حالا که با Class ها و Type ها آشنا شده اید ، وقت آن است که در مورد Type Casting صحبت کنیم. اگر سابقه برنامه نویسی در یکی از زبانهای برنامه نویسی مانند C# یا ... داشته باشید ، قطعا میدانید که در خیلی از موارد لازم است یک نوع خاص را به نوع دیگری تبدیل نمود تا بتوان از مقادیر درون Object ها و متغیرها استفاده نمود.
بسمه تعالی
TypeScript - قسمت دهم
حالا که با Class ها و Type ها آشنا شده اید ، وقت آن است که در مورد Type Casting صحبت کنیم. اگر سابقه برنامه نویسی در یکی از زبانهای برنامه نویسی مانند C# یا ... داشته باشید ، قطعا میدانید که در خیلی از موارد لازم است یک نوع خاص را به نوع دیگری تبدیل نمود تا بتوان از مقادیر درون Object ها و متغیرها استفاده نمود.
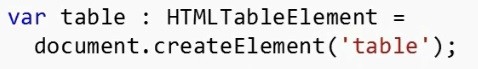
به یک مثال در TypeScript دقت کنید . فرض کنید قصد داریم یک Html Table از طریق کدنویسی در TypeScript ایجاد کنیم. خوب ظاهرا میتوان به شکل زیر عمل نمود .

خوب این کد ظاهرن صحیح است ، ولی به درستی کار نخواهد کرد، چرا که دستور createElement یک Table برای ما می سازد ، ولی نوعی که تعریف کرده ایم یک HTMLTable است . اینجاست که پای Casting به میان می آید .

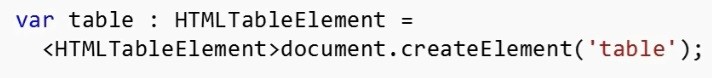
از طریق Cast به HTMLTableElement به شکل کد بالا ، دستور ما صحیح است و می توان از آن استفاده نمود . جدول به وجود آمده به نوع دلخواه ما تبدیل شده و قابل استفاده به عنوان یک HTMLTable می باشد.
علت اینکه بحث Casting را اینجا مطرح کردم این بود که برای ایجاد کلاسهای پیچیده تر ، استفاده از Casting بسیار کاربردی و مورد نیاز خواهد بود . وگرنه در عمل در قسمت Module ها باید به بررسی آن می پرداختیم.
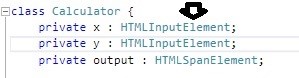
در مثال که قصد داریم مورد بررسی قرار دهیم یک کلاس به نام Calculator ایجاد کرده ایم . این کلاس دارای 3 عضوPrivate می باشد . این اعضا شامل دو HtmlInput و یک Span می باشد . خوب شاید سوال کنید این HtmlElement ها از کجا آمده و چه نوعی می باشند؟. با یک GotoDefinition متوجه خواهید شد که این اعضا جزء کتابخانه TypeScript می باشند .

اینجاست که همانطور که مشاهده میکنید ، این انواع با رنگ آبی در سطح کلاس مشخص شده اند.
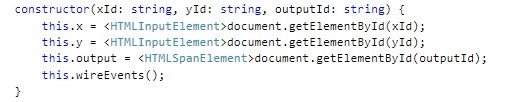
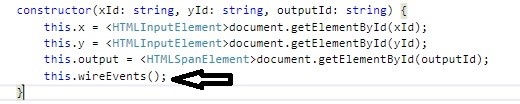
حالا به متد سازنده این کلاس دقت کنید .

مقادیر xID و yID و یک outputid ورودیهای این متد سازنده می باشند. با توجه به شکل بالا مشاهده میکنید که مشابه Javascript متدی به نام getElementbyID وجود دارد و در نتیجه باید به دنبال HTML Page بگردیم و ببینیم مقادیر ورودی چه تگهایی به عنوان مقادیر X و Y و Output استفاده شده اند .
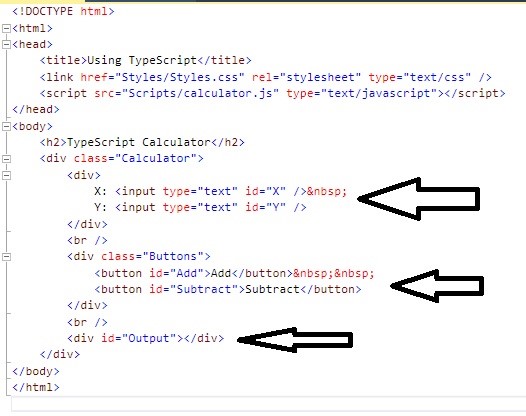
یک فایل Calculator.Html داریم که دارای بدنه ای به شکل زیر است .

دو input و دو button و یک Div برای نمایش مقدار output در فایل HTML ما وجود دارد.خوب حالا به Cast شدن مقادیر در متد سازنده دقت کنید . مقادیر بعد از گرفته شدن توسط GetElementByid در عمل Cast شده و قابل استفاده گردیده اند .
اجازه بدهید یکبار دیگر به متد سازنده نگاهی بیندازیم .

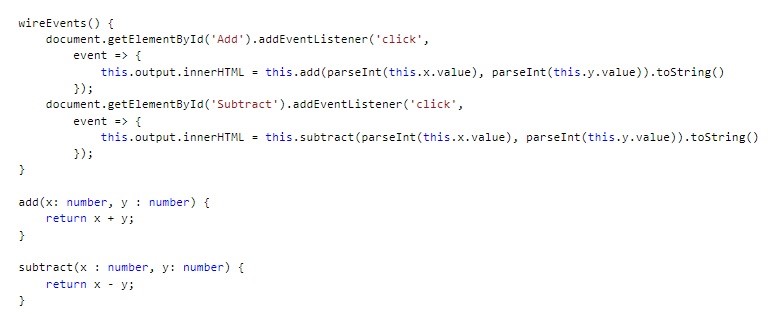
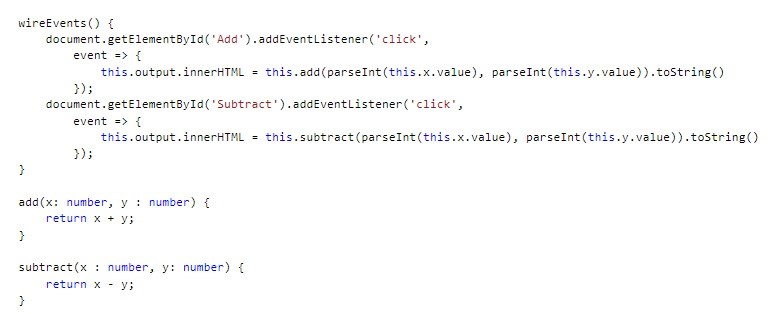
یک متد در این متد سازنده صدا زده شده و وظیفه آن ایجاد Event های Click در button ها میباشد . به بدنه متد wireEvents دقت کنید .


برای دو button به نامهای Add و Subtract متدهای add و subtract در هنگام Click صدا زده خواهد شد . این قسمت شباهت زیادی به Javascript دارد . Value ها از x و y دریافت و به عدد تبدیل شده و توسط متد ها یک عملیات جمع یا تفریق بر روی آن انجام و سپس به innerHtml یک Div به نام output ارسال خواهند شد. کل این مراحل توسط یک دستور addeventlistener انجام شده و سپس event دارای یک بدنه خواهد شد . این شکل از تعریف event را هم در اینجا یاد بگیرید بد نیست .
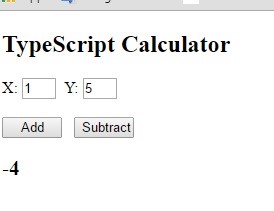
خوب حالا صفحه را Browse مینمایم.نتیجه یک برنامه بزرگ و مهم نخواهد بود . 2 عدد میتوان وارد کرد و حاصل جمع یا تفریق آنها را در output مشاهده نمود.

در اینجا هدف ما فقط مشاهده Cast کردن حتی DOM Object ها بود که انجام گردید.
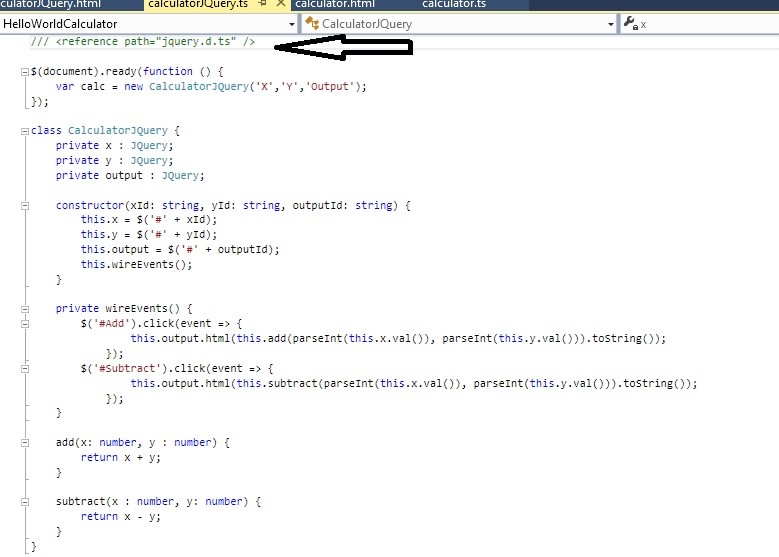
حالا اجازه بدهید همین کار را با Jquery انجام بدهیم . برای استفاده از Jquery باید یک Library جدید از Jquery به پروژه Add کنیم. به فایل calculatorJQuery باید دقت نمود . در این فایل از jquery.d استفاده شده که روالهای مختلفی درون آن آماده سازی شده است .

در JQuery در عمل زیاد نگران Casting نیستیم و فقط مقادیر را دریافت و با ایجاد event بقیه مراحل را طی خواهیم نمود .فقط به include شدن آن فایل Library باید دقت نمود . حالا با Broswse کردن فایل calculatorJQuery میتوان نتیجه مشابه را مشاهده نمود .
حالا دیگر با Casting هم در TypeScript آشنا شده اید و می توان مراحل بعدی را ساده تر پیگیری نمود.
دانلود سورس پروژه