بخش 26 – طراحی وب واکنش گرا ، Breadcrumb در bootstrap
1395/02/20 - 10:46:15 // Responsive Web Design // 0 نظر // 2922 بازدید
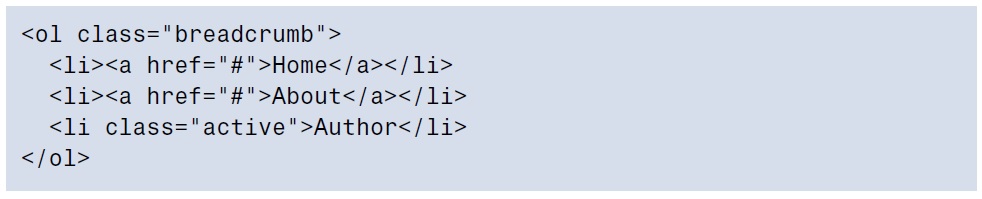
کامپوننت breadcrumb برای نمایش صفحه ی جاری در سلسله مراتب وب سایت بکار می رود . این کامپوننت بسیار ساده بوده و در هر جای وب سایت که بخواهید قابل قرارگیری می باشد .
بخش 26 – طراحی وب واکنش گرا ، Breadcrumb در bootstrap
کامپوننت breadcrumb برای نمایش صفحه ی جاری در سلسله مراتب وب سایت بکار می رود . این کامپوننت بسیار ساده بوده و در هر جای وب سایت که بخواهید قابل قرارگیری می باشد .

و بعد از اجرای کد بالا نتیجه ی زیر را مشاهده خواهیم کرد

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی

معرفی نویسنده : محمد جعفری فوتمی
از سال 1382 بطور تخصصی در زمینه ی طراحی وب سایت کار کرده ام و در طی 12 سال گذشته تجربیاتی را کسب کرده ام که در هیچ کتاب و منبع آنلاینی یافت نمی شود ، تصمیم گرفته ام تا این تجربیات را در قالب مقالاتی به اشتراک بگذارم . امیدوارم مفید واقع شود .