در قسمتهای قبلی به خوبی مشاهده شد که TypeScript سعی کرده با حفظ Strongly Typed بودن و قرض گرفتن قواعد دیگر زبانهای برنامه نویسی مانند C# یا Java به یک لایه بالاتر و پیشرفته تر از JavaScript تبدیل شود و ظاهرن موفق هم شده است . در این بخش باید قواعد Object Oriented Programming را در TypeScript مورد بررسی قرار دهیم ،چرا که درصد زیادی از استانداردهای TypeScript و توانمندیهای آن در OOP نهفته است .
بسمه تعالی
TypeScript - قسمت هشتم
در قسمتهای قبلی به خوبی مشاهده شد که TypeScript سعی کرده با حفظ Strongly Typed بودن و قرض گرفتن قواعد دیگر زبانهای برنامه نویسی مانند C# یا Java به یک لایه بالاتر و پیشرفته تر از JavaScript تبدیل شود و ظاهرن موفق هم شده است . در این بخش باید قواعد Object Oriented Programming را در TypeScript مورد بررسی قرار دهیم ،چرا که درصد زیادی از استانداردهای TypeScript و توانمندیهای آن در OOP نهفته است .
شاید در ابتدا چند سری از این مقالات برای کسانی که به OOP آشنایی کامل دارند زیاد جالب به نظر نرسد ، چون تعریف Class در همه زبانها ، مخصوصن زبانهای خانواده C++ شبیه هم بوده و در اینجا هم 99% مشابه همان وضعیت برقرار است ، ولی مساله اینجاست که همین نکات ریز و تکراری به حدی مهم است که نمی توان از آنها صرفه نظر نمود و باید فرض را بر این گذاشت که خواننده ما قصد از صفر آشنا شدن با این مطالب را دارد .
در ابتدا به بررسی مفهوم Class خواهیم پرداخت .
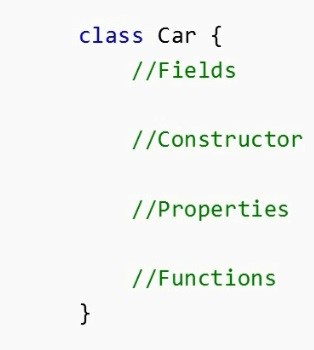
نقش کلاسها حداقل در TypeScript، کپسوله سازی کدها میباشد . در عمل یک کلاس فقط حاوی Function ها و Variable ها خواهد بود و با ایجاد بسته هایی به نام کلاس حاوی این آیتمها، کدها مرتب تر و قابل خطایابی تر خواهند شد . خوب قانونا اگر یک کلاس به نام CAR داشته باشیم ، درون آن اطلاعات یک خودرو مانند رنگ و مدل و .... قرار خواهد گرفت.

به تصویر بالا به عنوان یک کلاس دقت کنید . یک کلاس میتواند حاوی متد سازنده Constructor ؛ توابع و اعضا باشد . یعنی در عمل کلاس حکم یک جعبه را دارد که این آیتمها درون آن قرار میگیرند . تنها شرط موجود مرتبط بودن این آیتمها به یکدیگر می باشد . یعنی همه این توابع و اعضا ، به ماهیتی مثلن مانند Car ربط داشته باشند.

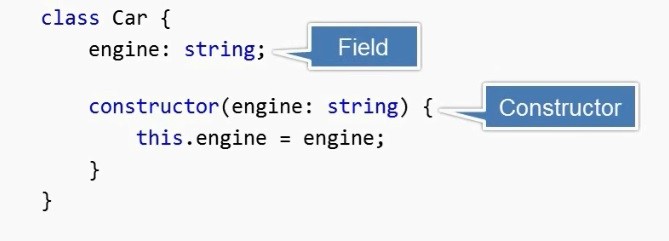
به تصویر بالا دقت کنید . کلاس Car ساخته شده و حاوی یک فیلد به نام engine و یک متد سازنده جهت مقدار دهی این فیلد engine می باشد . دقت کنید که متد سازنده دقیقن با عبارت constructor مشخص میگردد که در اینجا همین وضعیت وجود دارد.
به محض گرفتن یک Instant از این کلاس ، متد سازنده اجرا خواهد شد و قاعدتا پارامتر ورودی آن باید مقدار دهی شده که سبب تغذیه شدن فیلد engine نیز خواهد شد. دقت کنید که وجود متد سازنده در کلاس اجباری نیست و بستگی به نوع کدنویسی شما دارد.
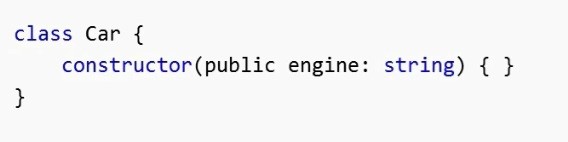
اگر به وضعیتی مشابه تصویر زیر برخورد کردید هم تعجب نکنید . میتوان فیلد را درون متد سازنده تعریف کرد و هیچ فرقی هم با تعریف آن در بدنه کلاس ندارد.

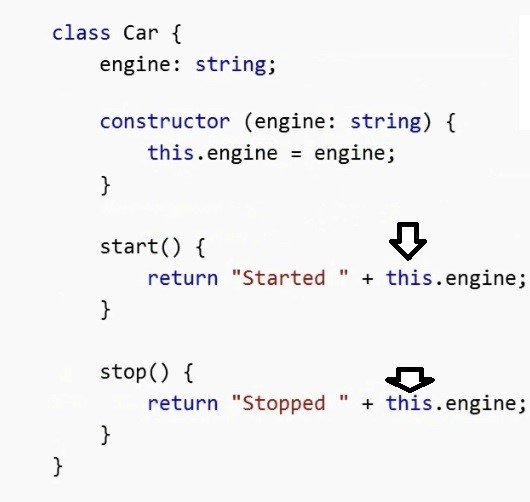
حال فرض کنید کلاس Car دارای دو رفتار start و stop باشد . در اینجاست که باید از متدها یا همان function ها کمک بگیریم. برای فرضیه start و stop مشابه زیر عمل میکنیم.

در اینجا کلاس Car دارای دو متد است که فعلن مهم هم نیست چه کاری انجام میدهند و فقط نشان دهنده دو رفتار خاص برای ماهیت Car خواهند بود .
نکته : در حین کدنویسی در بدنه کلاس ، برای دسترسی به اجزای کلاس مانند فیلدها ، باید از عبارت this استفاده نمود . در اینجا برای دستریسی به فیلد Engine از عبارت this استفاده شده است.
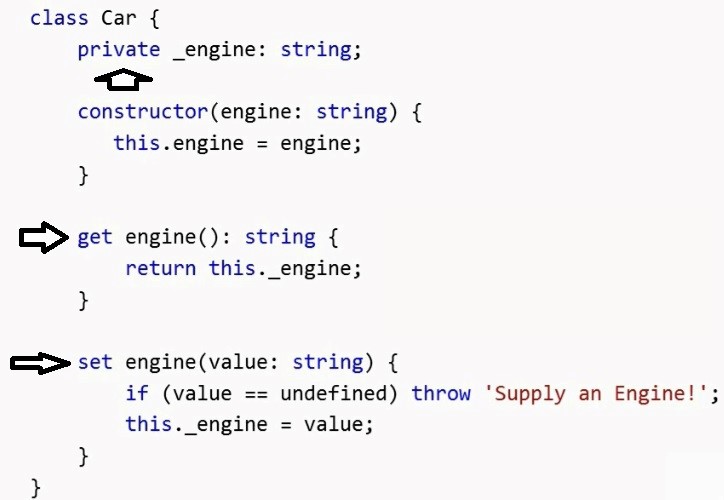
نکته : همه متغیرها مثلن مانند engine در Typescript به صورت default در وضعیت public قرار دارند. پس چگونه میتوان ماهیتی مانند C# Property ها داشت ؟. برای این کار هم TypeScript راهی بسیار ساده پیشنهاد داده است . به تصویر زیر دقت کنید .

در زبان C# یک Property حد اقل یکی از دو بخش Getو یا Set را دارا میباشد . در اینجا هم باید متغیر اول از نوع Private تعریف شود و سپس دو متد Get و Set مطابق بالا تعریف گردد. هر دو همنام متغیر بوده و یکی مقدار درون متغیر را return کرده که عملن همان get می باشد و دیگری مقداری را درون این متغیر قرار میدهد که همان وظیفه set کردن را بر عهده دارد.
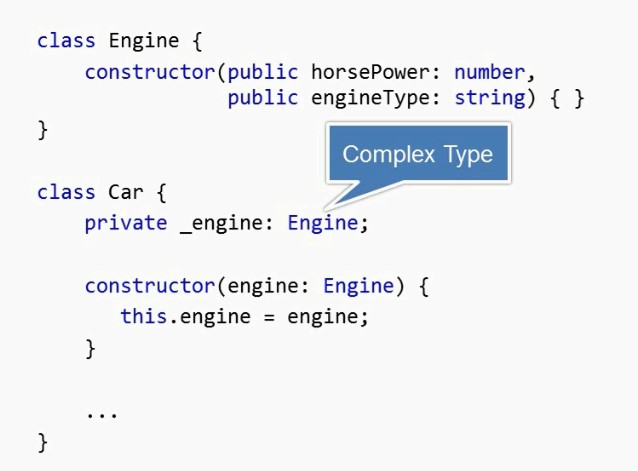
دقت کنید که امکان ایجاد وضعیتهای پیچیده تری هم وجود دارد. مثلن میتوان نوع یک Field یا Member را از نوع یک کلاس دیگر قرار داد.

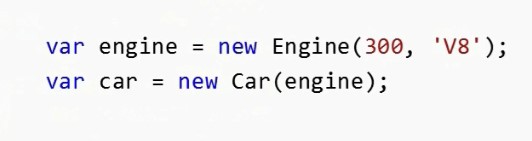
در تصویر بالا نوع Engine خود یک Class شده و خود دارای یک متد سازنده می باشد. حال باید ابتدا تکلیف این کلاس روشن شده، مقدار دهی شود و سپس کلاس Car فراخوانی شود . برای استفاده از کلاس Car باید ابتدا کلاس Engine فراخوانی شود . مطابق زیر باید عمل نمود.

همانطور که مشاهده میکنید ، اول از طریق گرفتن یک Instant از کلاس engine وضعیت engine مشخص شده و سپس به عنوان ورودی متد سازنده کلاس Car در هنگام تعریف شدن این Instant از آن استفاده شده است.
پس در کنار این مطالب آموختیم که صدا زدن یک کلاس در TypeScript با استفاده از دستور New و در ذکر نام آن و در صورت داشتن متد سازنده دارای پارامتر ، همراه با مقداردهی متد سازنده آن خواهد بود.
در بخش بعدی یک کلاس واقعی در پروژه ایجاد و از ان به طور عملی استفاده خواهیم نمود تا دیگر زوایای مبهم کار با کلاسها در آنجا مشخص شود.