در قسمت قبلی تنظیمات Identity انجام و Migration نیز به درستی انجام گردید. اگر الان پروژه را اجرا کنیم و نیاز داشته باشیم به قسمتهایی که لاگین نیاز دارد برویم ، چه خواهد شد ؟
بسمه تعالی
ASP.NET Core 1 – قسمت 38
در قسمت قبلی تنظیمات Identity انجام و Migration نیز به درستی انجام گردید. اگر الان پروژه را اجرا کنیم و نیاز داشته باشیم به قسمتهایی که لاگین نیاز دارد برویم ، چه خواهد شد ؟.

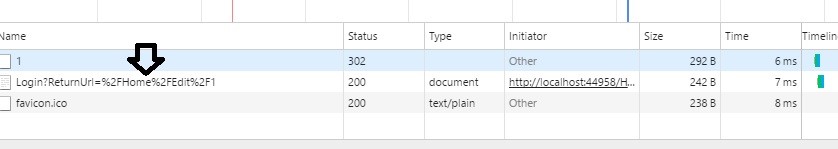
این چیزی است که با آن روبرو خواهیم شد . یکبار دیگر به Developer Tools برویم .

Identity سعی دارد ما را به صفحه لاگین هدایت کند یا به شکلی دیگر ، سعی دارد یک Action Method به آدرس

را اجرا کند ، ولی اصلن چنین متدی وجود ندارد و این سبب شده فقط پیام درون Greeting را به خاطر تنظیمات قبلی که داشتیم نمایش دهد .
حال وقت آن است که امکان لاگین کردن واقعی را به کاربر بدهیم ، ولی برای Login کردن به نام کاربری و رمز عبور نیاز است ، پس باید اول امکان Register کردن را فراهم کنیم.
هر دو قابلیت که Login و Register هستند ، در Account Controller قرار خواهند داشت. یک Controller جدید به نام AccountController در فولدر Controllers باید بسازیم.برای بدنه کلاس ، مشابه زیر عمل کنید .
کلاس من که یک Controller است باید از Controller Base Class ارث بری کند و بعدا مشابه فرم Edit باید دو متد داشته که با یکی فقط صدا زده شده و با دیگری اطلاعات کاربر را Post نماید .
برای نمایش یکسری فیلد خاص بهتر است یک ViewModel جدید بسازیم تا فقط فیلدهای لازمه را از کاربر دریافت کنیم .
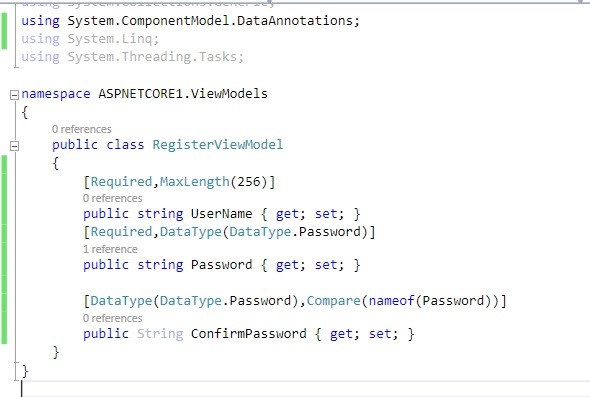
در فولدر ViewModel مشابه زیر یک کلاس ایجاد کنید . در اینجا من خودم را درگیر یک لیست از مشخصات فرد نکرده و فقط UserName و Password را لازم دارم . حتی آدرس Email کاربر را هم دریافت نمیکنم.

خوب این ViewModel من است . نام کاربری با طول حداکثری 256 کاراکتر و وضعیت اجباری ورود توسط کاربر . رمز عبور که از طریق Attribute ها به صورت رمز تعریف شده و در دیتابیس Hash خواهد شد . رو تایید رمز عبور که باز به فرمت رمز است و از طریق Compare با مقدار Password مقایسه و باید برابر باشد . همه اینها با کمک Data Annotation برقرار گردید که قبلن هم در موردش صحبت شده است .
حالا وقت داشتن یک View برای نمایش فرم Register است .
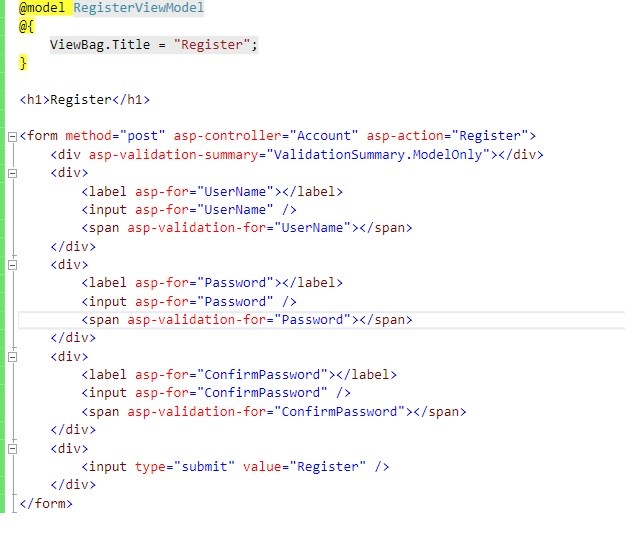
یک فولدر Account در Views باید بسازیم. درون این فولدر هم یک View به اسم Register باید ساخته شود . خوب حالا Model صفحه را RegisterViewModel قرار داده و مطابق زیر ادامه میدهیم.

تصویر بالا ، تصویر Register View است . قسمت Model که تعریف شد . یک فرم تعریف شد که طبیعتن باید نوعش Post باشد و به کنترلر Account و Register Action متصل است . یک Label برای UserName نیاز دارم که تعریف شده و برای آن یک Input برای وارد کردن مقدار UserName و یک Span برای Validation هم داریم. برای 2 فیلد دیگر هم همین کار تکرار شده و یک دکمه Submitهم قرار داده ایم. تنها تفاوت با بخشهای قبلی یک Validation Summary است که بعد از تعریف فرم ایجاد شده و بر اساس تنظیماتی که مشاهده میکنید ، فقط خطاهای سطح Model را پوشش میدهد . مثلن اگر نام کاربر و رمز و عبور را وارد نکنید ، هر دو پیام خطا را در Summary خواهیم داشت.
نکته 1: نیازی نیست Input ها را برای حالت Password پیدا کردن تغییری دهید و بر اساس تنظیمات ViewModel این کار انجام می شود.
نکته 2: برای جلوگیری از نیاز به هر بار تعریف کردن فولدر و NameSpace مختص به ViewModels ، در ViewImports مشابه زیر عمل کنید .

خوب حالا در Account Controller یک متد Post مشابه زیر بسازید .

تا اینجا هنوز بدنه Register باقی مانده و داشتن فرم Login که این بخشها را در قسمت بعدی پیگیری میکنیم.