یکی از کامپوننت های جذاب بوت استرپ bootstrap ، Navbar می باشد . برنامه نویسان تازه کار ، همیشه فکر می کنند که ساختن یک نوار منو کاری وحشتناک در توسعه ی یک وب سایت می باشد .
بخش 25 – طراحی وب واکنش گرا ، Navbar در bootstrap
یکی از کامپوننت های جذاب بوت استرپ bootstrap ، Navbar می باشد . برنامه نویسان تازه کار ، همیشه فکر می کنند که ساختن یک نوار منو کاری وحشتناک در توسعه ی یک وب سایت می باشد . که در واقع اینکار چالش های زیادی از جمله اینکه از اطراف هدر header باید فاصله ی مناسب داشته و با سایر اجزای بدنه ی سایت نیز باید تناسب داشته باشد . همچنین چیدمان لینک های داخل آن ، نوار جستجو ، و یک منوی کشویی یا dropdown می تواند کار را بسیار پیچیده تر و سخت تر کند .
بوت استرپ bootstrap اینکار را بسیار راحت کرده است . آن با تنظیمات بسیاری به کمک شما آمده است تا یک نوار منوی واکنش گرا responsive و همچنین بصورت اتوماتیک در نمایشگر کوچک جمع شونده را بسازید .
در ابتدا یک navbar ساده با استفاده از بوت استرپ bootstrap می سازیم و در ادامه به پیچیدگی آن می افزاییم .
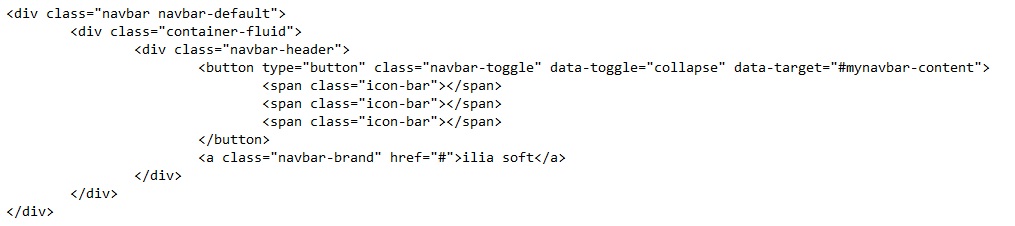
ابتدا یک المان div ساخته و کلاس های navbar و navbar-default را به آن نسبت خواهیم داد . این کلاس ها برای بوت استرپ مهم می باشند تا بتواند براساس آن استایل نوار منو را داده و آن را بسازد .
سپس یک تگ div با کلاس container-fluid درون المان navbar ایجاد می کنیم . این تگ div کل محتویات navbar را پوشش داده و یک کانتینر تمام عرض full-width می سازد .
حال اجازه دهید تا المان های دیگر را به navbar خود بیافزاییم . ابتدا یک تگ div با کلاس navbar-header را در آن قرار می دهیم . در این بخش می توان برند وب سایت خود را قرار داد که در واقع نام وب سایت و یا لوگوی سایت می باشد . همچنین ما در بخش navbar-header یک دکمه ی پنهان هم برای نمایشگرهای کوچک قرار می دهیم . که در واقع هنگامی که سایز نمایشگر از حد مشخصی که تعیین می نمایید کوچکتر شود آنگاه این دکمه ظاهر شده و در واقع نوار منوی ما را بصورت فشرده و جمع شده درون خود خواهد داشت .

در کد فوق ، ما یک دکمه با کلاس navbar-toggle قرار دادیم که در واقع در بوت استرپ bootstrap برای فعال کردن رفتار باز و بسته کردن استفاده می شود . که این بخش دارای دو خصوصیت می باشد : یکی data-toggle و دیگری data-target . خصیصه ی data-toggle مشخص می کند که هنگامی که دکمه کلیک شد اسکریپت مورد نظر چه عملی را انجام دهد . در حالیکه data-target به ما می گوید که هنگام کلیک کدام بخش باید نمایش داده و یا پنهان گردد . در اینجا خصیصه ی data-target شناسه یا ID بخش مورد نظر را نگهداری می کند . المان های span که داخل دکمه ی ما قرار دارند برای نمایش آیکن ها مورد استفاده قرار می گیرند .
همچنین ما یک المان با کلاس navbar-brand تعریف کردیم که در اینجا نام وب سایت ما را نگهداری می کند . در زیر مشاهده می کنید که کد ما بعد از اجرا به چه صورت در خواهد آمد :
حال سعی کنید تا پنجره ی مرورگر خود را کوچکتر کنید ، آنگاه باید دکمه ی navbar را که بصورت پنهان بود نمایان شده ببینید .
در ادامه ، ما یک تگ div دیگر خواهیم ساخت که در واقع مشابه navbar-header می باشد . سپس دو کلاس collapse و navbar-collapse را به آن اضافه می کنیم . در این تگ div ما تمامی محتویات navbar را خواهیم داشت و همچنین یک شناسه با عنوان mynavbar-content که در واقع همان شناسه ای می باشد که به خصیصه ی data-toggle داده بودیم می باشد نسبت می دهیم . در ادامه کد شما باید بصورت زیر در آمده باشد :
حال اجازه دهید تا navbar-collapse را با مجموعه ای از لینک هایی که می خواهیم درون نوار منوی خود بنمایش درآوریم پر کنیم . برای اینکار از المان ul بهمراه کلاس های nav و navbar-nav استفاده می نماییم . این کلاس های برای تناسب میان لینک های و نوار منو مورد استفاده قرار می گیرند .
و در نهایت بعد از اجرای کدهای بالا ، نوار منوی ما بصورت زیر در خواهد آمد :
همچنین با کوچک کردن اندازه ی صفحه ی مرورگر خود و کلیک روی دکمه ، نوار منو بصورت زیر خواهد بود :
خیلی اعجاب آور است ، که شما یک نوار منوی کاملن واکنش گرا responsive طراحی کردید ، بدون اینکه حتی یک خط کد css یا javascript نوشته باشید .
یک منوی کشویی یا drop-down یک جزء مهم دیگر از نوار منو در یک وب سایت می باشد . برای داشتن یک منوی drop-down شما می توانید بسادگی یکی از المان های تگ li خود را در یک navbar-nav تبدیل به یک منوی کشویی بکنید .
یک کلاس با عنوان dropdown را به تگ li ای که می خواهید آن را کشویی کنید اضافه کنید . سپس یک لیست دیگر را با استفاده از تگ ul که به آن کلاس dropdown-menu را نسبت داده اید اضافه کنید :
و اگر اندازه ی پنجره ی مرورگر خود را کوچکتر کنید نوار منو بصورت زیر خواهد شد :
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی