اجازه دهید در ابتدا خیلی کوتاه به بررسی Caching در وب بپردازیم. Caching به معنای ذخیره سازی یکسری داده های پر بازدید در حافظه WebServer است و هدف از آن کاستن از مراجعات زیاد به DataBase و دیگر منابع سرور میباشد .
بسمه تعالی
بررسی پیاده سازی In Memory Caching در ASP.NET MVC 6
اجازه دهید در ابتدا خیلی کوتاه به بررسی Caching در وب بپردازیم. Caching به معنای ذخیره سازی یکسری داده های پر بازدید در حافظه WebServer است و هدف از آن کاستن از مراجعات زیاد به DataBase و دیگر منابع سرور میباشد .
با استفاده از Caching بعد از اولین تراکنش و دریافت داده ، می توان آنرا برای مدتی در حافظه سرور نگه داشت و در صورت درخواست همین محتوا توسط دیگر کاربران ، همین محتوا را به آنها نمایش داد و اینگونه میتوان از مراجعات تکراری روی سرور خود داری کرد. در مواردی حتی میتوان برا لحظاتی دیتاسورس را از دسترس خارج و از طریق Cache به کاربران پاسخ داد. این در موارد بروز خطا در بازه های زمانی کوتاه ، بسیار پر کاربرد است.
در این مقاله فرض ما بر داشتن یک Single WebServer و نیاز به ایجاد Cache بر روی همین تک سرور میباشد .
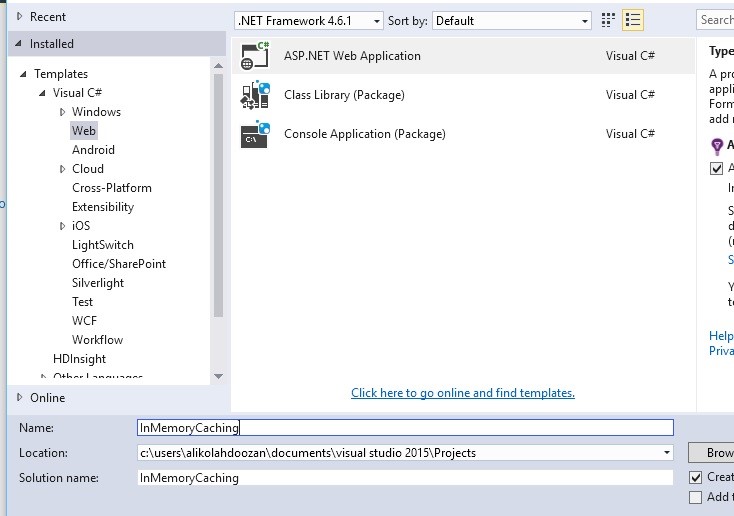
مطابق معمول ، در ابتدا دروت VS.NET یک پروژه وب جدید به ایجاد و نام آنرا InMemoryCaching قرار دهید.

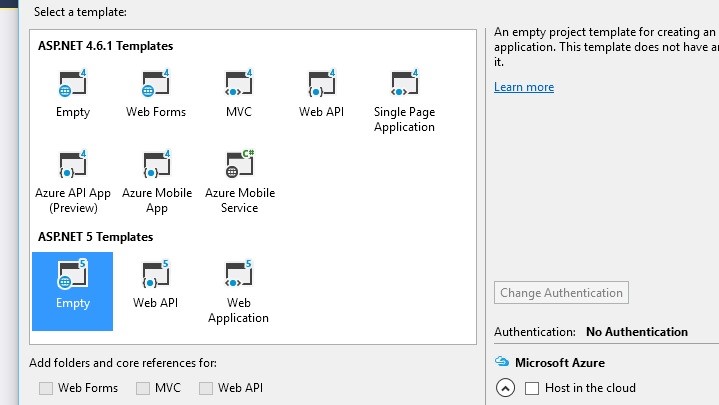
نوع پروژه را هم ترجیحا ، Empty Project انتخاب کنید .

پروژه را بسازید مراحل را مطابق زیر ادامه دهید .
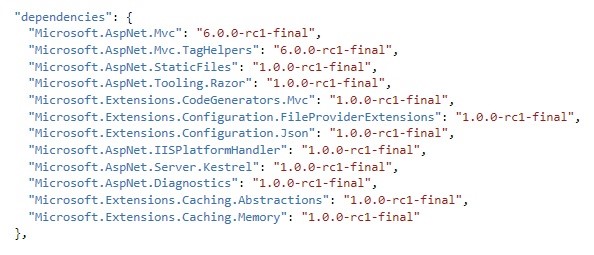
اولین کار تامین dependencies در پروژه میباشد . پس باید به سراغ Project.Json برویم.

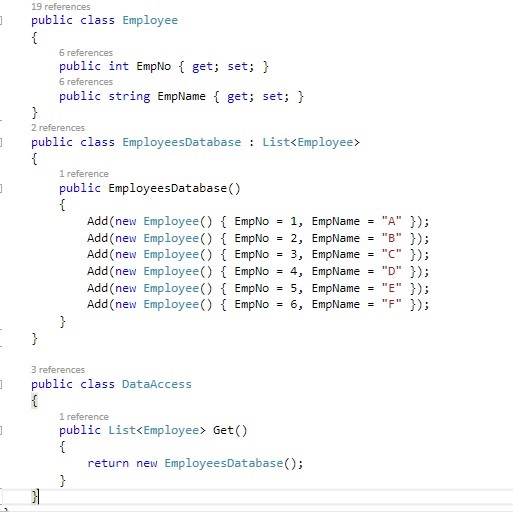
قاعدتا به یک دیتایی نیاز داریم تا آنرا Cache کنیم ، پس باید حداقل یک Model ساده و مقداری دیتای فرضی داشته باشیم. در Model یک کلاس جدید به نام Employee برای Schema و یک EmployeesDatabase برای داشتن دیتای فرضی ایجاد کنید . مطابق زیر عمل کنید .

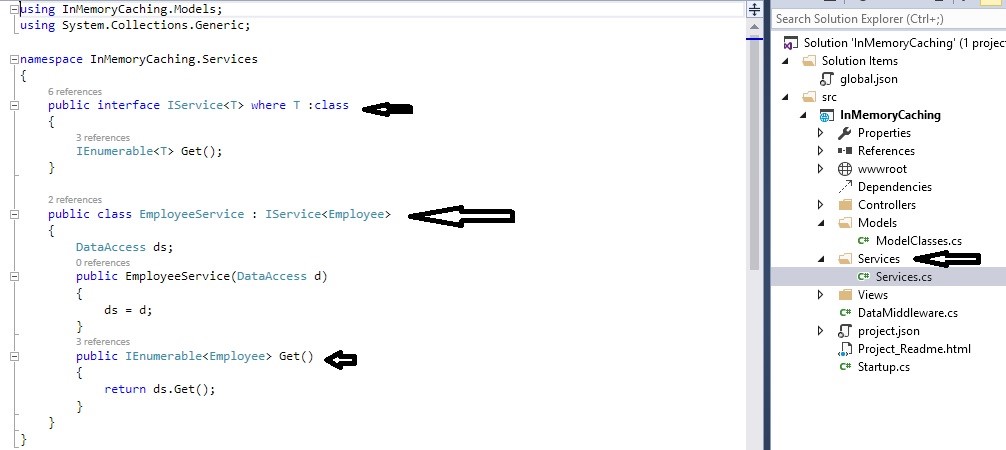
حال یک فولدر به نام Services ایجاد و از طریق یک متد ساده Get دیتا را به Controller ارسال میکنیم.

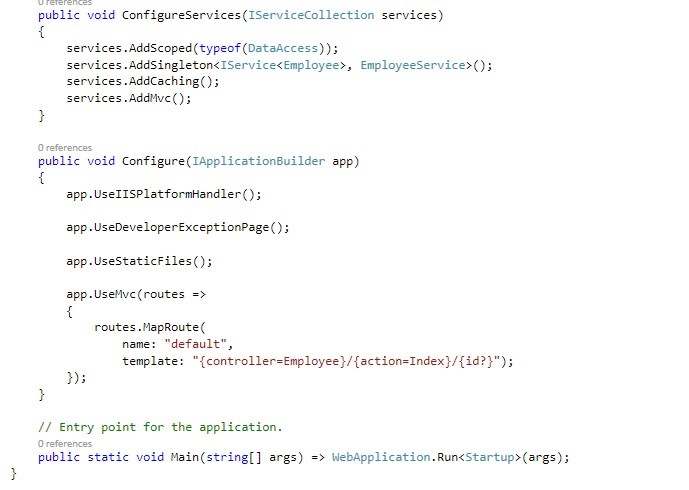
بر اساس آنچه در مقالات Core 1 هم داشتیم ، سرویس باید در Startup.cs به کل پروژه معرفی شود ، لذا به تنظیمات درون Startup.cs را مطابق زیر قرار دهید .

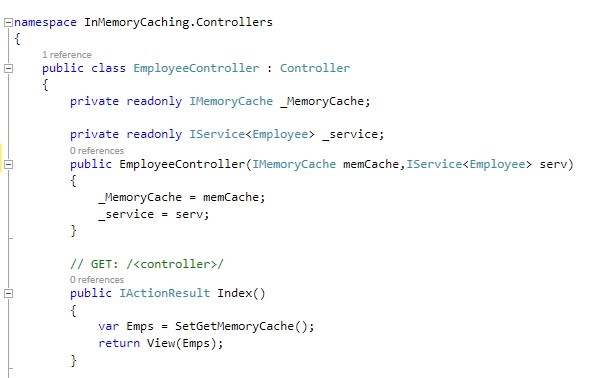
به قسمت ابتدایی Employee Controller دقت کنید .

متد سازنده درون Controller 2 مقدار _Service و _MemoryCache را مقدار دهی و متد SetGetMemoryCache که بدنه آنرا خواهیم دید ، تایین خواهیم کرد که دیتا از طریق Cache تامین شود یا به شکل معمول و استفاده از صدا زدن سرویس .

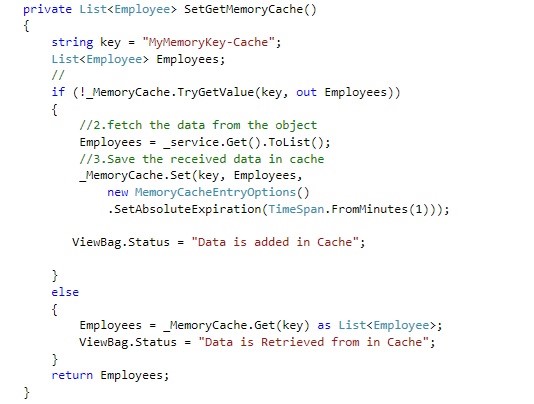
همانطور که مشاهده میکنید ، یک Key تعریف شده که با کنترل آن در هر مراجعه میتوان تایین نمود که آیا Cache و بالطبع دیتای درون آن موجود هست یا نه . اگر Cache موجود نباشد، دیتا ازسرویس دریافت و یک Cache یک دقیقه ای با همان کلید که در تصویر مشهود است ایجاد و عبارت Data is added in cache هم درون status که مقدار یک Viewbag است قرار میگیرد . در غیر این صورت ، دیتا از Cache دریافت و به List از Employee باید Cast گردد . پیام لازمه مبنی از دریافت دیتا از Cache به Status ارسال شده و سپس Employees به عنوان یک Object حاوی داده Return می شود.
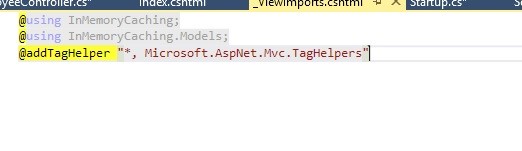
حالا وقت رسیدگی به View است . بدنه ViewImport را اینگونه قرار دهید .

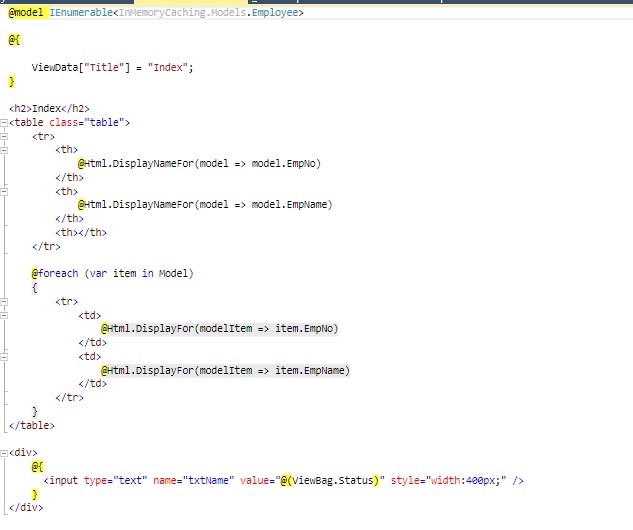
و حالا وقت ایجاد Index View در Employee است .

برای View فرقی ندارد دیتا از کجا بیاید . فقط مهم است که یک Strongly Typed Model به آن معرفی شود که در اینجا Employee وجود دارد . لیست داده ها تویط یک Foreach در حال نمایش است و یک Input هم نقش نمایش Status را که مقدار درون ViewBag است را بر عهده دارد.
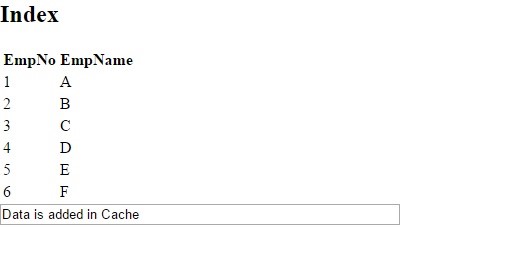
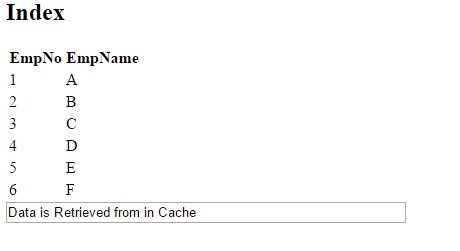
یکبار پروژه را اجرا کنید و مطابق تصویر زیر خواهید دید که داده ها درون Cache قرار خواهند گرفت . چند ثانیه بعد یکبار صفحه را Refresh کنید و خواهید دید که داده ها از Cache خواهند آمد .

پس از Refresh

حال مثلن اگر در وب سایت یا Application شما بخشی مانند Menu و ... مثلن هر چند ماه یکبار تغییر میکند و نیازی نیست با هر Request کاربر DataBase و .. را درگیر کنید ، میتوانید با این روش از Cache استفاده کنید . دقت کنید همین اشغال کردن Ram در سرور و Cache کردن Data هم ظرافتهای خود را دارد و سعی کنید به صورت حساب شده از آن استفاده نمایید .
دانلود سورس پروژه