یکی دیگر از ویژگی های عالی در بوت استرپ bootstrap ، ویژگی ستون های جبران کننده یا offsetting column می باشد . بطور پیش فرض این ستون های برای افزایش حاشیه ی خالی از سمت چپ یک ستون می باشد .
بخش 17 – طراحی وب واکنش گرا ، ستون های جبران کننده Offsetting Column
یکی دیگر از ویژگی های عالی در بوت استرپ bootstrap ، ویژگی ستون های جبران کننده یا offsetting column می باشد . بطور پیش فرض این ستون های برای افزایش حاشیه ی خالی از سمت چپ یک ستون می باشد . بطور مثال ، اگر شما یک ستونی داشته باشید که بخواهید بعد از یک gap یا فاصله ی 3 ستون بوت استرپی آن را بنمایش در آورید می توانید از offsetting column استفاده نمایید .
کلاس هایی که برای offsetting وجود دارد بصورت زیر می باشد :
- Col-xs-offset-*
- Col-sm-offset-*
- Col-md-offset-*
- Col-lg-offset-*
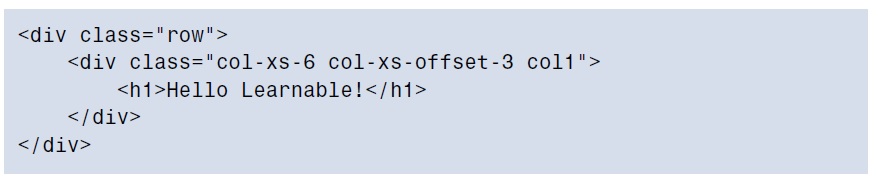
فرض کنید ، می خواهیم یک ستون سه تایی بوت استرپی به سمت راست برویم که در اندازه ی extra-small نمایش داده می شود . در اینجا می توان از کلاس col-xs-offset-3 استفاده کرد ، بعنوان مثال :

نتیجه ی کد بالا یک ستون با اندازه ی 6 بوت ستون بوت استرپی می باشد که به اندازه ی 3 ستون نیز فاصله offset به سمت راست خواهد داشت . که در شکل زیر نتیجه ی اجرا را خواهید دید .

نکته : دقت کنید که در مثالی که گفتیم ستون مورد نظر ما که به اندازه ی 6 ستون bootstrap می باشد از سمت راست 3 ستون بوت استرپ و از سمت چپ نیز یه ستون بوت استرپ فاصله دارد . در واقع با اینکار شما از بهترین روش برای در مرکز قراردادن محتویات و ستون خود استفاده کرده اید .
دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی