پلاگین tooltip در bootstrap یک پیام شناور کوچک می باشد که به هنگام رفتن نشانگر ماوس روی یک کامپوننت وب سایت نمایش داده خواهد شد . کاربرد این پلاگین بیشتر بعنوان یک متن راهنما برای بخشی از کامپوننت می باشد .
بخش 41 – طراحی وب واکنش گرا ، Tooltip در Bootstrap
پلاگین tooltip در bootstrap یک پیام شناور کوچک می باشد که به هنگام رفتن نشانگر ماوس روی یک کامپوننت وب سایت نمایش داده خواهد شد . کاربرد این پلاگین بیشتر بعنوان یک متن راهنما برای بخشی از کامپوننت می باشد .
پلاگین tooltip بوت استرپ توسط css ساخته شده و با استفاده از جاوا اسکریپت راه اندازی می گردد . این پلاگین از سایر پلاگین های موجود تا به امروز بشدت سبک تر می باشد . همچنین بشدت قابل شخصی سازی جهت نمایش موقعیت نمایش آن بر اساس والد خود می باشد ( بالا ، پایین ، راست و چپ ) . برای استفاده از tooltip ما احتیاج داریم تا چند خصیصه ی شخصی data-* را استفاده کنیم .
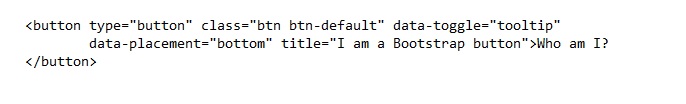
در زیر کد مربوط به استفاده از tooltip در یک کنترل button را مشاهده می کنید:

شما احتیاج به استفاده از خصیصه ی data-toggle خواهید داشت که مقدار آن را به tooltip تنظیم کرده اید . و همچنین خصیصه ی title متنی را که می خواهید به عنوان tooltip نمایش داده شود را در خود نگهداری می کند . و خصیصه ی data-placement یکی از چهار مقدار top , bottom , left , right را قبول می نماید که در واقع محل نمایش tooltip را نشان می دهد .
اگر کد بالا را در مرورگر اجرا نمایید ملاحظه می کنید که اجرای آن با شکست مواجه شده و tooltip را نشان نخواهد داد .
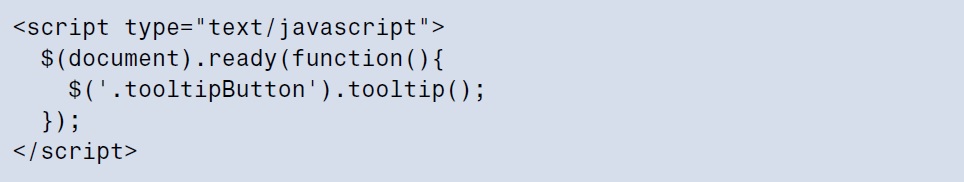
بدلایل بهبود عملکرد ، پلاگین tooltip در bootstrap باید بصورت دستی توسط jquery شناسانده شود . بنابراین کد زیر را برای این منظور می نویسیم .

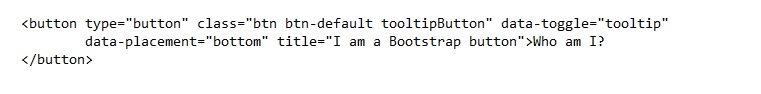
در این کد ما از کلاس tooltipButton بعنوان یک انتخابگر استفاده نمودیم . بنابراین باید به کد قبلی خود این کلاس را بیافزاییم .

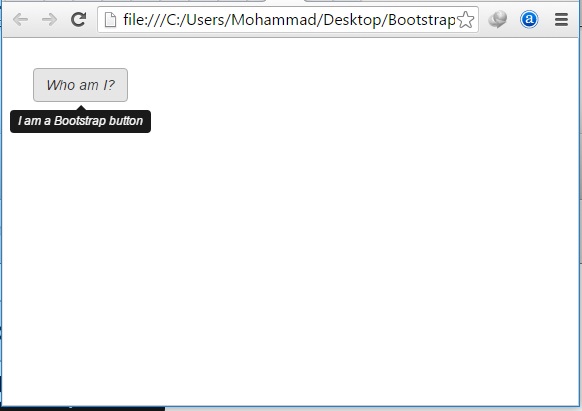
حال صفحه ی خود را رفرش کنید تا tooltip را با بردن ماوس روی دکمه ی مورد نظر ببینید .

Tooltip و جاوا اسکریپت
ما تنها دیدیم که چگونه با فراخوانی متد tooltip() می توانیم آن را بکار گیریم . اما در ادامه می خواهیم ببینیم که چگونه می توانیم با ارسال پارامترهای مختلف آن را شخصی سازی کنیم .
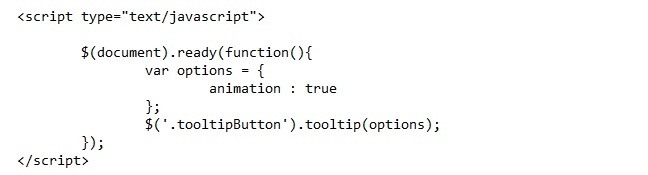
این متد یک شیء که تنظیمات مختلف برای تغییر رفتار tooltip را شامل می شود دریافت می کند :

در این کد ما یک شی ء جاوا اسکریپتی به نام options تعریف کردیم و خصیصه ی animation را برابر با true قرار دادیم . بنابراین با اجرای کد می بینیم که با اتمام نمایش tooltip با یک افکت fade بسته خواهد شد . در نهایت این شیء را بصورت پارامتر به متد tooltip() ارسال می نماییم .
سایر خصیصه هایی که می توان به این متد ارسال کرد بصورت زیر می باشند :
· Html : این خصیصه یک مقدار Boolean می گیرد . اگر این مقدار برابر با true قرار گیرد آنگاه مقداری که در بخش title نوشته می شود بصورت یک کد HTML بررسی خواهد شد و بدین صورت دست شما برای قرار دادن هر چیزی در tooltip باز خواهد بود !
· Placement : این خصیصه پنج مقدار بصورت رشته ای قبول می کند : top , bottom , left , right , auto . که این مقدار وضعیت و موقعیت قرارگیری tooltip را با توجه به والد خود تعیین خواهد کرد . اگر برابر با auto قرار گیرد این tooltip بصورت اتوماتیک محل قرارگیری را تغییر خواهد داد .
· Selector : اگر بخواهید از tooltip در یک container استفاده نمایید ، شما می توانید با استفاده از این خصیصه فرزندانی که باید این متد را اجرا کنند فیلتر کنید . این تنظیم بعنوان مثال بصورت a[href=’hello.html’] و یا button[class=’tooltipButtons’] خواهد بود .
· Title : اگر شما از خصیصه ی data-title در کدهای HTML خود استفاده نکرده باشید ، می توانید آن را با استفاده از این تنظیم ارسال نمایید . این خصیصه یک مقدار رشته ای دریافت می کند .
مانند : title:” This is a button “
· Trigger : همه ی tooltip ها با رفتن روی یک کامپوننت به نمایش در می آیند . شما با استفاده از این تنظیم می توانید این رفتار پیش فرض را تغییر دهید . مقادیری که این خصیصه دریافت می کند برابر است با : click , focus, hover , manual . همچنین شما این مقادیر را می توانید با استفاده از فاصله بین آن دو با یکدیگر ترکیب کنید . بطور مثال : click hover , hover focus و ...
· Delay : اگر شما بخواهید که tooltip کمی با تاخیر به نمایش در آید می توانید از این خصیصه که بصورت میلی ثانیه مقدار می گیرد استفاده نمایید .
· Container : از این خصیصه در صورتی که بخواهید به یک المان خاص مثل Body پلاگین tooltip را اضافه کنید استفاده می گردد . این خصیصه از اینکه در تغییر سایز پنجره ها نمایش tooltip درجایی اشتباه به نمایش درآید جلوگیری می کند .
جدا از این مقادیر شیء option ، متد tooltip چندین رشته ی از پیش تعریف شده نیز دریافت می کند . بطور مثال در زیر یک نمونه از آن را می بینید :

ارسال این پارامتر tooltip را ظاهر می نماید . مقادیر قابل قبول بصورت زیر می باشد :
1. Show : نمایش tooltip .
2. Hide : پنهان کردن tooltip .
3. Toggle : تغییر وضعیت tooltip . اگر در حال حاضر پنهان باشد ظاهر می کند و بالعکس .
4. Destroy : این دستور tooltip را از بین برده و مخفی می کند .
مانند سایر پلاگین های bootstrap پلاگین tooltip نیز همراه رویدادهای خاصی می آید :
1. Show.bs.tooltip : قبل از نمایش tooltip این رویداد رخ می دهد .
2. Shown.bs.tooltip : بعد از نمایش tooltip رخ خواهد داد .
3. Hide.bs.tooltip : قبل از پنهان شدن tooltip رخ می دهد .
4. Hidden.bs.tooltip : بعد از پنهان شدن tooltip رخ خواهد داد .
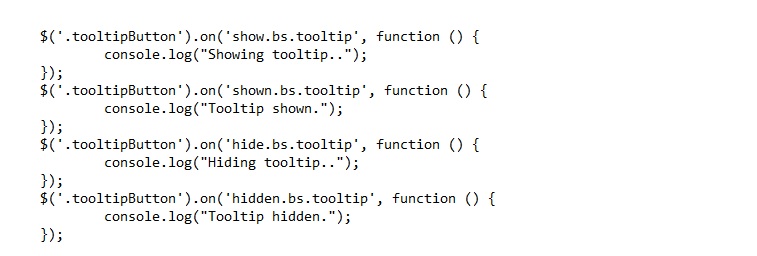
در زیر کدی از استفاده ی این رویدادها ملاحظه می نمایید :

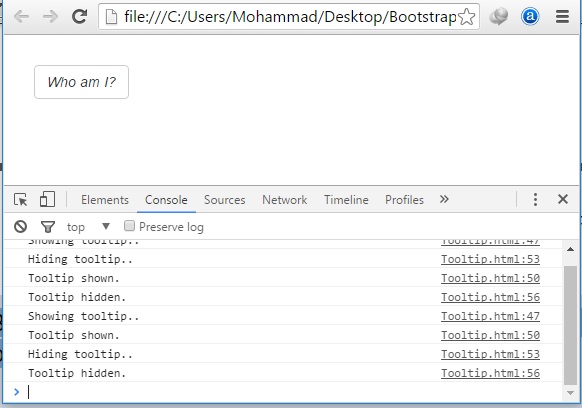
با اجرای کدهای بالا در مرورگر ، در کنسول مرورگر گوگل کروم تصویر زیر را مشاهده خواهید کرد :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی