در قسمت قبلی ، اولین Tag Helper را ایجاد کردیم ، ولی چیزی که ایجاد شد خیلی اولیه و ساده به نظر میرسید و ضمنن نسبت به Tag Helper های موجود در خود MVC یکسری کمبودها داشت .
بسمه تعالی
بررسی چگونگی ایجاد Custom Tag Helper در ASP.NET MVC Core - قسمت سوم
در قسمت قبلی ، اولین Tag Helper را ایجاد کردیم ، ولی چیزی که ایجاد شد خیلی اولیه و ساده به نظر میرسید و ضمنن نسبت به Tag Helper های موجود در خود MVC یکسری کمبودها داشت . در این قسمت قصد داریم یکسری تغییرات اعمال کنیم و شکل و امکانات این ماهیت تولید شده را طوری تغییر دهیم که به کاربردی تر و شبیه تر به Default Tag Helper ها گردد.
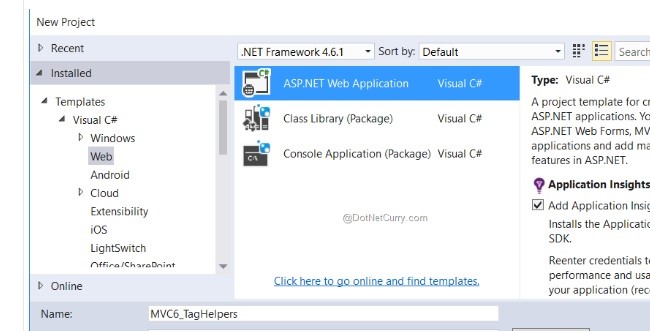
خوب یک پروژه جدید ایجاد میکنیم تا همه چیز شسته و رفته تر باشد . نام پروژه را MVC_TagHelper بگذارید .

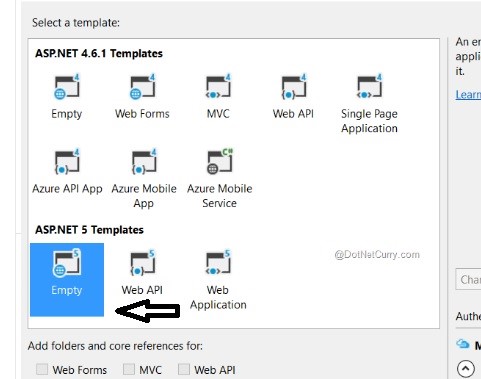
نوع پروژه را Empty انتخاب کنید .

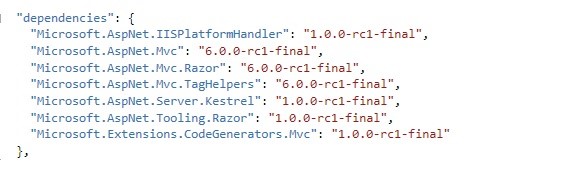
قسمت Dependencies در Project.Json را به شکل زیر قرار دهید .

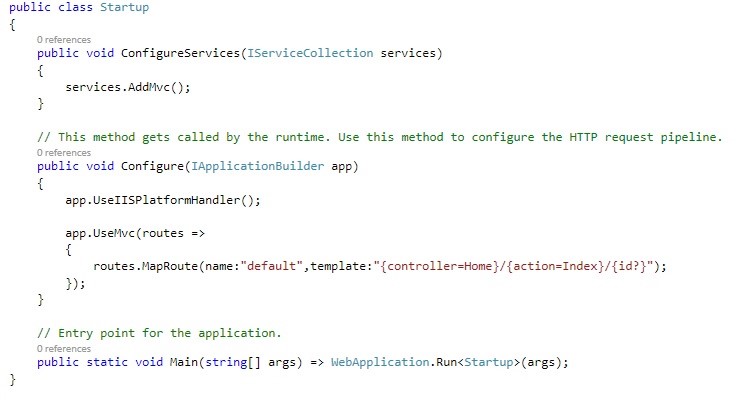
بدنه فایل Startup.cs را بر اساس مفاهیمی که در مقالات Core 1 داشتیم و دیگر بلد هستید مطابق زیر قرار دهید .

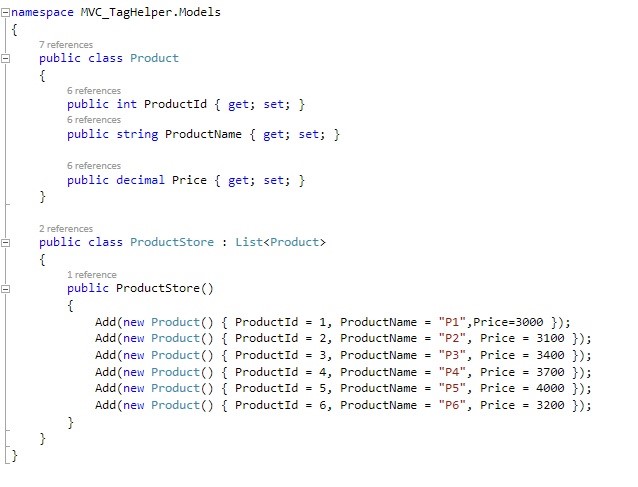
برای این پروژه به مقداری Data که از سمت Model بیاید نیاز داریم ، برای اینکار در Model یک Product ایجاد کنید و چند رکورد به صورت دستی در آن ایجاد میکنیم.

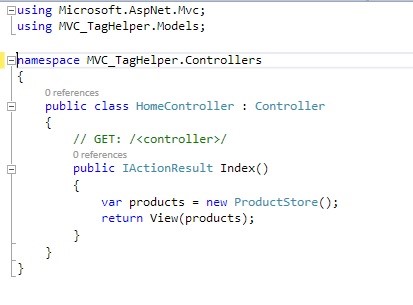
وقتی پای دیتای ارسالی از سمت سرور وسط باشد ، در 99% موارد به Controller نیاز داریم .در اینجا فقط یک متد ساده سبب ارسال دیتا به View خواهد شد .

یک فولدر به نام CustomTagHelpers درون پروژه ایجاد می کنیم و یک کلاس به نام TableTagHelper درون آن خواهیم ساخت .

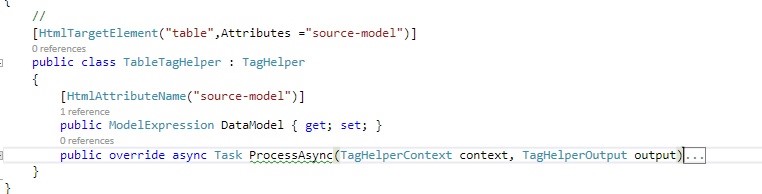
کلاس من باید از کلاس TagHelper ارث بری کند .
خوب حالا اصلن اجازه بدید بیینیم وظیفه این Helper چیست . این Helper باید مقادیر Model را که در اینجا لیست Product است را بگیرید و آنها را درون یک HTML Table نمایش دهد . پس در نتیجه باید یک مفهوم جدید در مورد Tag Helper ها یاد بگیریم و آن هم پارامتر ورودی داشتن Tag Helper هاست . این مفهوم دقیقن مشابه مثلن asp-for در Default Tag Helper هاست و باید چیزی مشابه آن بسازیم .

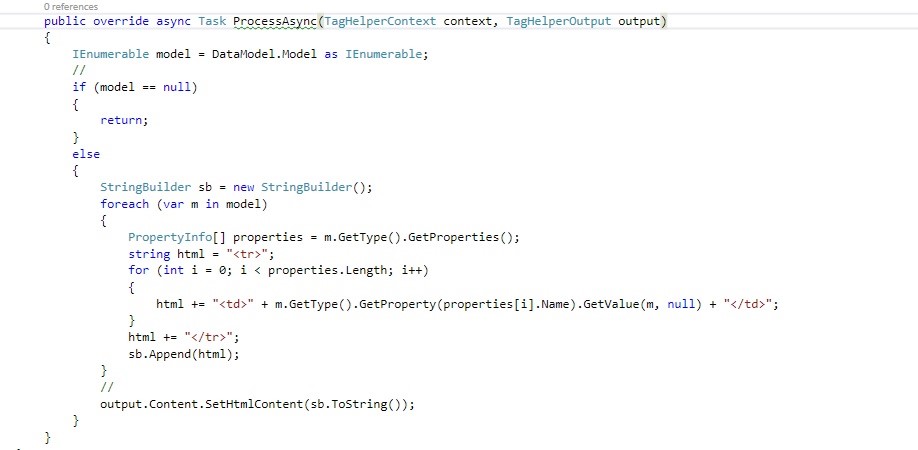
خوب در اینجا با استفاده از بخش اول که عبارت table را وارد کردیم ، از این به بعد از View باید با نام table و با پارامتر ورودی Model از این Tag Helper استفاده کنیم. الان به ModelExpression دقت کنید که این HTMLattribute به آن Assign شده است . خوب حالا به بدنه ProcessAsync دقت کنید .

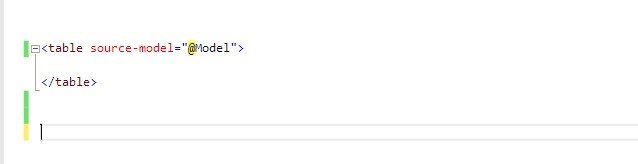
ابتدا Model به یک IEnumerAble تبدیل شده و بعد هم یک Loop ساده سبب تولید یک توپ String و ارسال آن به خروجی گشته است . حالا استفاده از آن را در Index View میبینیم.

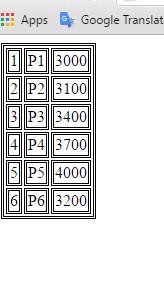
خوب همانطور که پیداست ، Model را به عنوان ورودی source-model ارسال کردیم و حاصل اجرا به شکل زیر خواهد بود .

خوب حالا فرض کنید به AngularJS هم مسلط شده باشید و با ترکیب این قابلیت و Angular ببینید چه بسته های آماده مانند Component میتوانید ایجاد کنید . ترکیب اینها با هم روخروجیهایی رویایی بوجود خواهند آورد .
دقت کنید که حتی میتوانید Form ها را استفاده از این قابلیت ، یعنی Tag Helper ها بسازید. اصولن مفهوم Partial View و Tag Helper در موارد زیادی همپوشانی دارد و میتوانند به جای یکدیگر استفاده شوند .
دانلود سورس پروژه