بدون مقدمه ، به سراغ ایجاد یک Tag Helper خواهیم رفت و همانطور که گفتیم ، همه چیز در یک C# Class خلاصه خواهد شد .
بسمه تعالی
بررسی چگونگی ایجاد Custom Tag Helper در ASP.NET MVC Core - قسمت دوم
بدون مقدمه ، به سراغ ایجاد یک Tag Helper خواهیم رفت و همانطور که گفتیم ، همه چیز در یک C# Class خلاصه خواهد شد .
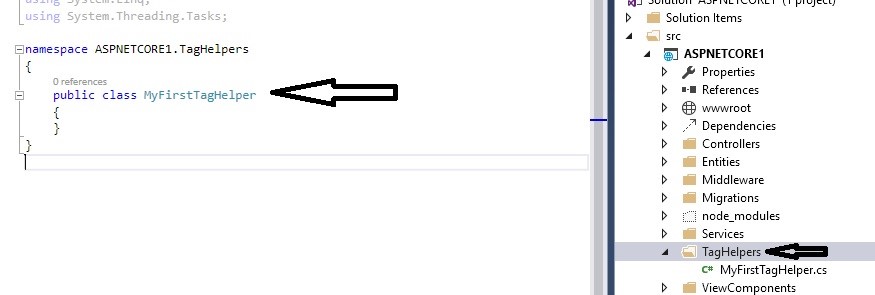
در ابتدا یک کلاس به پروژا اضافه کنید ، ولی قبل از آن یک فولدر به نام TagHelper هم به پروژه اضافه کنید و کلاس را درون آن بسازید. اسم کلاس را MyFirstTagHelper میزاریم .

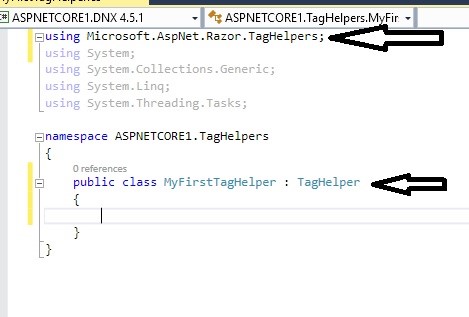
خوب کلاس ما باید از ITagHelper Interface ارث بری کند . وضعیت ارث بری و پیاده سازی آن به شکل زیر خواهد بود .

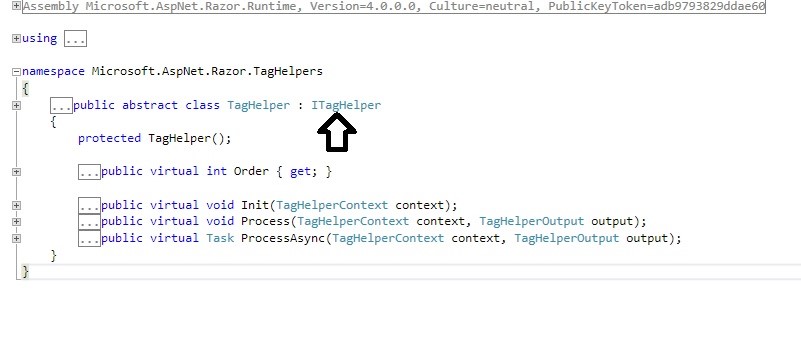
شاید سوال کنید پس چرا از TagHelper ارث بری کردیم و ITagHelper چه شد ؟ روی نام کلاس TagHelper یک F12 بزنید و ببنید چه میشود .

همانطور که مشاهده میکنید یک Order و یک ProcessAsync کلیه وظایف را بر عهده دارند. Order وظیفه تشخیص اینکه کدام TagHelper باید در RunTime اجرا شود را دارد و بقیه وظایف بر عهده ProcessAsync خواهد بود. عملیاتهای سبک و آنهایی که نیازی به Async بودن ندارند را میتوانید از طریق متد Process انجام دهید .
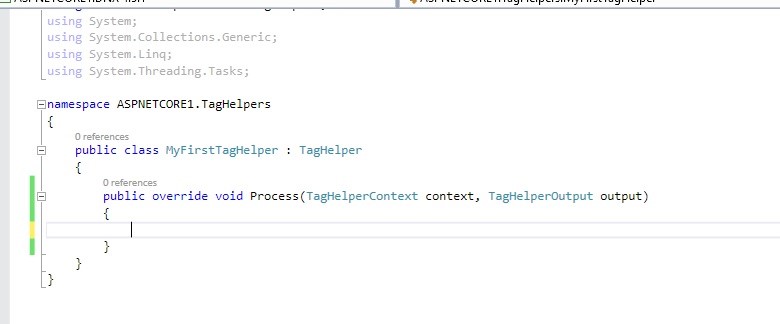
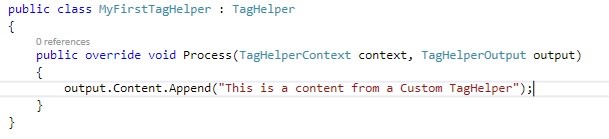
خوب حالا وقت OverRide کردن متد Process است .

آیا میدانستید همین الان هم TagHelper ما ایجاد شده است ؟. فقط هیچ کاری نمی کند . اجازه بدهید همین الان در یک View از آن استفاده کنیم. درون Index View این عبارت را قرار میدهم .

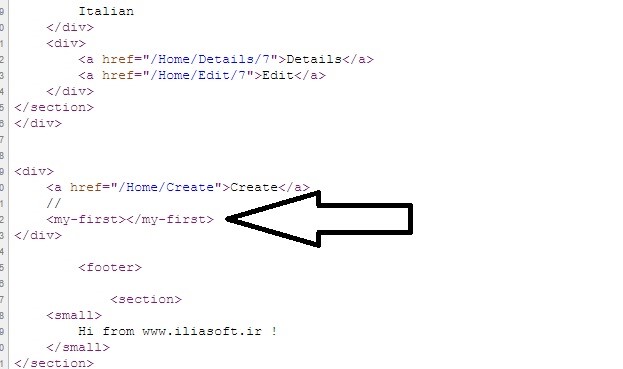
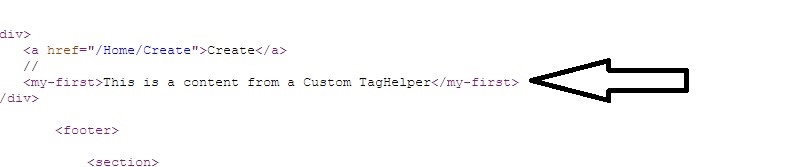
خوب حالا با یک Ctrl+F5 پروژه را Run کنید و به سورس HTML صفحه بروید . با وضعیتی مشابه زیر روبرو خواهید شد .

خوب حالا وقت معرفی TagHelper تولید شده به پروژه است .
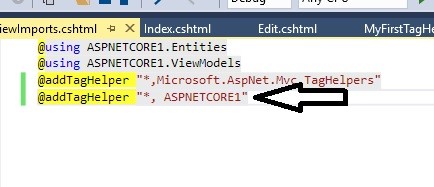
اگر برای کل پروژه قصد معرفی TagHelper ساخته شده را دارید ، درون _ViewImports این خط کد را بر اساس SolutionName وارد کنید

در اینجا اسم پروژه من ASPNETCORE1 است . اگرهم فقط در یک View به این Helper نیاز دارید ، همین دستور را درون خود View قرار دهید .
خوب اگر الان صفحه را Refreshکنید باز هم چیزی نمایش داده نشده و در سورس صفحه هم چیزی اضافه نخواهد شد . برای اینکه بتوان در TagHelper خروجی داشت ، باید متد Process را دارای بدنه نماییم.

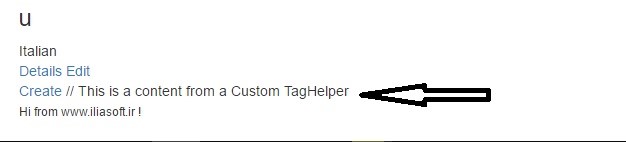
خوب این شد بدنه Helperمن و حالا میتوانید صفحه را Refresh و خروجی را ببینید .

خوب حالا باز به سورس HTML صفحه نگاهی بیندازیم. به شکل زیر خواهد بود .

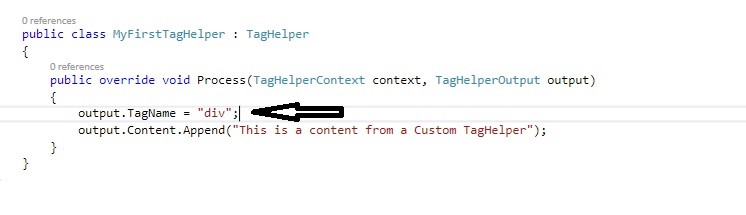
هنوز هم اسم Tag ما در HTML my-first است . اگر این اسم را نیاز داشتید عوض کنید ، مشابه زیر عمل کنید .

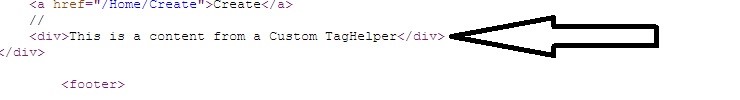
خوب حالا با اجرا و مشاهده سورس صفحه ، وضعیتی مشابه تصویر زیر خواهید داشت .

خوب در اینجا شما عملن TagHelper را ساخته اید و کار تمام است ، ولی هنوز ریزه کاری زیاد داریم . مثلن اگر بخواهم درون View به این Helper یک CSS Class بدهم ، باید چه کنم ؟
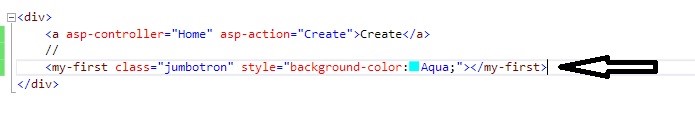
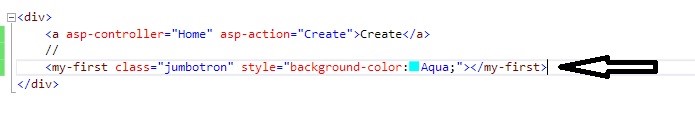
کار سختی نیست ، درون View برای Helper تعریف شده CSS Class و BackGround Color تعریف کنید .

و حالا نتیجه میشود چیزی شبیه این

خوب آیا الان هر چه لازم است برای تولید Tag Helper ها ، بلد هستید ؟. جواب خیر است .هنوز کار داریم و خیلی مفاهیم باقی مانده است و در بخشهای بعدی این روندها را پی میگیریم.
دانلود سورس پروژه