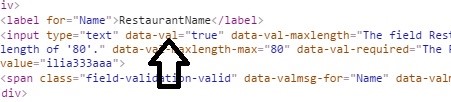
یکبار پروژه را باز و یک رکورد را در وضعیت Edit قرار داده و با استفاده از Inspect به محتوای صفحه بروید . خواهید دید که مشابه تصویر زیر یک Data-val که مقدار آن هم True است در صفحه وجود دارد .
بسمه تعالی
ASP.NET Core 1 – بررسی Client Side Validation
یکبار پروژه را باز و یک رکورد را در وضعیت Edit قرار داده و با استفاده از Inspect به محتوای صفحه بروید . خواهید دید که مشابه تصویر زیر یک Data-val که مقدار آن هم True است در صفحه وجود دارد .

این Property توسط Tag Helper ها به صورت اتوماتیک تولید شده است و سبب آن وجود Data Annotation است که در Model یا ViewModel ها ایجاد گردیده است . ما الان در اینجا Max Length و پیام لازمه برای آن برای مشاهده پیام خطا توسط کاربر و ... را مشاهده میکنیم. خوب دقت کنید که Browser هیچ اطلاعی از این تنظیمات ندارد و در حال حاضر وضعیت ما بهینه نیست . اگر سیستم شما 1 میلیون کاربر داشته باشد و در لحظه همه از سیستم استفاده کنند ، میدانید چه باری روی سرور خواهید گذاشت و آن هم فقط به این خاطر است که اگر هر کس مقداری را بر خلاف استاندارد Validation ها هم وارد کند ، باز درخواستش به سرور ارسال شده و سبب درگیر شدن سرور خواهد شد .
در این بخش قصد داریم با استفاده از Jquery و Library های درون آن ، Validation را به Client منتقل کنیم.یعنی اگر مقداری توسط کاربر به غلط وارد شد ، بدون ارسال به سرور پیام خطا به کاربر نمایش داده شده و اجازه ارسال Request اصلن داده نشود.
برای رسیدن به هدف بالا ، باید اول Library های لازمه را به پروژه اضافه کنیم.
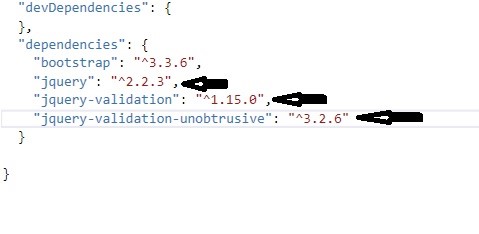
اول باید به سراغ Package.Json رفته و مراحل را مطابق زیر ادامه دهیم .

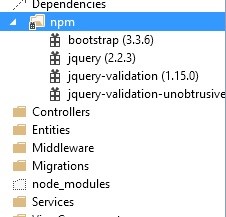
خوب نتیجه به صورت زیر خواهد شد .

خوب حالا همه Library های لازمه به پروژه افزوده شده است . حالا باید این Script ها به کل پروژه یعنی در Layout یا حد اقل در صفحه ای که لازم داریم از آنها استفاده کنیم ، معرفی شوند.
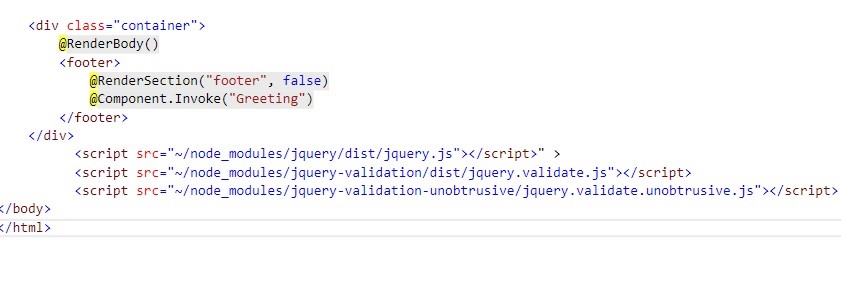
سه فایل مورد نیاز را که ترتیب آنها هم مهم است و Jquery باید اولی باشد ، به شکل زیر به پروژه اضافه میکنیم
این تصویر قسمت پایانی Layout است که فایلها به آن معرفی شده است.

به فرم Edit باز میگردیم ، یکبار Refresh می کنیم و با بررسی Console می بینیم که پیام خطایی نداریم و این یعنی Script ها به درستی Add شده اند . حالا ورودی را حذف کنید و Submit کنید . خواهید دید که دیگر صفحه Refresh نمی شود و پیام خطا در سمت Client صادر شده است.باز هم اگر شک دارید ، 1 کاراکتر وارد کنید و خواهید دید که پیام خطا حذف میشود و بعد باز کاراکتر را حذف کنید و باز پیام خطا بر میگردد . این نشان از Client Side بودن همه چیز دارد.این نوع Validation برای همه انواع Data Annotation مصداق دارد و با آن هماهنگ است .
حالا کم کم مانند بخش توضیح داده شده ، در حال بهینه سازی پروژه و در کنارآن ایجاد توانمندیهای بیشتر می باشیم. اگر مقاله های Repository Pattern را هم دنبال کنید ، کم کم میتوانید به جای استفاده از EF در Controller ها از Repository استفاده کنید و پس از آن وقتی SOLID را توضیح دادیم ، خواهید دید که چگونه یک پروژه بزرگ در یک تیم حتی بالای 500 برنامه نویس به طور همزمان میتواند تقسیم شود .
دانلود سورس پروژه