کامپوننت media obeject جهت نمایش یک رسانه ( تصویر ، ویدئو ، صوت ) در میان یا راست و چپ یک محتوای متنی استفاده می شود . این کامپوننت بهترین انتخاب برای ساخت یک ویژگی برای قراردادن بخش کامنت ها و نظرات ، نمایش توئیت ها و یا نمایش جزییات محصولات می باشد که نیاز به تصویر نیز دارند .
بخش 21 – طراحی وب واکنش گرا ، Media Object در bootstrap
کامپوننت media obeject جهت نمایش یک رسانه ( تصویر ، ویدئو ، صوت ) در میان یا راست و چپ یک محتوای متنی استفاده می شود . این کامپوننت بهترین انتخاب برای ساخت یک ویژگی برای قراردادن بخش کامنت ها و نظرات ، نمایش توئیت ها و یا نمایش جزییات محصولات می باشد که نیاز به تصویر نیز دارند .
ساخت یک بخش کامنت برای سایت شما می تواند بسیار زیرکانه باشد . شما باید خیلی مراقب باشید که طرحی را بزنید که کدهای HTML قابل استفاده مجدد برای ساخت بخش کامنت های تودرتو باشد . در اینجا کامپوننت media object بوت استرپ در دسترس می باشد که با استفاده از آن می توانید کامنت های چند سطحی را براحتی و با سرعت ایجاد نمایید .
یک نمونه از ایجاد همچین موردی را در کد زیر مشاهده می کنید .

برای ایجاد یک media object نیاز به یک تگ div داریم که از کلاس media در آن استفاده کرده باشیم . سپس در ادامه به دو بخش ضروری احتیاج دارید : اولی خود media یا رسانه ی شما ( که در اینجا یک تصویر می باشد ) و بخش دوم بدنه ی رسانه می باشد . همانطوری که در کد ملاحظه می فرمایید ، بخش media باید کلاسی با عنوان media-object داشته باشد که در اینجا این کلاس را به یک تگ a داده ایم . سپس شما می توانید جهت قرارگیری رسانه ی خود را با استفاده از دو کلاس pull-right و pull-left تعیین نمایید .
بعد از آن ، بدنه ی رسانه یک تگ div است که از کلاس media-body استفاده می نماید که در آن یک عنوان و مقداری متن قرار داده ایم . عنوان می تواند یک تگ h4 باشد که کلاس media-heading را به آن نسبت داده ایم . و برای مابقی متن خود که یک پاراگراف می باشد آن را درون یک تگ <p> قرار می دهیم .
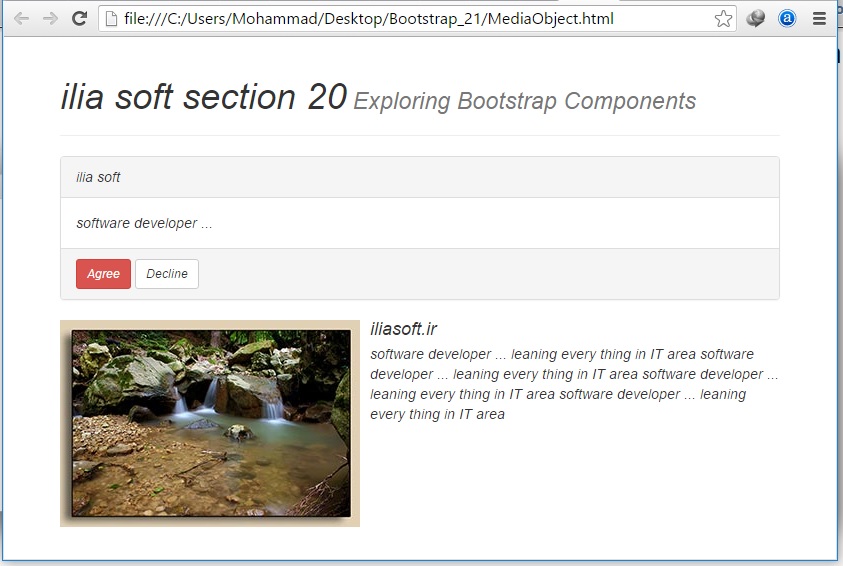
حال بعد از اتمام اینکار نتیجه ی اجرای کدهای نوشته شده توسط خود را در مرورگر می بینیم :

برای ساخت کامنت های تو در تو می توانید از نشانه های بیشتری در بخش media-body از کامپوننت media object خود استفاده کنیم . برای اینکار به کدهای قبلی خود کدهای جدیدی به شکل زیر اضافه می نماییم :

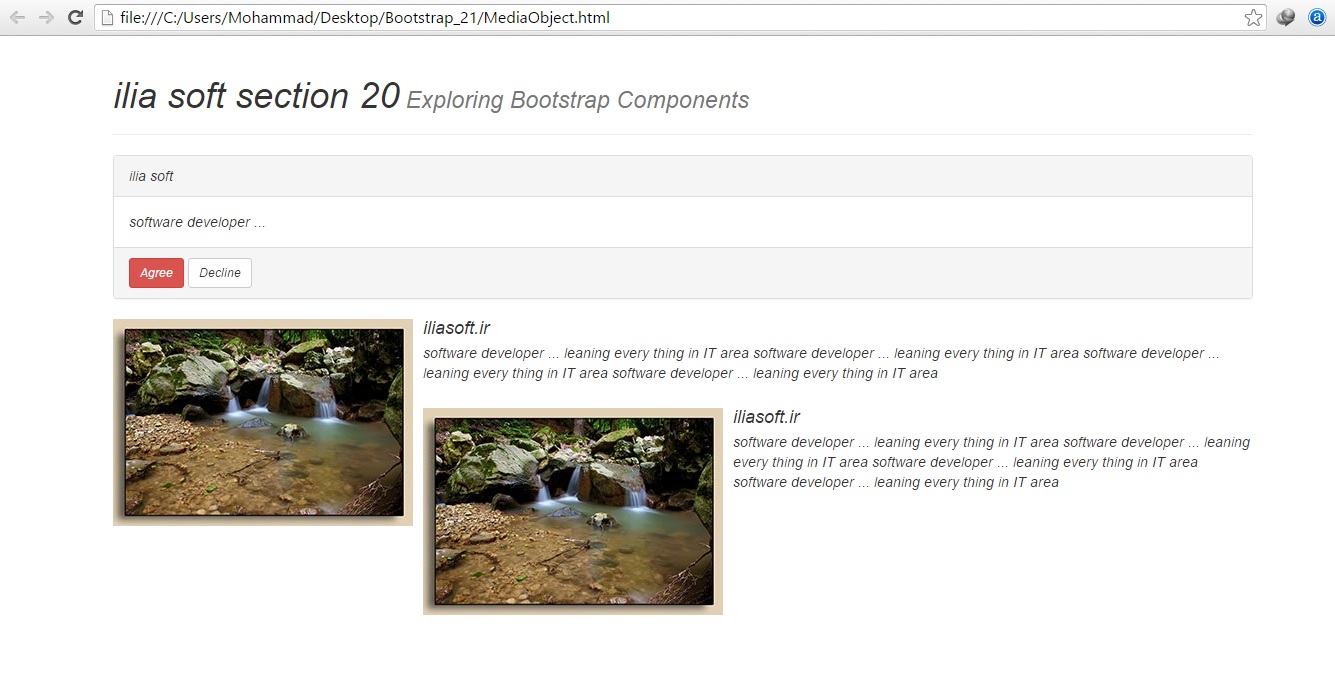
حال کدهای خود را در مرورگر اجرا کرده و نتیجه را مشاهده می کنیم .

شما می توانید هر مقداری که بخواهید کامنت های تودرتو را به همین منوال درست کنید .
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی