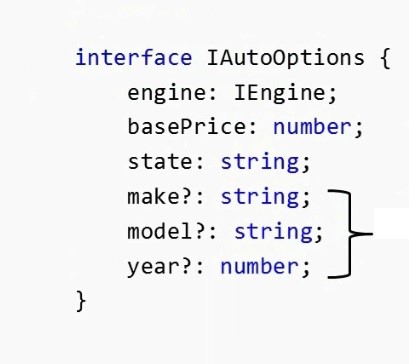
به نوع دیگری از پیاده سازی یک Interface دقت کنید .

3 فیلد اول اجباری هستند ، ولی سه فیلد بعدی به استفاده از ؟ به اعضای Optional تبدیل شده اند.حال به پیاده سازی و استفاده از یک Interface دقت کنید .

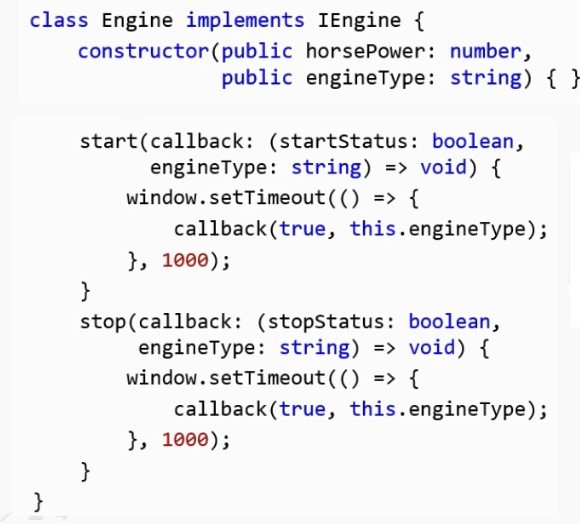
کلاس با استفاده از عبارت Implements از Interface ارث بری کرده و متدهای Start و Stop هم اجبارا پیاده سازی گشته اند.
آیا نمی توان در یک کلاس بدون ارث بری ، فقط از یک Interface استفاده کرد ؟. به مثال زیر دقت کنید.

به این روند و استفاده سازی از یک Interface به اصطلاح Polymorphic Behavior هم گفته می شود . حتی میبینید که در متد سازنده کلاس هم پارامتر ورودی از نوع یک Interface است و این یعنی نهایت انعطاف در شی گرایی در یک محیط کد نویسی . خوب حالا بهتر است یک مثال ساده را مورد بررسی قرار دهیم.
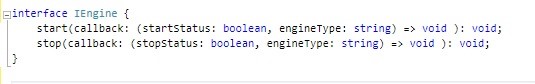
در قسمت قبلی کلاسهای Engine ، Auto و Accessory وجود داشت و آنها را ایجاد کردیم. در این قسمت اول یک Interface به نام IEngine ایجاد مینماییم.

مشابه کلاسی که در قسمت قبل داشتیم ، متدهای Start و Stop جز ملزومات Engine می باشند. وجود Header این دو متد در این Interface سبب داشتن یک گارانتی برای پیاده سازی آنها در کلاسهای پیاده سازی شده توسط این Interface خواهد بود.
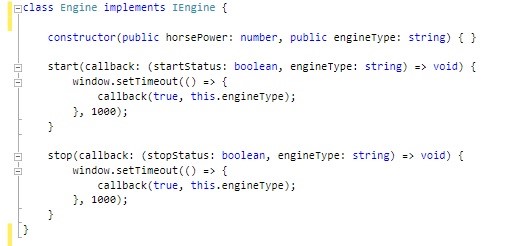
حال به یک کلاس Engine نیاز داریم که باید از این Interface ارث بری کرده باشد .

در اینجا کلاس Engine از IEngine ارث بری نموده است . اگر به کدهای تولید شده JS در فایل متناظر این TS File دقت کنید ، خواهید دید که Interface ها معادل JavaScript ندارند .
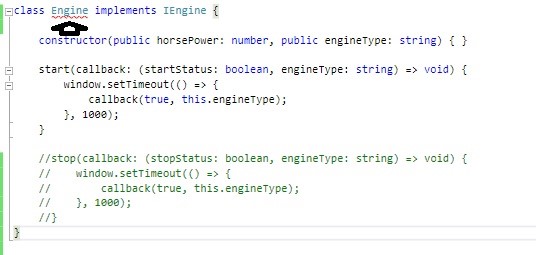
حالا اجازه بدهید یک مطلبی را تست کنیم . مثلا متد Stop را درون کلاس Comment کنید و ببینید چه اتفاقی می افتد .

با کامنت شدن پیاده سازی متد Stop با خط چین قرمز و پیام خطا روبرو خواهیم شد و این همان ایجاد Consistency در Interface ها می باشد . این متد را از حالت Comment خارج کنید.
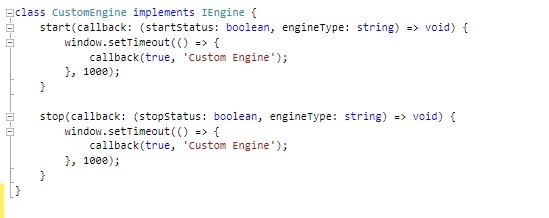
حال اگر نوع دیگری از Engine را نیاز داشتیم ، میتوان آنرا Custom Engine نامید و از IEngine ارث بری نمود .

به پیاده سازی CustomEngine دقت کنید . اصلن مهم نیست در بدنه مدتها من چه کرده ام ، فقط این مهم است که این دو متد مشابه و منطبق بر Header خود به درستی پیاده سازی گردند.
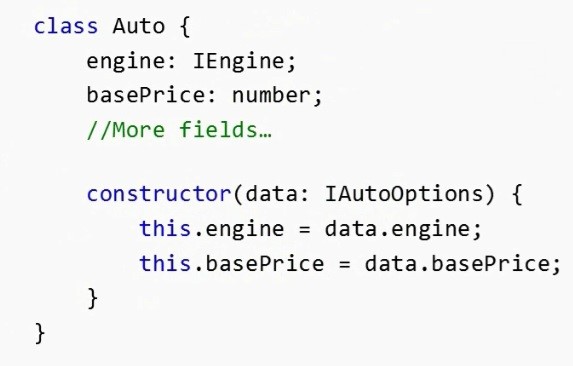
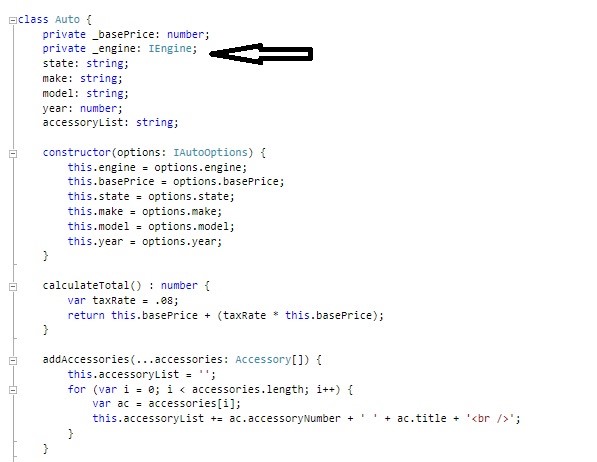
خوب حالا فقط باید در کلاس Auto هرگونه پیاده سازی از Engine را به IEngine تغییر دهیم.

حال دیگر با مفهوم Interface و چگونگی پیاده سازی آن به خوبی آشنا شده اید . حال میتوان در بخشهای بعدی نکات و مباحثی را جهت تکمیل بیان نمود و سپس به سراغ ماژولها رفته و به مفاهیم ارتباطی و کاربردی TypeScript در AngularJS 2 نزدیک تر گردید.