بوت استرپ bootstrap با کامپوننت های نمایش هشدار متنوعی در بخش های مختلف وب سایت آمده است . شما می توانید از آن ها برای نمایش پیام های هشدار ، موفقیت ، خطا ، و یا اطلاعات استفاده نمایید .
بخش 36 – طراحی وب واکنش گرا ، Alert Message در Bootstrap
بوت استرپ bootstrap با کامپوننت های نمایش هشدار متنوعی در بخش های مختلف وب سایت آمده است . شما می توانید از آن ها برای نمایش پیام های هشدار ، موفقیت ، خطا ، و یا اطلاعات استفاده نمایید . این پیام ها ممکن است بعد از نمایش برای کاربران ایجاد مزاحمت کند . برای اینکه این مزاحمت را رفع کنیم ساختاری برای آن ها در نظر می گیریم که کاربر بتواند آن پیام را پنهان کند .
در این قسمت ما طریقه ی نمایش یک پیام هشدار را به شما یاد داده و همچنین طریقه ی حذف پیام را آموزش می دهیم .
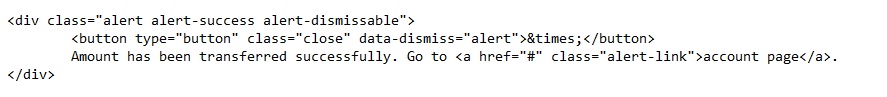
در زیر کد مربوط به یک پیام موفقیت را مشاهده می کنید :

هر پیام باید دارای یک کلاس alert باشد ، همچنین باید یک کلاس متن داشته باشد که در اینجا این کلاس با عنوان alert-success مشاهده می گردد . چهار کلاس نمایش متن داریم که در ادامه مشاهده می کنید :
1- Alert-success
2- Alert-info
3- Alert-danger
4- Alert-warning
پیامی که در بالا نوشتیم دارای متد حذف نمی باشد . و بصورت زیر نشان داده می شود .

کد مربوط به پیام هشداری که قابلیت حذف داشته باشد را در زیر می بینید :

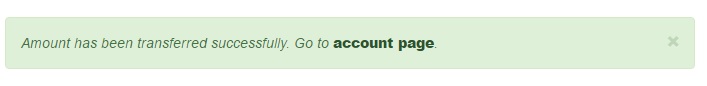
و اجرای این کد را می بینید :

برای ساخت یک پیام هشدار با قابلیت حذف ، ما نیاز به افزودن کلاس alert-dismissable به باکس پیام خواهیم داشت . و سپس نیاز به یک دکمه جهت بستن پیام بعد از کلیک روی آن داریم . دکمه ی ما باید دارای خصیصه ی data-dismiss بوده تا به کامپوننت بوت استرپ bootstrap بگوید هنگام کلیک پیام هشدار را ببندد . بوت استرپ bootstrap این دکمه را در بخش بالای سمت راست نمایش داده و این دکمه دارای کلاس close می باشد . عمل بستن این پیام در بوت استرپ bootstrap توسط جاوا اسکریپت و تبدیل خصیصه ی data-dismiss صورت خواهد گرفت .
استفاده از لینک در میان یک پیام هشدار
اگر شما می خواهید که یک لینک را در یک پیام هشدار بکار گیرید ، نیاز به افزودن کلاس alert-link به المان a دارید . این کار یک رنگ برای لینک مورد نظر ایجاد کرده که به رنگ پیام هشدار توجه خواهد کرد .

اجرای این کد در مرورگر به شکل زیر خواهد بود :

پیام هشدار با استفاده از جاوا اسکریپت
شما همچنین می توانید یک پیام هشدار را در بوت استرپ با استفاده از jquery و متد alert() ببندید .

یک پیام هشدار دارای دو رویداد بهمراه خود می باشد .
1- Close.bs.alert : که درست قبل از بستن پیام هشدار اتفاق خواهد افتاد .
2- Closed.bs.alert : بعد از بسته شدن پیام هشدار رخ خواهد داد .
یک مثال از رویدادهای بالا را در زیر می بینید :

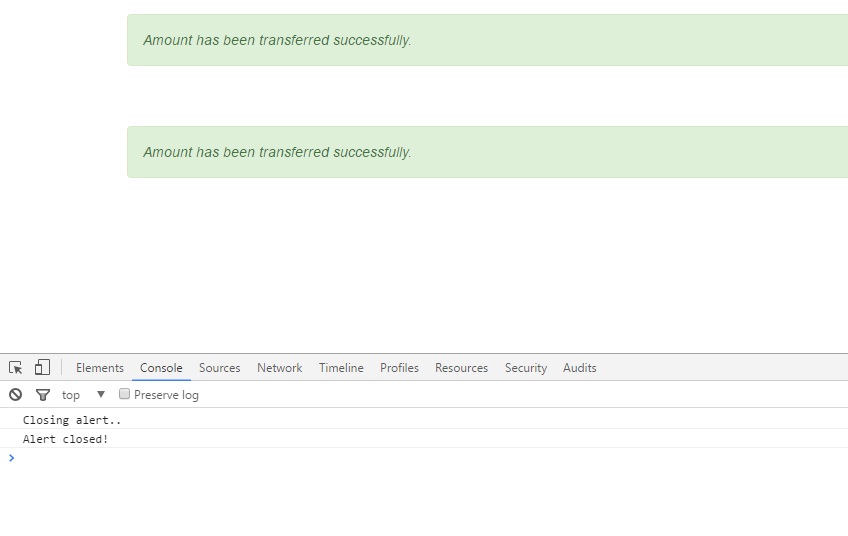
که بعد از اجرای کد در مرورگر و سپس کلیک کردن روی دکمه ی close و مشاهده ی کنسول متوجه ی رخ دادن رویدادهای مورد نظر خواهید شد :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی