در علم روز برنامه نویسی ، ماژول بندی کردن و به زبان ساده خورد کردن پروژه به بخشهای کوچکتر ، یک عامل کلیدی در به هدف رسیدن میباشد . کارهای گروهی بزرگ و احساس نیاز به Unit Testing و Design Pattern هایی مانند SOLID همگی مبتنی بر ریز ریز کردن بدنه پروژه بر بخشهای کوچکتر و استفاده هر چه بیشتر از مفاهیم OOP و قابلیتهای جدید تکنولوژیها می باشد .
بسمه تعالی
ASP.NET Core 1 – قسمت سی و دو
در علم روز برنامه نویسی ، ماژول بندی کردن و به زبان ساده خورد کردن پروژه به بخشهای کوچکتر ، یک عامل کلیدی در به هدف رسیدن میباشد . کارهای گروهی بزرگ و احساس نیاز به Unit Testing و Design Pattern هایی مانند SOLID همگی مبتنی بر ریز ریز کردن بدنه پروژه بر بخشهای کوچکتر و استفاده هر چه بیشتر از مفاهیم OOP و قابلیتهای جدید تکنولوژیها می باشد . در ASP.NET MVC و کلن در روالهای پیروی کننده از MVC همین داشتم 3 عنصر اصلی Model و View و Controller یک طرح بسیار دلپذیر میباشد ، ولی خود همین اجزا هم باز می تواند به بخشهای کوچکتر تبدیل شود . مثلن هر View می تواند به بخشهای کوچکتری تقسیم شود . این همان مبحثی است که در WebForm به UserControl و در MVC به Partial View معروف است . Partial View ها در MVC Core زیاد تغییر خاصی نسبت به MVC 5 نداشته ، ولی در این بخش به بررسی کلی و نمایش کاربرد آنها خواهیم پرداخت.
برای شروع باید گفت ، Partial View هم یک View میباشد و مانند آنها پسوند CSHTML دارد . یکی از اهداف استفاده از Partial View ها بحث Reuse می باشد . اگر یک قسمت از یک صفحه را در بیشتر از 2 قسمت نیاز داشته باشیم استفاده کنیم ، دیگر منطقی نیست در یکجا آنرا از صفر تولید و برای قسمتهای بعدی Copy/Paste کنیم. بهتر است یک Partial View ایجاد و از آن در N قسمت بهره ببریم .
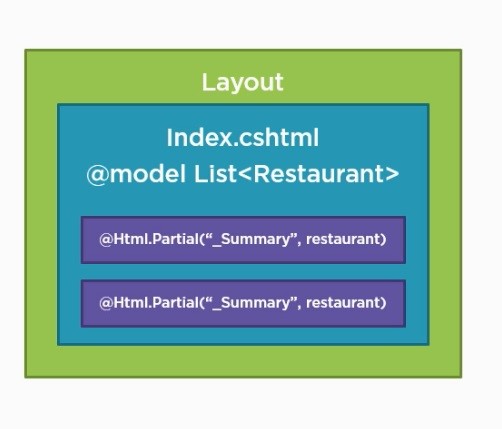
فرض کنید شما در N جا لیست رستورانها را نیاز دارید ، اینجاست که بهتر است یک PartialView ایجاد و با یک Helper ساده مانند زیر از آن استفاده کنید . شاید حتی لازم باشد از Partial View در یک Layout استفاده کنید . باید گفت که موردی نیست و اینکار رایج است و ایرادی ندارد .

نکته جالب اینجاست که Partial View از Model که در Parent View قرار دارد استفاده میکند و نیاز به تعریف یک Model جدید ندارد ، ولی فرض کنید برای یک Partial View به یک Model خاص و غیر از آنچه در Parent وجود دارد نیاز داریم ، اینجاست که View Component که در MVC Core یک قابلیت جدید است مورد استفاده قرار خواهد گرفت.
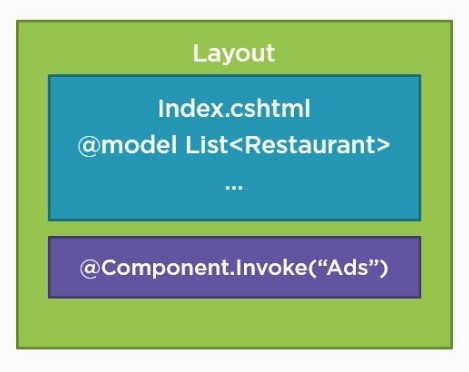
فرض کنید علاوه بر لیست رستورانها ، یک تبلیغ هم در Layout نیاز دارم که اصلن از یک Model دیگر استفاده و مقادیر را از دیتابیس Fetch میکند . اینجا دیگر در Model ما Advertisement نداریم و باید از یک ViewComponent که اصلن یک موجودیت مستقل است و نیازی به استفاده از Model متعلق به Parent View ندارد .

این دستور Invoke یک ماهیت مجزا را برای شما در View ها یا Layout صدا خواهد زد . در این بخش و بخش بعدی به بررسی این قابلیتها و معرفی ViewComponent خواهیم پرداخت و به صورت عملی از آنها استفاده خواهیم کرد .
در همین پروژه که داریم ، یک HTML Table برای ایجاد یک لیست از رستورانها داریم و نه شکل خوبی در سطح کد دارد و نه اگر لازم شد جای دیگر همین لیست را داشته باشیم ، دیگر این روند فعلی توجیه دارد . ضمن اینکه مدتهاست استفاده از Table منسوخ شده حداقل باید از DIV استفاده نمود.
با هم به سراغ Index View میرویم و تغییرات لازمه را اعمال و یک Partial View جدید هم خواهیم ساخت . مطابق زیر عمل کنید .

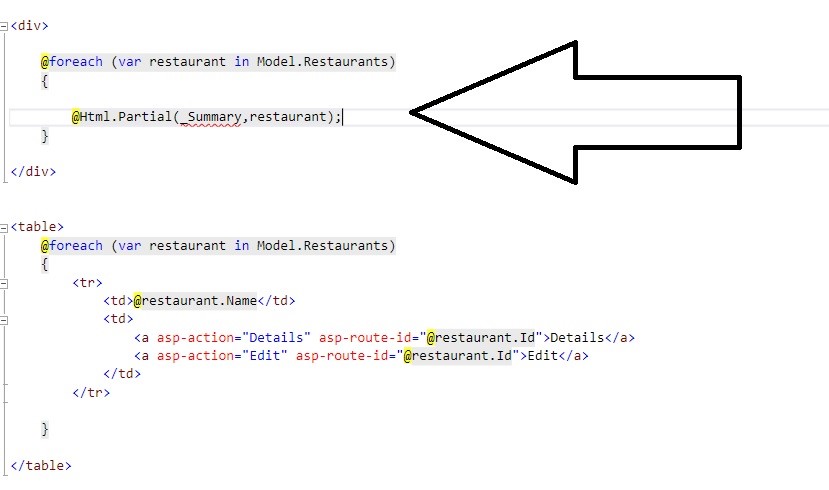
هنوز محتوای قبلی را حذف نکرده ام و فقط Loop را برداشتم و درون آن یک Partial View به نام Summary را صدا زدم . دقت کنید که هر آیتم در Restaurant یک ورودی برای @Html.Partial است و در ضمن باید این PartialView را بسازیم . ساخت این Partial View را دنبال خواهیم کرد .
این Partial View را میتوان در Shared Folder ساخت یا در همان فولدر Home . من این کار را در همان مسیر Home انجام میدهم . اگر یک Partial خیلی کاربرد داشت و در N جای مختلف نیاز به دسترسی داشتید ، آنرا در Shared بسازید.
به شکل زیر یک آیتم جدید بسازید .
وقتی فایل ساخته شد کدهای درونش را ابتدا حذف کنید . خوب میدانم که محتوای من یک رکورد رستوران در هر بار چرخش Loop ومقدار دهی توسط Index View خواهد بود پس Model این Partial را تعریف و مطابق زیر کار را دنبال میکنم.
این محتوای Partial View است .
Model در صفحه تایین شده و Name و Cuisineنمایش داده میشود و دو لینک Create و Edit هم از Index برداشته شده و در اینجا قرار گرفت . دقت کنید که دیگر Restaurant.ID نداریم و باید به دلیل استفاده از Model صفحه از Model.Id و ... استفاده شود .
کدهای درون Index هم حذف و Index به شکل زیر در آمده است .
به سادگی کدهای درون Index حذف و در عوض Partial View صدا زده شده است . خوب پروژه را ذخیره و اجرا کنید . خروجی به شکل زیر است .
از نظر ظاهری جالب نیست ولی به هدفمان رسیده ایم . اگر کمی CSS خرج کنیم از نظر شکل هم بهتر خواهد شد . به بخش بعدی می رویم و نگاهی به ViewComponent خواهیم انداخت .
دانلود سورس پروژه