جاوااسکریپت یک زبان اسکریپتی پایه در وب می باشد . تصاویر اسلاید زیبا ، منوهای کشویی و ... از جمله مواردیست که با استفاده از Javascript و CSS می توان برای وب سایت خود ساخت . در این قسمت ما برخی از پلاگین های آماده ی جاوااسکریپت را که Bootstrap برای ما فراهم کرده را بررسی می کنیم تا وب سایتی پیشرفته و حرفه ای را بسادگی بسازیم .
بخش 35 – طراحی وب واکنش گرا ، پلاگین های Bootstrap
جاوااسکریپت یک زبان اسکریپتی پایه در وب می باشد . تصاویر اسلاید زیبا ، منوهای کشویی و ... از جمله مواردیست که با استفاده از Javascript و CSS می توان برای وب سایت خود ساخت . در این قسمت ما برخی از پلاگین های آماده ی جاوااسکریپت را که Bootstrap برای ما فراهم کرده را بررسی می کنیم تا وب سایتی پیشرفته و حرفه ای را بسادگی بسازیم .
دو راه برای استفاده از پلاگین های جاوااسکریپت bootstrap وجود دارد . در روش اول هیچ نیازی به جاوااسکریپت وجود ندارد . کافیست تا کمی کدهای HTML را برای استفاده از آن ها بکار ببرید . و اما در روش بعدی کمی نیاز به دانش جاوااسکریپت خواهید داشت تا بتوانید پلاگین مورد را نظر را برای خود شخصی سازی کنید. ما سعی می کنیم تا هر دو روش را بررسی کنیم و در نهایت انتخاب استفاده از روش با خودتان باشد .
تمامی پلاگین هایی که در این قسمت استفاده می کنیم همگی در فایل bootstrap.js و bootstrap.min.js که در بخش های اول از سایت بوت استرپ دانلود کرده بودیم وجود دارد . یک پروژه ی جدید می سازیم و کار را شروع می کنیم .
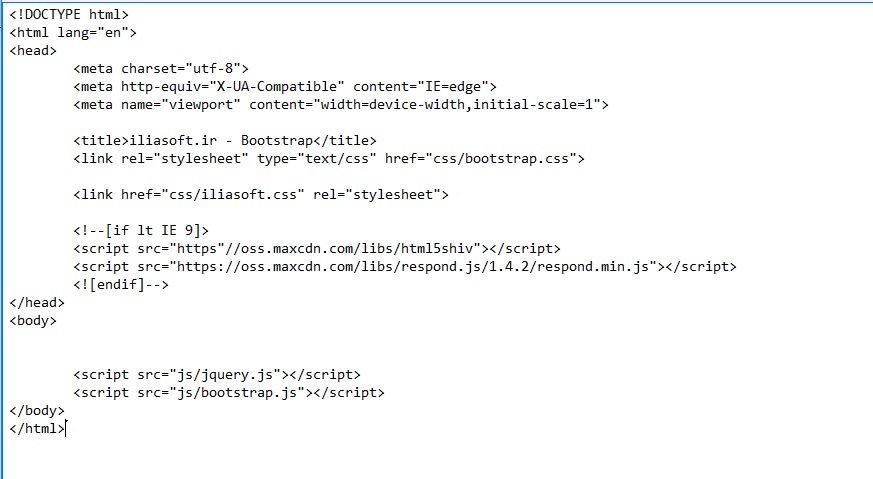
فایلی به نام index.html بسازید و کدهای درون آن را به شکل زیر بنویسید :

گسترش کارکرد
یک نوار منو را تصور کنید که هیچ drop-down ی نداشته باشد . بنظرتان خسته کننده ست . امروز دوران استفاده از نوارهای ساده گذشته است . حال با استفاده از کامپوننت های جاوااسکریپت در bootstrap می خواهیم کارکردهای کنترل ها و المان های خود را گسترش داده و بهتر کنیم .
Dropdowns
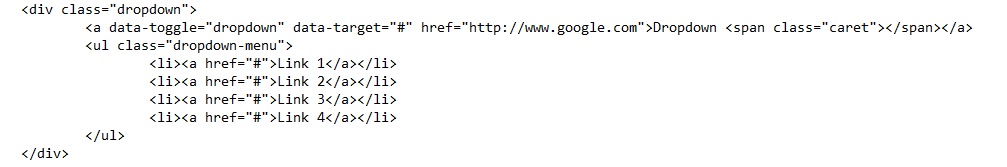
کد ایجاد یک dropdown به شکل زیر می باشد :

هر کنترل dropdown باید دارای دو بخش مهم باشد : یک المان a و یک المان ul . المان ul بصورت پیش فرض مخفی بوده و المان a برای نمایش dropdown استفاده می گردد . المان a دو خصیصه ی ضروری data-* دارد : data-toggle و data-target . خصیصه ی data-toggle به bootstrap می گوید که با کلیک روی تگ a کنترل dropdown را فعال کرده و نمایش دهد . در واقع خصیصه ی data-toggle از انتقال صفحه به لینک مورد نظر در تگ a جلوگیری می کند . در اینجا خصیصه ی href ضروری نبوده و می توانید از آن استفاده نکنید . لینک مورد نظر نیاز به یک متن و یک فلش دارد که با استفاده از یک تگ span و کلاس caret ساخته می شود ، تا بتوان تشخیص داد که بصورت یک dropdown می باشد .
نکته : آیا caret یک glyphicon می باشد؟
کلاس caret یک کلاس glyphicon نمی باشد . bootstrap دارای کدهای css خاصی برای caret می باشد که با استفاده از آن یک فلش جهت پایین را ایجاد می کند . برای اینکه بدانید bootstrap چگونه این عمل را انجام می دهد ، فایل bootstrap.css را باز کرده و عبارت .caret را جستجو نمایید . شما بدین ترتیب مجموعه css هایی که این کلاس را تشکیل داده اند خواهید دید .
شما همچنین می توانید از یک glyphicon برای نمایش فلش استفاده کنید . برای اینکار لازم است تا کدهای caret را با کدهای glyphicon تعویض نمایید .

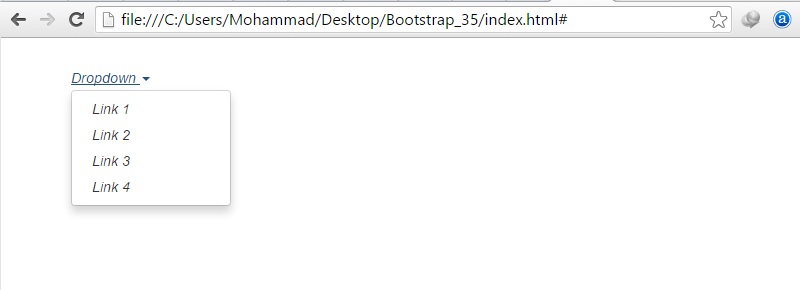
همچنین از تگ ul برای ساختن المان های dropdown استفاده می کنیم که در واقع لیستی از لینک ها می باشد . این المان ul باید دارای کلاس dropdown-menu باشد . که ما در اینجا یک dropdown ساده را به نمایش گذاشتیم . نتیجه ی اجرای کدهای بالا را در زیر مشاهده می کنید .

حال اجازه دهید تا منوی dropdown را با منوی tabs و pills استفاده کنیم که در بخش های قبلی به شما آموزش دادیم .
برای منوی pills کد ما بصورت زیر خواهد بود :

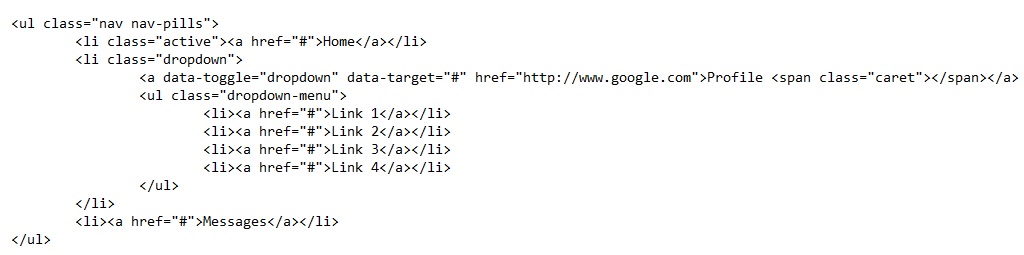
برای آیتم دوم در لیست بالا می خواهیم یک dropdown درست کنیم .

در واقع ما المان دوم li را تبدیل به یک منوی dropdown کردیم و تفاوتی جز این با کد قبلی نخواهد داشت . حال نتیجه ی اجرای کدهای بالا بصورت زیر می باشد .

با استفاده از این ترفند شما می توانید کامپوننت dropdown را با هر کامپوننت دیگری در bootstrap استفاده کنید.
استفاده از Dropdown با javascript
پلاگین dropdown در Bootstrap را می توان با استفاده از جاواسکریپت هم ساخت . بجای استفاده از خصیصه ی data-* شما می توانید با استفاده از جاوااسکریپت این اطلاعات را منتقل کنید . Bootstrap برای تمام عملیات جاوااسکریپتی از jquery استفاده می نماید . بنابراین فایل jquery.js برای استفاده از جاوا اسکریپت های سفارشی شده در Bootstrap حیاتی و ضروری می باشد . برای همگام سازی پلاگین dropdown با استفاده از jquery شما می توانید از متد dropdown() استفاده کنید :

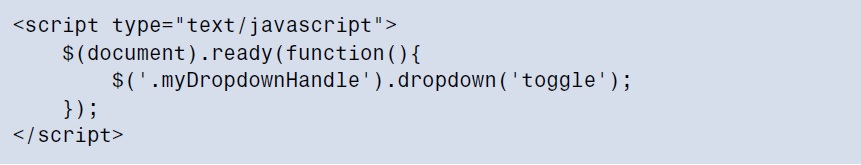
ما با استفاده از این متد می توانیم حالت dropdown را به محض اینکه صفحه بارگزاری شد از حالت بسته به باز تغییر دهیم . بعنوان مثال کد زیر را در نظر بگیرید :

شما نیاز دارید تا متد dropdown() را در متد ready() با استفاده از jquery فراخوانی کنید .

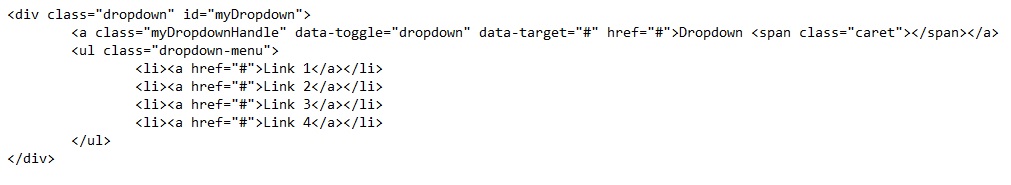
ما متد dropdown() را بعد از انتخاب .myDropdownHandle استفاده کردیم ، بطور پیش فرض حالت dropdown ما بسته می باشد . اما اگر صفحه ی خود را رفرش کنید متوجه خواهید شد که بعد از بارگزاری صفحه حالت dropdown شما بطور پیش فرض باز خواهد بود .
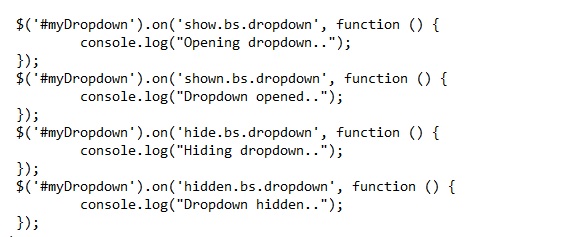
Bootstrap رویدادهای متنوعی برای پلاگین dropdown دارد . که آن ها بصورت زیر می باشند :
· Show.bs.dropdown : این رویداد مشخص می کند که تنها بعد از کلیک کردن و درخواست نمایش منوی dropdown رخ دهد .
· Shown.bs.dropdown : این رویداد بعد از اینکه منوی dropdown به نمایش در آمد رخ خواهد داد .
· Hide.bs.dropdown : این رویداد قبل از بسته شدن منوی dropdown رخ خواهد داد .
· Hidden.bs.dropdown : این رویداد قبل از بسته شدن منوی dropdown رخ خواهد داد .
در واقع متدهای show و hide تنها قبل از اتمام اجرای درخواست رخ خواهند داد و shown و hidden بعد از اتمام درخواست نمایش رخ خواهند داد . در ادامه دمویی بعنوان نمونه برای شما اجرا خواهیم کرد تا متوجه ی چگونگی استفاده از این رویدادها شوید .

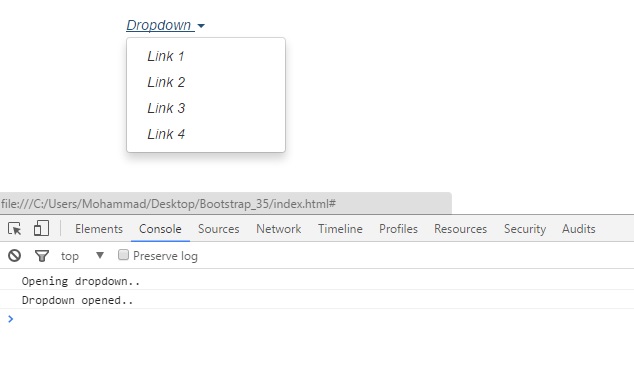
بعد از اجرای کدهای بالا در صفحه ی مرورگر و نمایش console مرورگر گوگل کروم نتایج زیر به نمایش در خواهد آمد .

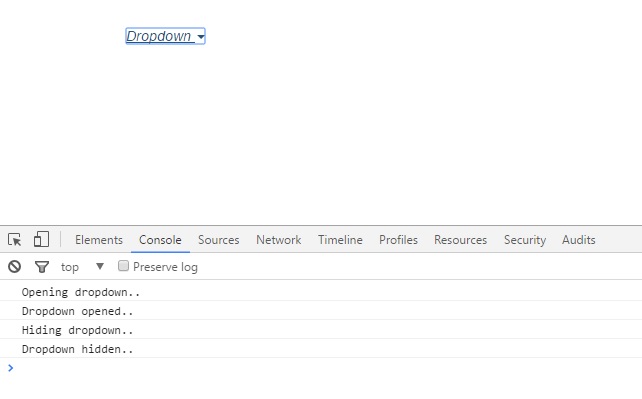
با کلیک روی منو و بستن آن دو رویداد بعدی را در کنسول مشاهده خواهید کرد :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی