در بخشهای قبلی 99% از عملیاتها ، به تحرکات سمت سرور و کدنویسی سمت سرور تعلق داشت ، ولی مساله اینجاست که در دنیای امروز ، Web یعنی Client Side .
بسمه تعالی
ASP.NET Core 1 – قسمت 41
در بخشهای قبلی 99% از عملیاتها ، به تحرکات سمت سرور و کدنویسی سمت سرور تعلق داشت ، ولی مساله اینجاست که در دنیای امروز ، Web یعنی Client Side . در طول این مجموعه و دیگر مباحثی که خودتان مشاهده کرده اید ، متوجه شده اید که Nuget علاوه بر Library های مرتبط با هسته دات نت ، وظیفه مدیریت بسته های مرتبط با Content و Client را هم پذیرفته ، ولی من برای نصب بسته های سمت کلاینت ، از Nuget استفاده نخواهم کرد.
حتی ماکروسافت هم امروزه در برابر یک سری مجموعه ها و سیستمهای مرتبط با تکنولوژی تسلیم شده و خودش هم از آنها استفاده میکند. مثلن NPM یا همان Node Package Manager دیگر محتوایی نیست که ماکروسافت بخواهد از آن چشم پوشی کند و آنرا بی اهمیت یا ضعیف بداند . مثلن برای کار با AngularJS مخوصن در ورژن 2 ، مجبورید از این NPM استفاده کنید ، وگر نه به قول معروف لقمه را باید چند دور دور سر خود بگردانید تا بتوانید از یکی از این بسته ها استفاده کنید . البته Bower هم برای مدیریت اینگونه مجموعه ها وجود دارد ، ولی چون من قصد دارد از یک سیستم مدیریتی استفاده کنم ؛ NPM را انتخاب کردم تا برای کلیه روالهای Client Side درگیر چندین واسط نباشم.
خوب طبق مطالبی که نوشتم ، باید متوجه شده باشید که قصد نصب و استفاده از یکسری از بسته های سمت کلاینت مثلن مانند JQuery را داریم. برای اینکار اول باید آنها را نصب و در پروژه وارد کنیم.
در اینجا 2 راه داریم ، استفاه از VS.NET یا NPM Command Line . البته باید بگویم که VS.NET هم همان Commandها را اجرا نموده و عملن از همان NPM Command Line استفاده میکند.

نصب و استفاده از NPM در Visual Studio
Project.Json بیشتر جهت مدیریت Server Side Dependencies به کار میرود ولی NPM وظیفه مدیریت Client Side Dependencies را بر عهده دارد.کار بار NPM هم به سادگی Project.Json خواهد بود. برای استفاده از NPM ابتدا باید Package آنرا به پروژه اضافه کنید . مطابق زیر عمل کنید.
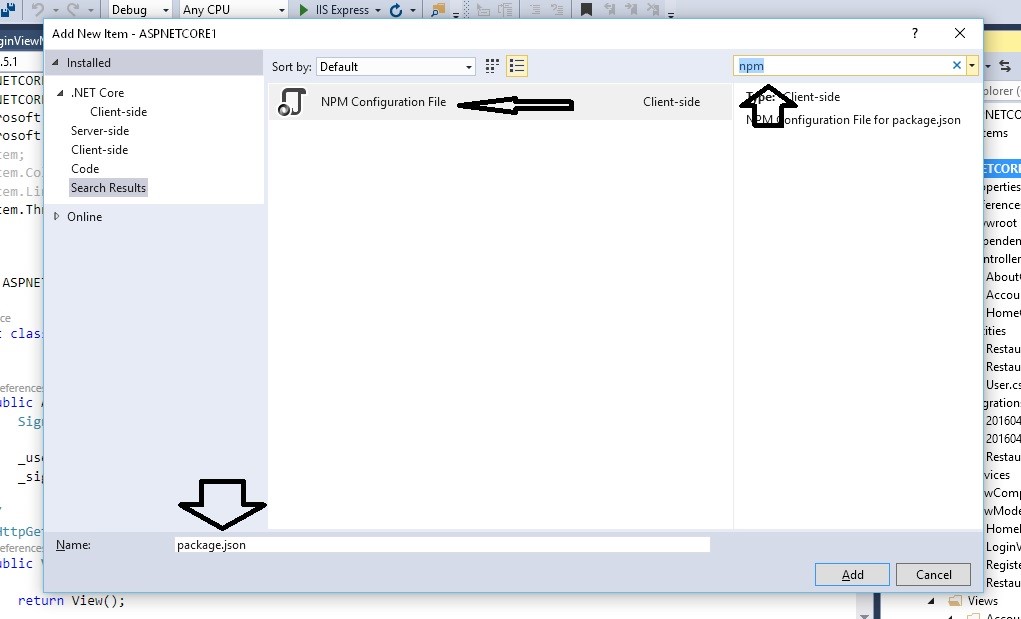
کلیک راست روی Project Name و استفاده از Add Item و بعد .

اگر به دنبال NPM Template بگردید ، VS یک NPM Configuration File برای شما یافته که نام آن دقیقا باید package.Json باشد . با زدن Add آنرا به پروژه اضافه کنید .
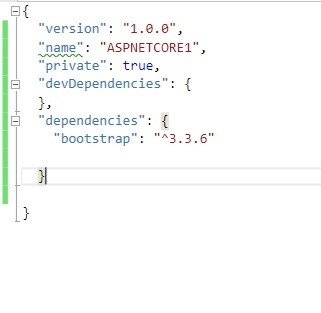
اگر به درون فایل نگاه کنید ، یک Name Attribute وجود دارد که بهتر است تغییر کند ، به شکل زیر محتوای فایل را عوض کنید . اگر این اسم حاوی Space و باشد ، گاهی NPM آنرا مناسب ندانسته و سبب مشکلات خواهد شد .
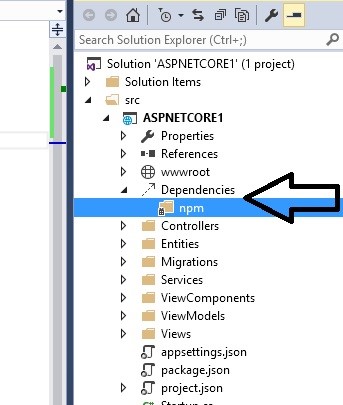
حالا داخل Solution Explorer را نگاه کنید .

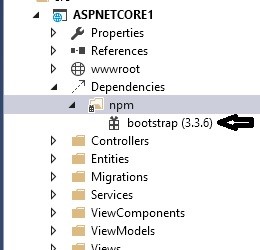
مانند Project.Json که در Refrences میتوانست Dependency ها را مدیریت کند ، NPM هم درون Dependencies به مدیریت بسته های مختلف خواهد پرداخت . حالا دوست دارید ، Bootstrap را نصب کنیم ، به تصویر زیر دقت کنید .

خوب فایل را Save کنید و بعد به NPM Folder دقت کنید .

این عبارت ^ در ورژنهای درون package.jon به معنی اجازه دادن به NPM براس استفاده از نسخه های بالاتر یک Library در صورت وجود است .
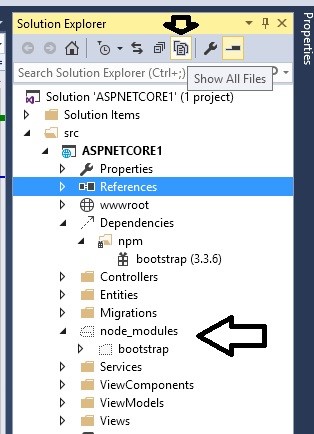
اگر به دنبال لیست فایلهای Bootstrap.cs و ... میگردید ، از Solution Explorer از Show All Files استفاده کنید و مشابه تصویر زیر فایلها را خواهید دید.

حالا باید فایلهای Static در سطح پروژه شناخته شوند تا بتوان از آنها استفاده نمود. برای اینکار باید یک Extension Method در Startup.cs صدا بزنیم و بعد بدنه این متد را بنویسیم.
تغییرات لازمه در Startup.cs به شکل زیر خواهد بود .
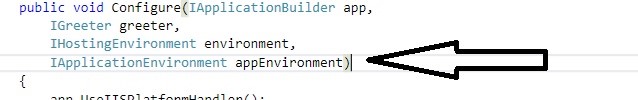
1- Inject کردن یک پارامتر جدید در متد Configure

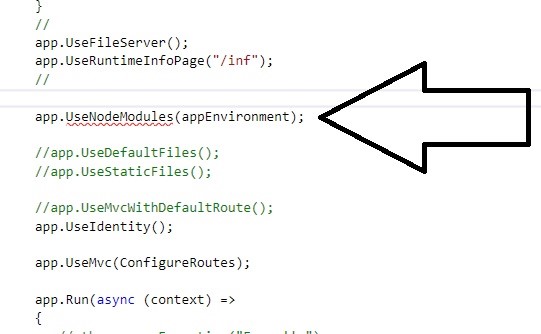
و بعد صدا زدن Extension Method

این متد اصلن وجود ندارد و باید خودمان آنرا ایجاد کنیم ، برای اینکار باید یک فولدر جدید به نام Middleware در Project Root بسازیم و کلاس لازمه را درون آن ایجاد کنیم.
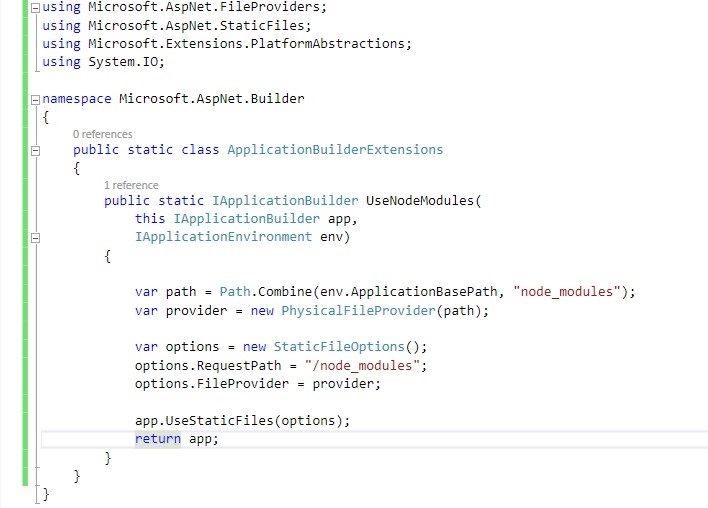
اسم کلاس را ApplicationBuilderExtensions می گذاریم و مطابق زیر عمل میکنیم.

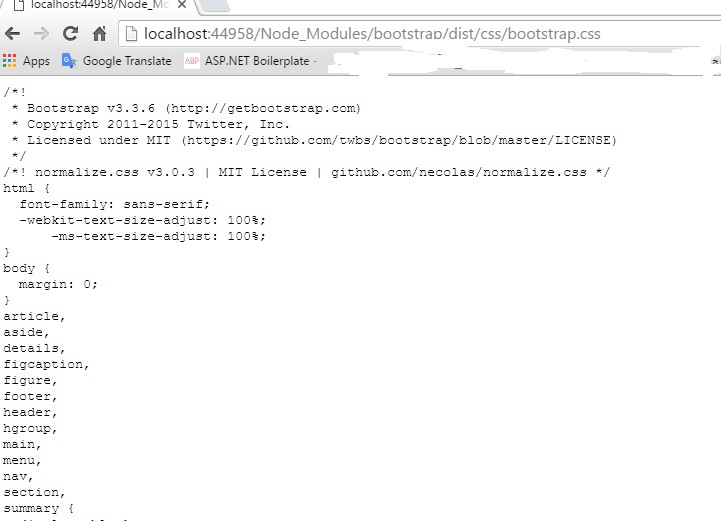
دقت کنید که اصولن Extension Method ها در یک NameSpace به نام AspNet.Builder میگذارند تا در همه جا به آسانی در دسترسی و در ضمن جزء Library های هسته باشد . برای این است که NameSpace در اینجا عوض شده است . مواظب NameSpace در پروژه باشید و پس از نوشتن این تکه کد ، همه آنها را در فایل Startup.cs هم لحاض کنید . خوب الان مسیر فولدر Node Modules مشخص شده و تنها باید آنرا تست نمود . آدرس زیر را در URL بعد از اجرای پروژه وارد کنید و اگر بدنه فایل در Browser نمایش داده شد ، این به معنی صحیح بودن عملیات شما میباشد.
Node_Modules/bootstrap/dist/css/bootstrap.css
این آدرس را به LocalHost اضافه کنید و باید مشابه زیر محتوای فایل را ببینید .

خوب مراحل کار به پایان رسید . حالا باید از Bootstrap در پروژه استفاده کرد که این کار را در بخش بعدی پی میگیریم.
دانلود سورس پروژه