Modal ها المان های HTMl ی هستند که در صفحه ی وب پنهان بوده و هنگامی که فراخوانی می شوند از بالای صفحه بنمایش در می آیند . بهترین پلاگین برای نمایش دیالوگ های اعلان ، مثل هشدارها و اعلان ها و دریافت تاییدیه ها و ... Modal می باشد . همچنین از آن می توانید برای نمایش نسخه ی بزرگتری از تصویر مورد نظر ، و یا نمایش شرایط خصوصی طولانی و یا لیستی بزرگ و یا فرم ثبت نام و ورود به سایت استفاده نمایید .
بخش 44 – طراحی وب واکنش گرا ، Modals در Bootstrap
Modal ها المان های HTMl ی هستند که در صفحه ی وب پنهان بوده و هنگامی که فراخوانی می شوند از بالای صفحه بنمایش در می آیند . بهترین پلاگین برای نمایش دیالوگ های اعلان ، مثل هشدارها و اعلان ها و دریافت تاییدیه ها و ... Modal می باشد . همچنین از آن می توانید برای نمایش نسخه ی بزرگتری از تصویر مورد نظر ، و یا نمایش شرایط خصوصی طولانی و یا لیستی بزرگ و یا فرم ثبت نام و ورود به سایت استفاده نمایید .
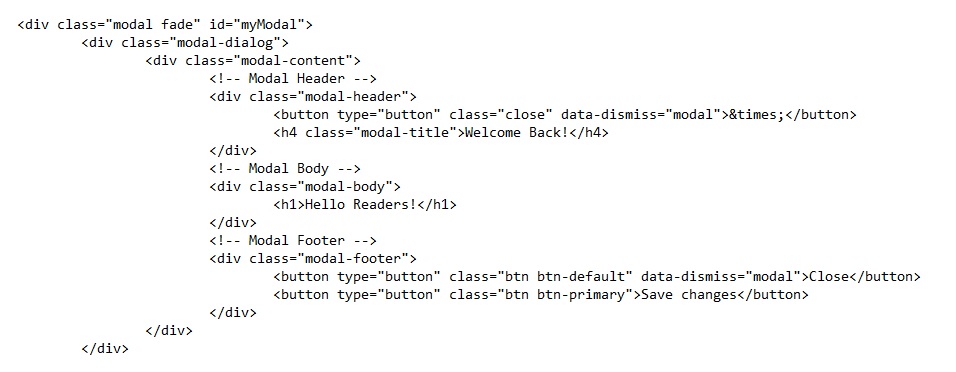
در Bootstrap 3 پلاگین Modal واکنش گرا شده است . که بدان معناست که در نمایشگرهای کوچکتر نیز بدرستی نشان داده می شود . در ادامه کد ساخت یک Modal را مشاهده می کنید :

هر Modal باید یک container بهمراه کلاس modal داشته باشد . برای افزودن افکت fade به یک Modal باید کلاس fade را نیز به آن اضافه کرد . سپس یک المان div را تعریف می کنیم که دارای کلاس modal-dialog می باشد . این المان مسئول کنترل اندازه ی Modal می باشد . بصورت پیش فرض به اندازه ی صفحه ی نمایش خود را تغییر سایز خواهد داد . درون بخش modal-dialog ما نیاز به یک wrapper داریم که بخش های مختلف modal درون آن قرار گیرد . این بخش دارای یک کلاس با عنوان modal-content می باشد .
بخش های زیرمجموعه ی تعریف یک Modal شامل header , body , footer می باشند . بخش های header و footer انتخابی می باشند . برای ساخت بخش header شما نیاز به یک تگ div دارید که بهمراه کلاس modal-header باشد . درون آن شما می توانید عنوان modal و همچنین دکمه ای برای بستن modal قرار دهید . دکمه ی بستن modal بصورت یک علامت ضربدر درون یک دکمه می باشد . این دکمه باید دارای کلاسی با نام close بوده و محل قرار گیری آن بصورت پیش فرض بالا سمت چپ می باشد . افزودن خصیصه ی data-dismiss با مقدار Modal باعث بسته شدن Modal هنگام کلیک روی دکمه می گردد .
برای بدنه ی modal ما نیاز به یک تگ div بهمراه کلاس modal-body داریم . شما می توانید هر مدل المان HTML که خواستید درون آن قرار دهید .
در نهایت بخش footer یک modal می باشد که آن هم با استفاده از یک تگ div ساخته شده که دارای کلاس modal-footer می باشد . بخش footer بصورت پیش فرض در سمت راست قرار خواهد داشت .
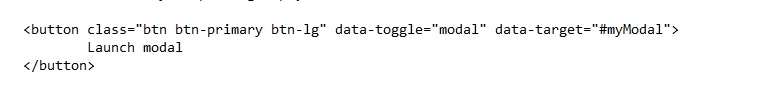
اگر شما کدهایی را که در بالا نوشتیم در مرورگر خود اجرا نمایید خواهید دید که چیزی به نمایش در نخواهد آمد و در واقع modal شما بصورت پیش فرض مخفی خواهد بود . شما مجبور به فراخوانی modal بصورت دستی می باشید :

در این کد ما از یک دکمه برای فعالسازی modal خود استفاده کردیم . از آنجایی که شما ممکن است چندین modal در وب سایت خود استفاده کرده باشید در این دکمه نیاز به خصیصه ی data-target دارید تا به bootstrap نشان دهید که کدام modal مد نظر شماست که این خصیصه مقدار شناسه ی یکتای یک modal را می گیرد . همچنین به خصیصه ی data-toggle نیاز داریم تا با نسبت دادن مقدار modal به آن بفهمیم که چه چیزی با کلیک بر روی دکمه قرار است نمایش داده شود .
حال تمامی لوازم مورد نیاز برای نمایش یک modal را نوشته ایم و می توانیم با اجرای کدهای خود در مرورگر یک modal را به نمایش در آوریم .

Modal با سه سایز متفاوت می آید : بزرگ large ، default ، و کوچک small . اگر کلاس اضافه ای به modal-dialog خود اضافه نکنیم . بصورت پیش فرض و با عرض 600 پیکسل به نمایش در خواهد آمد . برای نمایش در سایزهای بزرگتر و کوچک تر نیاز به کلاس های اضافه خواهید داشت :
· Modal-lg : برای سایز بزرگتر از 900 پیکسل .
· Modal-sm : برای سایز کوچکتر از 300 پیکسل .
Modals و جاوا اسکریپت
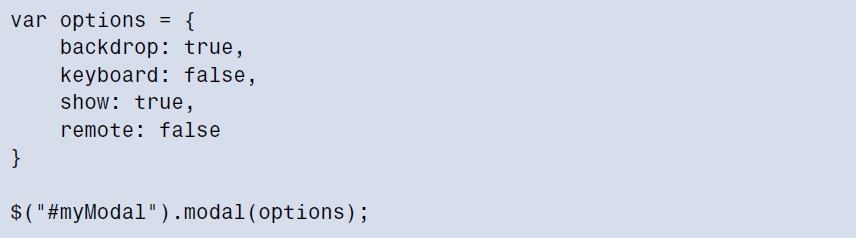
Bootstrap متد modal() را برای استفاده از modal در جاوا اسکریپت در نظر گرفته است . همچنین این متد شیء option را برای دریافت تنظیمات مختلف برای شخصی سازی modal بعنوان ورودی قبول می کند .

تنظیم backdrop مقدار true , false و یا رشته ی static را قبول می کند . هنگامی که modal به نمایش در می آید بطور پیش فرض یک پس زمینه ی تیره زیر آن نمایش داده می شود . که اگر مقدار Backdrop را برابر با true قرار دهید این پس زمینه نمایش داده می شود . اگر مقدار آن برابر false باشد آن را نمایش نمیدهد . و اگر برابر با static باشد هر جایی خارج از modal کلیک کنید بسته نخواهد شد .
تنظیم keyboard برای فعال یا غیرفعال کردن دکمه ی escape روی صفحه کلید کامپیوتر مورد استفاده قرار می گیرد . هنگامی که برابر false باشد کلید escape باعث بسته شدن Modal نخواهد شد .
تنظیم show نمایش یا عدم نمایش Modal را تعیین می کند . اگر مقدار آن برابر true قرارداده شود ، هنگام بارگزاری صفحه modal بدون کلیک بر روی دکمه ی تعیین شده بنمایش در خواهد آمد .
المان a که بعنوان راه انداز Modal ممکن است مورد استفاده قرار گیرد ، ممکن است شامل یک خصیصه ی Href باشد که در واقع یک لینک است . پلاگین modal در bootstrap دارای تنظیمی می باشد که بتوان این لینک را درون modal-body بنمایش در آورد . این ویژگی بصورت پیش فرض خاموش می باشد . اگر شما می خواهید که از این ویژگی استفاده کرده و لینکی را درون بدنه ی Modal بارگزاری کنید می توانید مقدار تنظیم remote را برابر true کنید .
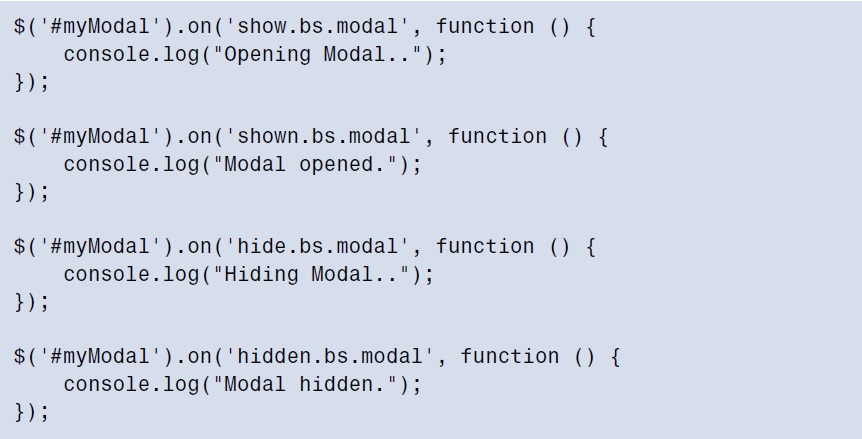
رویدادهایی که همراه modal می آید بشرح زیر می باشد :
· Show.bs.modal : درست قبل از باز شدن modal رخ می دهد .
· Show.bs.modal : بعد از باز شدن modal رخ می دهد .
· Hide.bs.modal : درست قبل از بسته شدن رخ می دهد .
· Hidden.bs.modal : بعد از بسته شدن modal رخ می دهد .
· Loaded.bs.modal : بعد از بارگزاری محتوای remote رخ خواهد داد .
در زیر طریقه ای استفاده از این رویدادها را ملاحظه می کنید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی