در بخش های قبلی آموزش ما دیدیم که چگونه با استفاده از مجموعه ای از لینک ها ، چیزی شبیه به tab ها بسازیم . اما بواقع آن ها یک تب نبودند . در این بخش می خواهیم که تعدادی Tab ایجاد کرده و درون آن ها داده های ساختگی قرار داده و براساس Tab هایی که کلیک می گردد داده ی متناظر را بارگزاری نماییم .
بخش 39 – طراحی وب واکنش گرا ، Tabs در Bootstrap
در بخش های قبلی آموزش ما دیدیم که چگونه با استفاده از مجموعه ای از لینک ها ، چیزی شبیه به tab ها بسازیم . اما بواقع آن ها یک تب نبودند . در این بخش می خواهیم که تعدادی Tab ایجاد کرده و درون آن ها داده های ساختگی قرار داده و براساس Tab هایی که کلیک می گردد داده ی متناظر را بارگزاری نماییم .
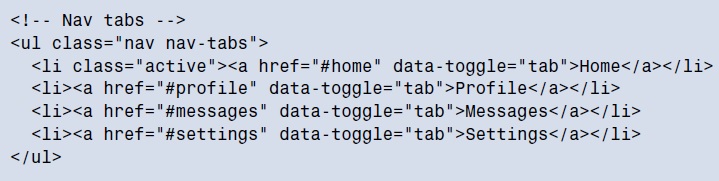
برای آنکه یک Tab کار کند نیاز به کامپوننت های Bootstrap با نام های nav-tabs و tab-content خواهیم داشت . در ادامه کد مربوط را خواهید دید :

هر لینک در کامپوننت nav-tabs باید یک خصیصه ی data-toggle با مقدار tab داشته باشد . این مقدار به Bootstrap اجازه می دهد تا بداند که با رویداد کلیک صفحه ی Tab مورد نظر را باز نماید . خصیصه ی href باید دارای شناسه ی یکتا برای بخش صفحه ی tab مورد نظر باشد .
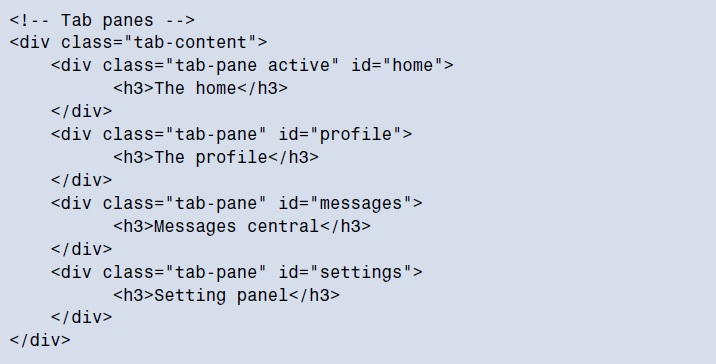
در زیر کد مربوط به بخش صفحه ی tab ها را مشاهده می کنید .

برای ایجاد صفحات tab نیاز به تعریف یک container برای آن ها داریم . این container باید دارای کلاسی با عنوان tab-content باشد . برای یک صفحه ی tab ، ما نیاز به یک تگ div با کلاس tab-pane داریم . این tab-pane ها باید دارای یک شناسه ی یکتا باشند که به لینک های متناظر در لیست tab ها ارجاع داده می شوند . تعداد tab-pan ها باید برابر با تعداد tab-nav ها باشد . برای مشخص نمودن tab-pane فعال پیش فرض باید به المان li مورد نظر خود کلاس active را اضافه نماییم .
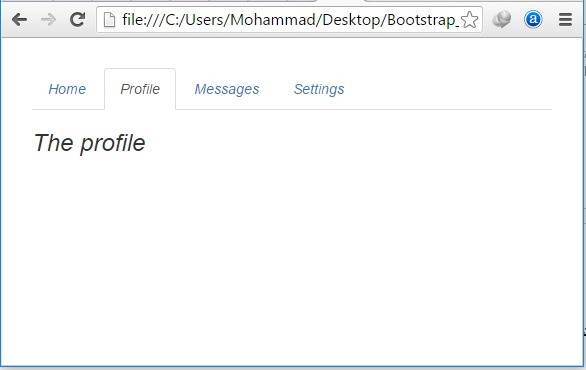
حال شما یک کامپوننت tab کامل دارید که می توانید با اجرای آن در مرورگر آن را مشاهده نمایید :

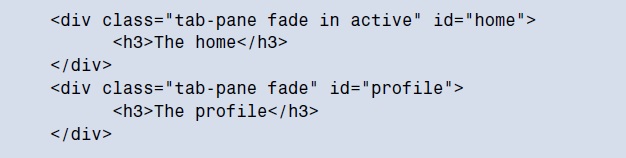
افزودن یک افکت fade محوشدن
افزودن یک کلاس fade به هر tab-pane باعث ایجاد یک افکت fade به هر کدام از آن ها هنگام تعویض بین tab ها خواهد شد . اولین tab pane باید دارای یک کلاس in باشد تا هنگامی که محتوای آن بازیابی شد افکت fade روی آن اعمال گردد .

Tabs با جاوا اسکریپت
پلاگین tab دو رویداد جاوا اسکریپتی بهمراه خود دارد . این دو رویداد عبارتند از :
1- Show.bs.tab : این رویداد در هنگام نمایش tab رخ خواهد داد ، منتهی درست قبل از باز شدن tab جدید.
2- Shown.bs.tab : این رویداد بعد از اینکه یک tab باز شد اتفاق خواهد افتاد .
یک مثال از این رویدادها را در زیر ملاحظه می کنید :

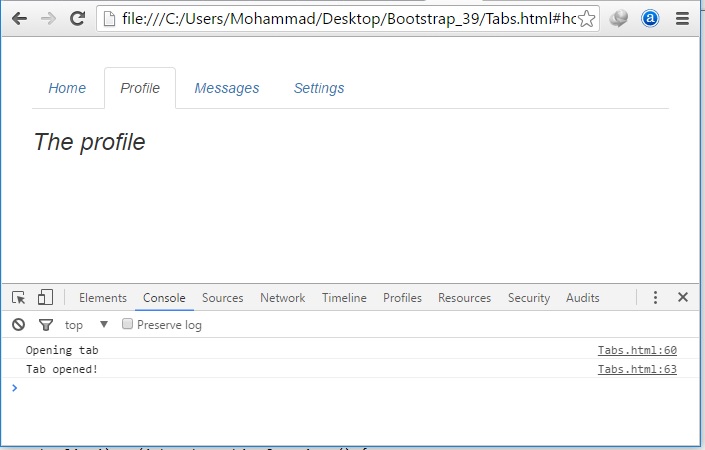
و اجرای این کدها را در مرورگر و در بخش کنسول مرورگر کروم به محض کلیک کردن روی یکی از تب ها به شکل زیر خواهد بود :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی