در این قسمت باید به بررسی تنظیمات Identity بپردازیم تا بتوانیم از تواناییهای آن در کنترل کاربر و ... استفاده نماییم.
بسمه تعالی
ASP.NET Core 1 – قسمت سی و ششم
در این قسمت باید به بررسی تنظیمات Identity بپردازیم تا بتوانیم از تواناییهای آن در کنترل کاربر و ... استفاده نماییم.
اگر پروژه را از اول از نوع Empty Project انتخاب نکرده بودیم ، این امکان وجود داشت که خود VS.NET برای ما بستر Identity را مثلن بر روی Individual بسازد و حتی View ها را هم برای ما ساخته بود و الان میشد از آن استفاده کرد ، ولی من پروژه را Empty انتخاب کردم تا همه چیز را از صفر بسازم . تنظیمات Identity اندکی کار دارد ، ولی سبب درک بهتر شما خواهد شد.
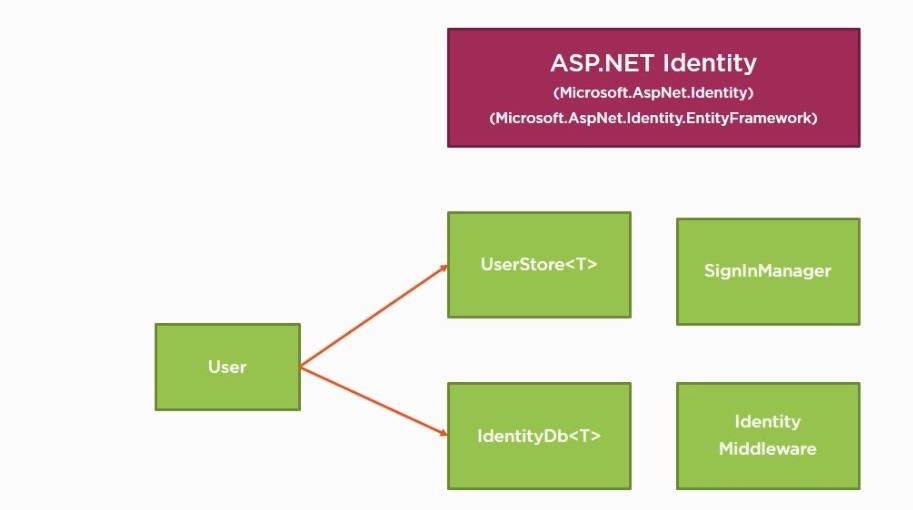
اولین قدم که در تصویر قرمز رنگ کرده ایم ، برقرای و نصب Dependency هاست .

پس از نصب نیازمندیها نوبت به ایجاد Custom User Class خواهد بود .
پس از ایجاد کلاس User نوبت به دستکاری در DbContext و ارث بری از Identity Frame Work میباشد.
خوب پس از ایجاد تغییرات لازم در DbContext ، باید Identity Services را در سطح پروژه برقرار کنیم.
در اصل باید یکسری تغییرات در Startup.cs بر قرار شود و در ضمن سرویس باید به Controller ها Inject شود . مرحله آخر ، پیاده سازی Identity Middle Ware خواهد بود . Middle Ware وظیفه برقراری رابطه با Coockie ساخته شده و در کنار آن جلوگیری از نمایش پیام 404 در موارد عدم وجود دسترسی را خواهد داشت .
قدم اول قرار بود Dependency ها باشد . ظاهرن باید به سراغ Project.Json برویم مشابه زیرخط دستور زیر را اضافه کنیم.
خوب قدم اول که ساده بود. تحرک بعدی ایجاد کلاس User است .برای اینکار باید کلاس مورد نظر در فولدر Entities ایجاد شود . پس از ایجاد کلاس ، نوبت اضافه کردن Property ها میباشد . در اینجا من از IdentityUser ارث بری میکنم و از Default Property های آن استفاده خواهم نمود.
خوب بروی کلاس IdentityUser بروید و F12 بزنید تا Metedata مربوطه را مشاهده کنید .
همانطور که در تصویر مشاهده میکنید ، نوع Primary Key در سطح این Entity یک String است و میتوان آنرا حتی عوض کرد . حالا باز بر روی کلاسی که با فلش مشخص شده باز F12 بزنید . نتیجه مثل زیر خواهد بود.
فیلدهای کلاس را ببینید . اینها مشخصات و خواصی است که User خواهد داشت . امکان تغییر و دستکاری همه اینها وجود دارد ، ولی من در حال حاضر باید از همینها استفاده و ادامه دهم.
حالا وقت دستکاری DbContext و ایجاد ارث بریها و تنظیمات لازمه برای آن است . به جای ارث بری از DbContext ، از IdentityDbContext ارث بری خواهیم کرد . وقتی از این آیتم ارث بری کنم ، میتوانم یک کلاس را به عنوان کلاس واسط User Store معرفی کنم. خوب تنیظیمات این قسمت مانند شکل زیر خواهد بود.
وقتی بر اساس این کلاسها و مبتنی بر Migration جداول جدید ساخته شود ، خواهید دید که یکسری جدول دیگر برای Role ها و ... هم ساخته خواهد شد .
حالا وقت مراجعه به Startup.cs و تبت سرویس میباشد . تغییرات لازمه در شکل زیر مشهود است .
دقت کنید این 2 خط کد سبب افزوده شدن Identity با ورودی دو آیتم User و IdentityRole می باشد که وضعیت Role ها فعلن در مبحث ما نمیگنجد . خط کد دوم هم سبب ثبت EntityFrameWorkStore مبتنی بر DbContext میگردد.
همانطور که گفتیم ، به Add کردن Middle Ware هم نیاز داریم . جای قرار گرفتن خط کد Middle Ware هم مهم است . چرا که در صورت جایگذاری اشتباه یا حتی تقدم و تاخر اشتباه ، مثلا ممکن است بعد از پایان یک Request تازه بخواهیم آنرا بررسی امنیتی کنیم و این یعنی خطا و مشکل . جای اصولی برای این کار ، قبل از استفاده از تحرکات درون Controller است . مطابق تصویر زیر عمل کنید .
خوب جای صحیح این خط کد هم در تصویر مشخص شد . آیا الان میشود پروژه را Run و تغییری مشاهده کرد ؟. جواب خیر است . هنوز جداول User و ... ساخته نشده و نیازمند عملیات Migration است که در بخش بعدی به آن هم رسیدگی خواهیم کرد . الان فقط یک Ctrl+Shift+B بزنید و از کامپایل صحیح پروژه مطمئن شوید که خطای خاصی نباشید . کدهای من که صحیح بود و سورس را برای شما هم میگذارم.
دانلود سورس پروژه