فرم ها بخشی مهم در وب سایت ما هستند . آن ها در صفحات ثبت نام ، ورود به سایت ، نظرسنجی ، تماس با ما و ... استفاده می شوند .
بخش 32 – طراحی وب واکنش گرا ، کار با فرم ها در Bootstrap
فرم ها بخشی مهم در وب سایت ما هستند . آن ها در صفحات ثبت نام ، ورود به سایت ، نظرسنجی ، تماس با ما و ... استفاده می شوند .
bootstrap به شما اجازه می دهد تا انواع مختلفی از فرم ها را در چند دقیقه ایجاد کنید . همچنین شما می توانید از بسیاری از validation (اعتبارسنجی ها) در HTML5 که در bootstrap پشتیبانی می شود استفاده کنید . در ادامه اولین فرم ساده ی خود را ایجاد خواهیم کرد :
فرم ساده
برای ایجاد یک فرم ما نیاز به یک تگ form و یک کلاس با عنوان form به شکل زیر نیاز داریم :

برای هر کنترل label و یا input نیاز به یک تگ div با کلاس form-group داریم . در زیر یک فیلد input می سازیم که از کاربر نام آن را سوال می کند :

افزودن یک کلاس form-control به یک کنترل input آن را به یک کنترل تمام عرض مانند زیر تبدیل می کند :

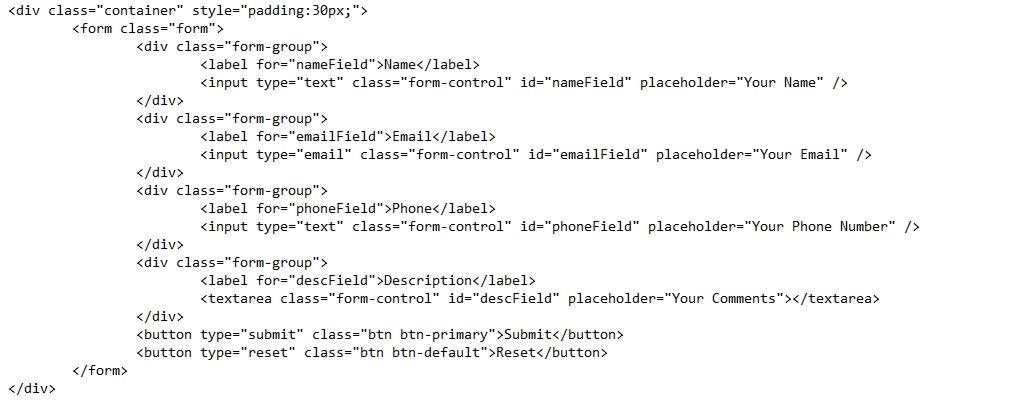
اجازه دهید تا فرم خود را با اضافه کردن فیلدهایی مانند ایمیل ، شماره تلفن ، یک متن و در نهایت یک دکمه ی ارسال اضافه کنیم . در نهایت کد ما بصورت زیر می شود :

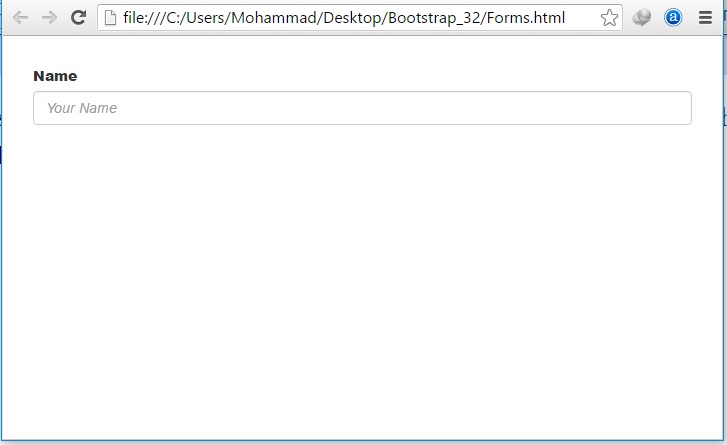
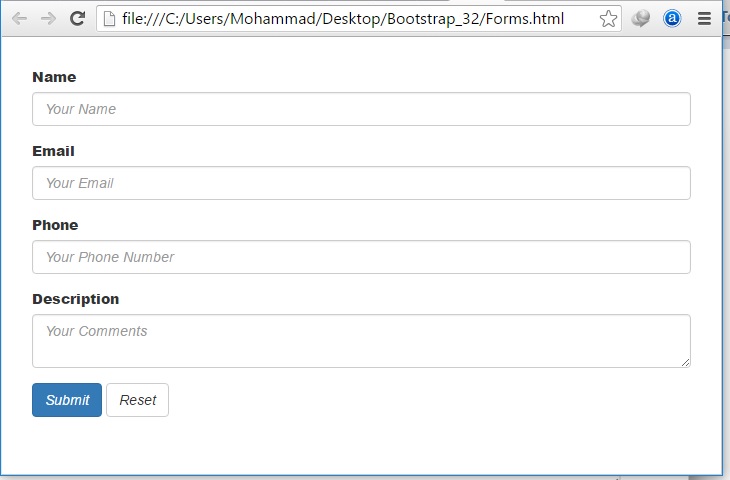
کد بالا به شکل زیر نمایش داده خواهد شد :

فرم افقی
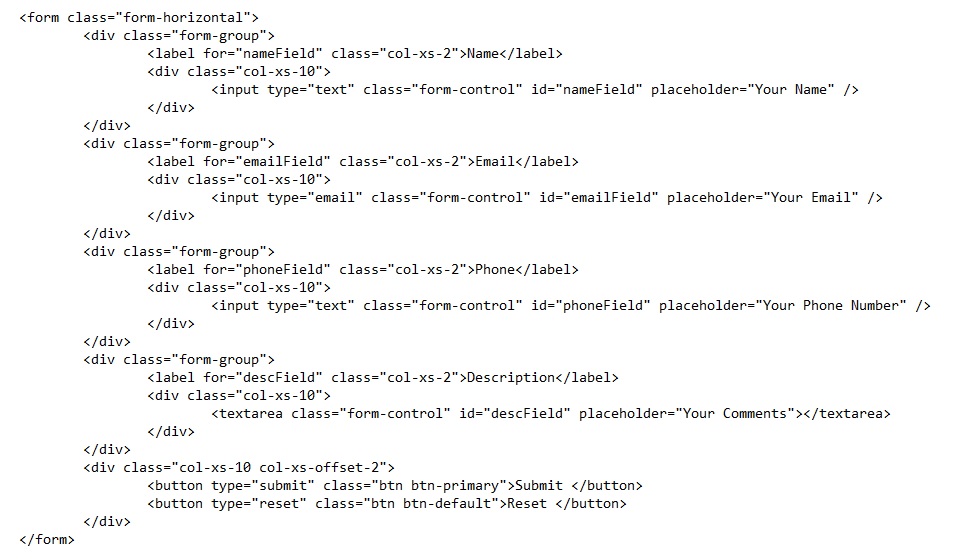
در فرم قبلی ما یک label را در بالا قرار داده و یک input را در زیر آن نمایش دادیم . اما در اینجا می خواهیم یک label را در کنار فیلد input خود بنمایش در آوریم . ما می توانیم سیستم شبکه ای بوت استرپ bootstrap را درون یک فرم نیز استفاده کنیم . بعنوان مثال :

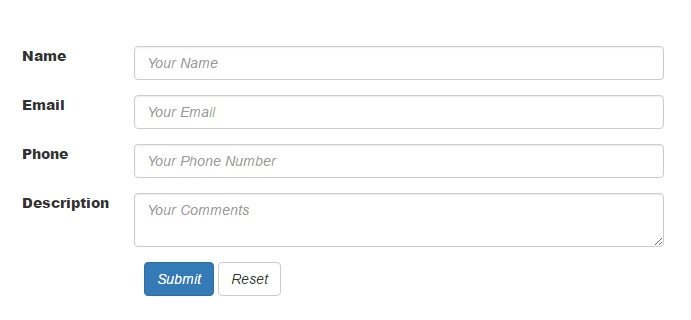
این کدها بصورت زیر در خواهد آمد :

در این کد ، ما کلاس فرم خود را از کلاس form به کلاس form-horizontal تغییر دادیم . و سپس کلاس col-xs-2 را به label خود اضافه کردیم . و سپس کنترل input خود را درون یک div با کلاس col-xs-10 قرار می دهیم .
Inline form
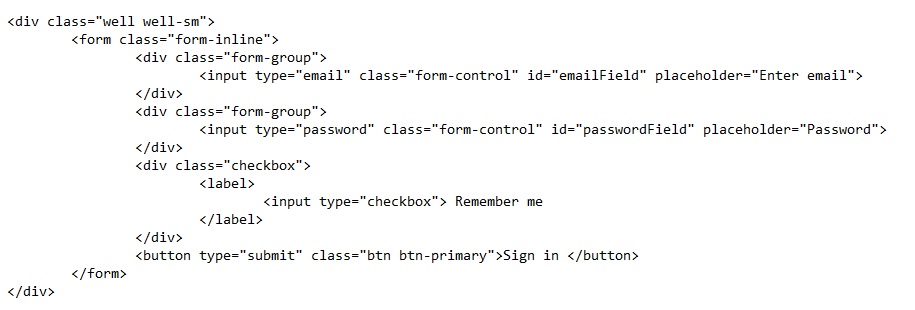
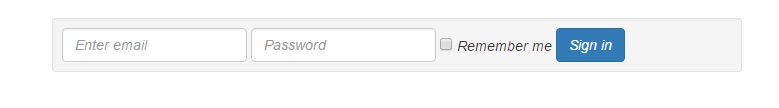
ما می توانیم فرمی داشته باشیم که تمامی المان های آن در یک خط باشند . بطور مثال یک فرم ورد به سایت که در بالای سایت قرار گرفته و شامل نام کاربری و کلمه ی عبور بوده و در هر دو فیلد در کنار هم قرار می گیرند . یک نمونه کد از این مدل فرم را در زیر می بینید :

این کد باید نتیجه ای مانند شکل زیر داشته باشد :

یک تفاوت اصلی میان inline form و فرم های قبلی در کلاس آن می باشد . ما کلاس form را به form-inline تغییر داده و به این صورت المان های درون فرم ما به صورت Inline در آمدند . همچنین ما کل فرم خود را درون یک well قرار دادیم تا شکل ظاهری بهتری داشته باشد .
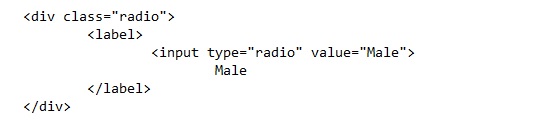
اگر به فرم بالا به دقت نگاه کنید ، متوجه می شوید که برای کنترل checkbox از کلاس form-group استفاده نکرده ایم . برای نمایش checkbox و متن آن در کنار یکدیگر شما باید آن دو را درون یک تگ div با کلاس checkbox قرار دهید . در این صورت شما باید کنترل input را درون یک تگ label قرار دهید ، تا هنگامی که روی متن کلیک می شود checkbox مورد نظر تیک بخورد . اگر شما به یک radio button بجای checkbox نیاز دارید ، باید کلاس خود را از checkbox به radio تغییر دهید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی